本文主要介紹了基於VUE.JS的行動端框架Mint UI的使用,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
Mint UI
GitHub:github.com/ElemeFE/mint
專案首頁:mint-ui.github.io/
#Demo:elemefe.github.io/mint-
文件:mint-ui.github.io/docs/
#由餓了麼前端團隊推出的Mint UI 是一個基於Vue.js 的行動端元件庫。自 6 月初開源以來,根據社群和團隊內部的回饋,修復了一些 bug 並新增了部分元件,於本週發布了 0.2.0 版本。本文介紹如何從零開始建立一個使用 Mint UI 的 Vue 專案。
鷹架
隨著 Vue.js 的快速發展,目前搭建一個 Vue 專案的鷹架已經有不少選擇了。例如可以使用官方提供的 vue-cli。本文使用餓了麼自己的建置工具 cooking 來完成這個任務。
首先,全域安裝cooking:
npm i cooking -g
新專案資料夾:
mkdir mint-ui-example
進入專案資料夾,使用cooking 進行建置:
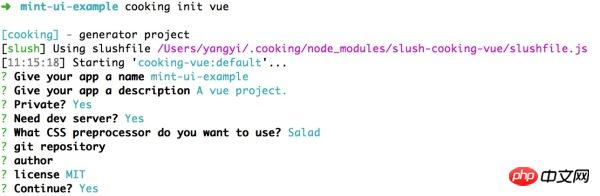
cooking init vue
最後的參數vue 表示建置的是基於Vue.js 的鷹架。
在建置過程中,cooking 需要以下一些參數:

#其中「使用何種CSS 預處理」這裡選擇的是Salad,它是一套基於PostCSS 的解決方案,有興趣的同學可以了解一下。當然,你也可以選擇其他的預處理器。
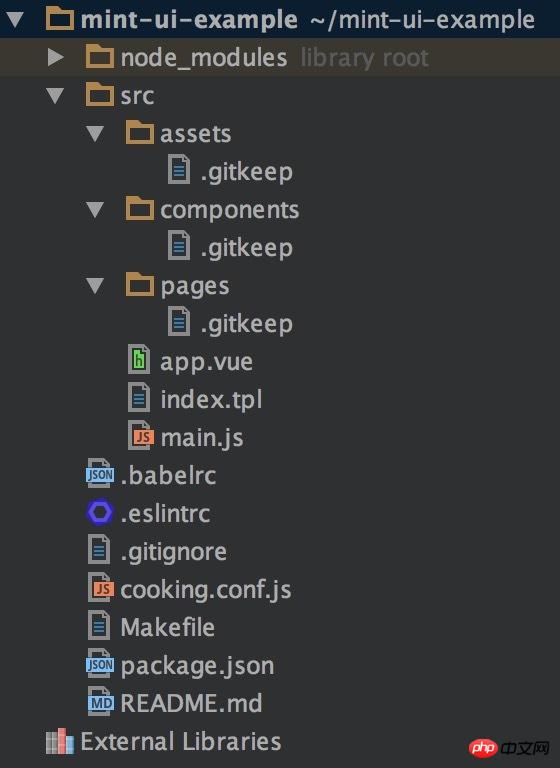
完成建置後的專案結構為:

#接下來安裝Mint UI:
npm i mint-ui --save
引入Mint UI
好了,之後的工作可以分為兩種情況:
1. 引入全部元件
如果你的項目會用到Mint UI 裡較多的元件,最簡單的方法就是把它們全部引入。此時需要在入口檔案 main.js 中:
import MintUI from 'mint-ui'; import 'mint-ui/lib/style.css'; Vue.use(MintUI);
2. 按需引入
如果你只需要使用某個元件,可以只引入這個元件,Mint UI 能夠保證在程式碼打包時,與這個元件無關的檔案不會出現在最終程式碼中。例如需要引入 Button 元件,則在 main.js 中:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
可以看出,上面兩個引入方法都要單獨引入對應的 CSS 檔案。這很不方便,尤其當你使用按需引入的方法引入多個元件時。為了避免這個問題,可以使用babel-plugin-component 插件。首先當然是安裝它:
npm i babel-plugin-component -D
然後在.babelrc 中配置它:
{
"plugins": ["other-plugin", ["component", [
{ "libraryName": "mint-ui", "style": true }
]]]
}這樣上述兩種引入方法就可以簡化為:
import MintUI from 'mint-ui'; Vue.use(MintUI);
和
import Button from 'mint-ui/lib/button'; Vue.component(Button.name, Button);
外掛程式會自動引入對應的CSS 檔案。
使用
每個元件的使用方法請閱讀文檔,這裡只舉一個微小的例子。在app.vue 中:
<template>
<h1>mint-ui-example</h1>
<mt-button
type="primary"
@click="sheetVisible = true">
选择操作
</mt-button>
<mt-actionsheet
cancel-text=""
:actions="actions"
:visible.sync="sheetVisible">
</mt-actionsheet>
</template>
<script>
import { Toast, MessageBox } from 'mint-ui';
export default {
name: 'app',
data() {
return {
sheetVisible: false,
actions: [{
name: '展示 Toast',
method: this.showToast
}, {
name: '展示 Message Box',
method: this.showMsgbox
}]
};
},
methods: {
showToast() {
Toast('这是一个 Toast');
},
showMsgbox() {
MessageBox('提示', '这是一个 Message Box');
}
}
};
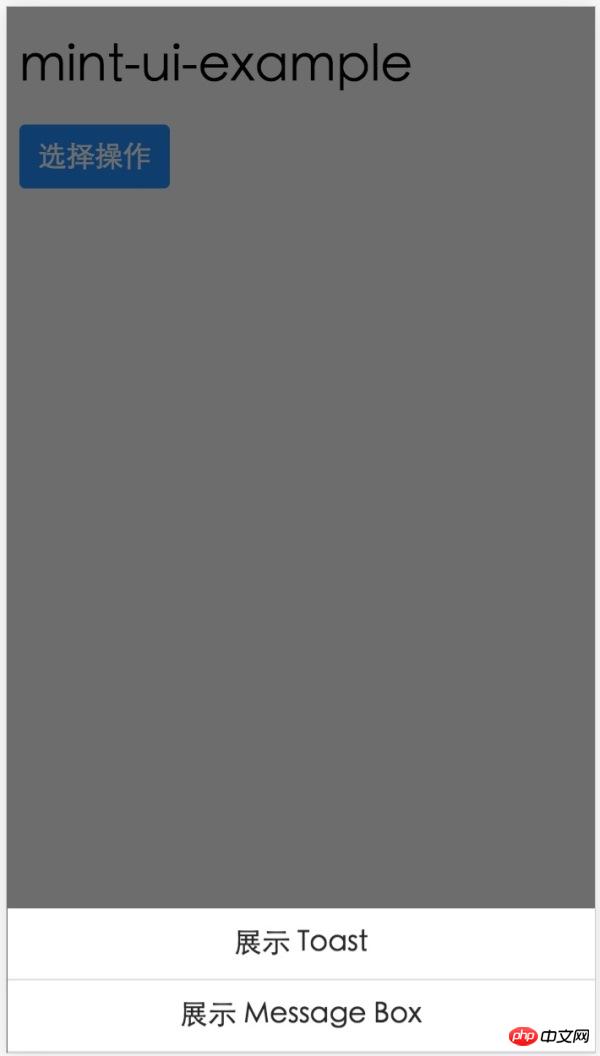
</script>則會得到如下頁:

以上就是Mint UI 的使用方法介紹。如果在使用的過程中遇到任何問題,或是想給我們一些建議,歡迎大家去 GitHub 倉庫提 issue。
可能有些同學知道,除了這個行動裝置元件庫以外,餓了麼還有一套桌面端元件庫vue-desktop。目前我們正在對它進行重構,這次有了 UED 的介入,整體視覺有了很大的提升。完成後也會開源,而且會有兩個版本,分別支援 vue 1.0.x 和 vue 2.0。當然,Mint UI 也會考慮支援 vue 2.0。
相關推薦:
以上是VUE.JS行動端框架Mint UI的使用方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




