Web快取可以分為這幾種:瀏覽器快取、CDN快取、伺服器快取、資料庫資料快取 。因為可能會直接使用副本免於重新發送請求或僅確認資源沒變無需重新傳輸資源實體,Web快取可以減少延遲加快網頁開啟速度、重複利用資源減少網路頻寬消耗、降低請求次數或減少傳輸內容從而減輕伺服器壓力。
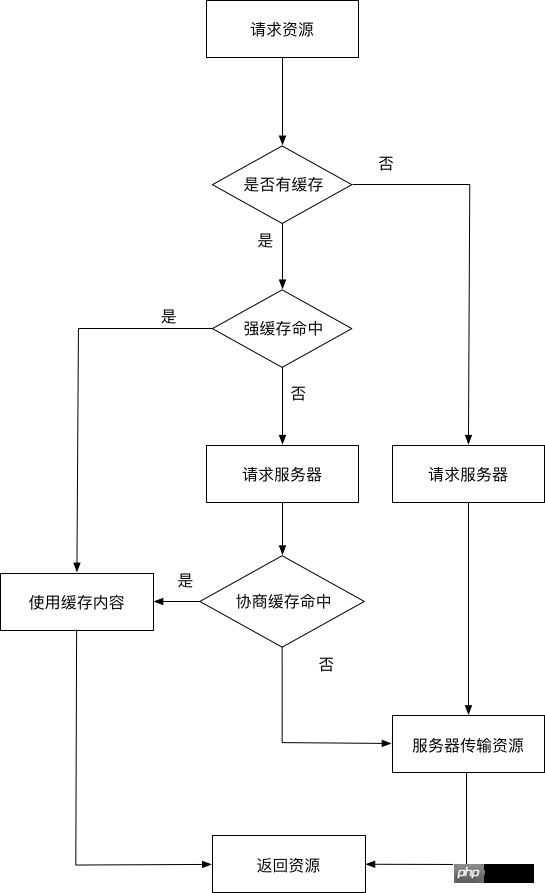
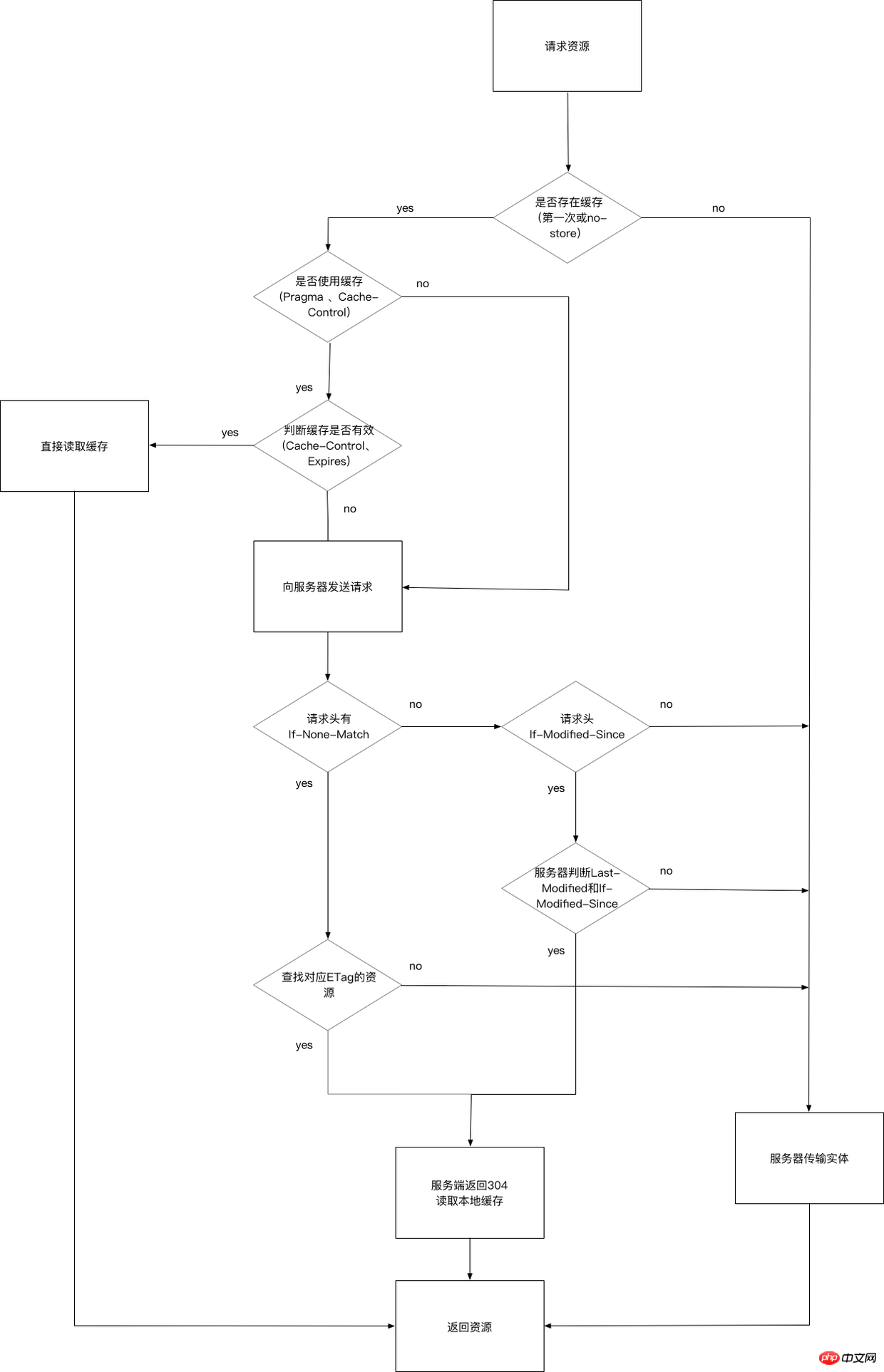
這篇文章主要討論與前端有密切關係的瀏覽器HTTP快取機制。 瀏覽器HTTP快取可以分成強快取和協商快取。 強緩存和協商快取最大也是最根本的區別是:強緩存命中的話不會發送請求到伺服器(例如chrome中的200 from memory cache),協商快取一定會發送請求到伺服器,透過資源的請求首部欄位驗證資源是否命中協商緩存,如果協商快取命中,伺服器會將這個請求傳回,但不會傳回這個資源的實體,而是通知客戶端可以從快取載入這個資源(304 not modified)。 

1.Pragma
Pragma是HTTP/1.1之前版本所遺留的通用首個欄位,僅作為於HTTP/1.0的向後相容而使用。雖然它是一個通用首部,但是它在回應封包中時的行為沒有規範,依賴瀏覽器的實作。 RFC中該欄位只有no-cache一個可選值,會通知瀏覽器不直接使用緩存,要求向伺服器發送要求校驗新鮮度。因為它優先權最高,當存在時一定不會命中強緩存。
2.Cache-Control
Cache-Control是一種通用首個字段,也是HTTP/1.1控制瀏覽器快取的主流字段。和瀏覽器快取相關的是以下幾個回應指令:
| 指令 | 說明 | |
|---|---|---|
| private | 無 | |
| public | 可省略 | |
| #no-cache | 可省略 | |
| ##no-store | #無 | |
| max-age=[s] | 必要 |
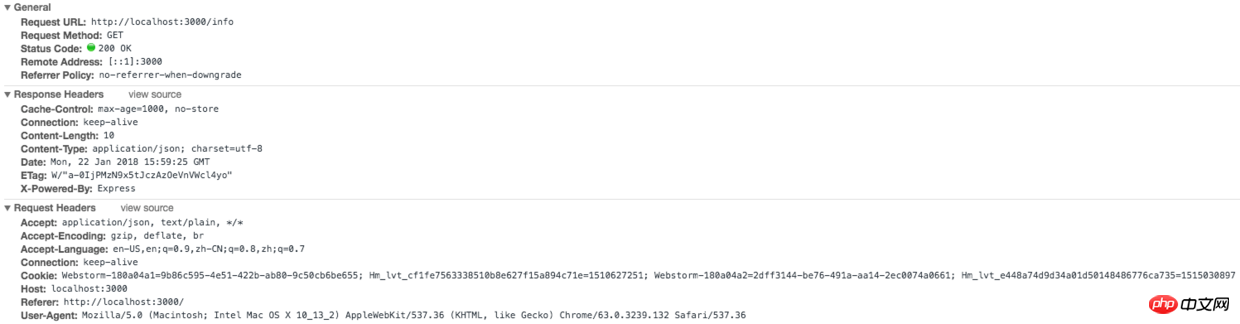
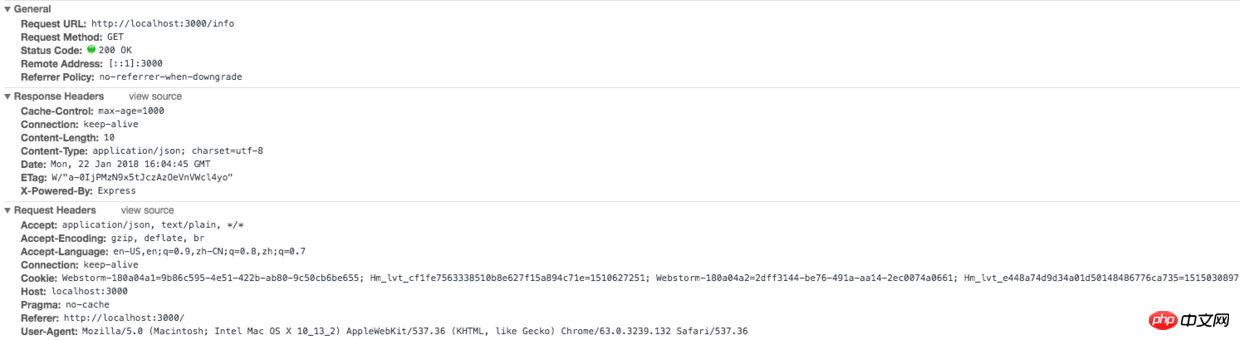
max-age(單位為s)設定快取的存在時間,相對於發送請求的時間。只有回應封包首部設定Cache-Control為非0的max-age或設定了大於請求日期的Expires(下文會講)才有可能命中強緩存。當滿足這個條件,同時回應封包首部中Cache-Control不存在no-cache、no-store且請求訊息首部不存在Pragma字段,才會真正命中強快取。以下所有圖片均為刷新(command+R)的截圖。



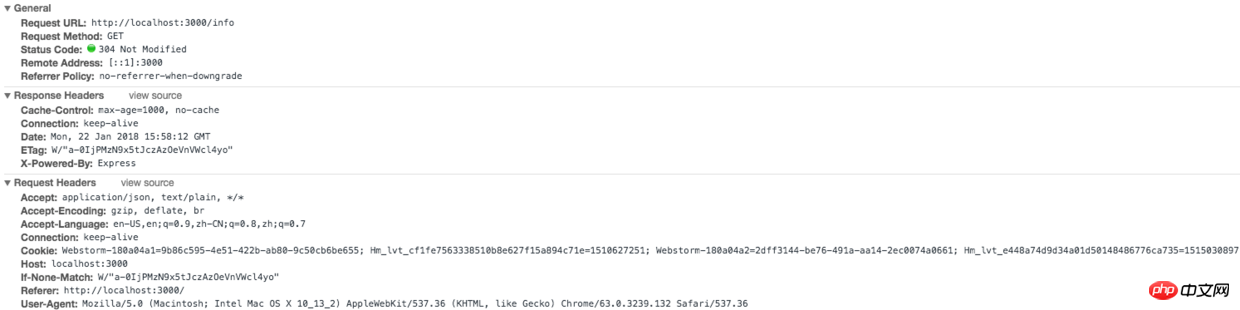
no-cache 表示請求必須先與伺服器確認快取的有效性,如果有效才能使用快取(協商快取),無論是回應封包首部還是請求報文首部出現這個欄位一定不會命中強快取。 Chrome硬式重新載入(Command+shift+R)會在要求的首部加上Pragma:no-cache
private
3.Expires Expires是回應首個字段,它指定了一個日期/時間,在這個時間/日期之前,HTTP快取被認為是有效的。無效的日期例如0,表示這個資源已經過期了。如果同時設定了Cache-Control回應首部欄位的max-age
控制協商快取的欄位
1.Last-Modified/If-Modified-Since If-Modified-Since是一個請求首部欄位,且只能用在GET或HEAD請求中。 Last-Modified是一個回應首部字段,包含伺服器認定的資源作出修改的日期及時間。當帶著If-Modified-Since頭存取伺服器請求資源時,伺服器會檢查Last-Modified,如果Last-Modified的時間早於或等於If-Modified-Since
304
回應,否則會重新傳回資源。
If-Modified-Since:
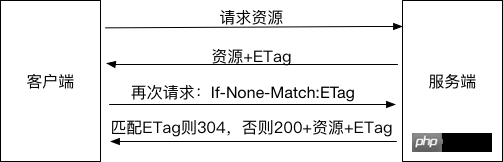
ETag/ If-None-Match ETag是一個回應首個字段,它是根據實體內容產生的一段hash字串,標識資源的狀態,由服務端產生。 If-None-Match是一個條件式的請求首部。如果請求資源時在請求首部加上這個字段,值為先前伺服器端返回的資源上的ETag,則當且僅當伺服器上沒有任何資源的ETag屬性值與這個首部中列出的時候,伺服器才會傳回帶有所請求資源實體的200回應,否則伺服器會傳回不含實體的304回應。 ETag優先權比Last-Modified高,同時存在時會以
為準。If-None-Match:
If-None-Match:
If-None-Match: *
ETag屬性之間的比較採用的是弱比較演算法
,即兩個檔案除了每個位元都相同外,內容一致也可以認為是相同的。例如,如果兩個頁面僅在頁腳的生成時間有所不同,就可以認為二者是相同的。 因為ETag的特性,所以相較於
1. 某些情况下服务器无法获取资源的最后修改时间 2. 资源的最后修改时间变了但是内容没变,使用ETag可以正确缓存 3. 如果资源修改非常频繁,在秒以下的时间进行修改,Last-Modified只能精确到秒

相關推薦:
以上是瀏覽器快取機制詳細介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




