
#首先所有的下載/喚起入口都是一個直接跳轉,應該是這樣:
<a href="https://applink-party.mtime.cn/mtlf">下载</a>
或這樣:
window.location.href = 'https://applink-party.mtime.cn/mtlf'
所有的業務判斷都是mtlf這個頁裡面來做,這樣有兩個好處:
多業務共用程式碼。在一個團隊中,每個人的業務都可能有一個banner下載,沒有比location到一個url更簡單的呼叫方式了
能夠利用universal link
universal link
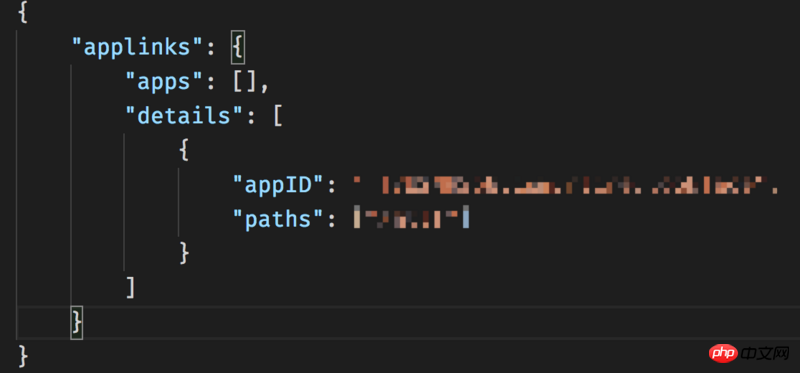
#在iOS9之前,喚起方式和現在安卓是一個的,都是使用scheme進行喚起,這種方式有個小問題,每次喚起,都會給個提示:是否打開xx應用,這樣從體驗上來講,又讓用戶多一步操作。 universal link會直接跳轉,不會在頁面做停留,條件就是在我們專案的根目錄,增一個apple-app-site-association.json文件,裡面的內容大致是這樣:

然後iOS的App後台再配置一下,就可以實作直接喚起了!

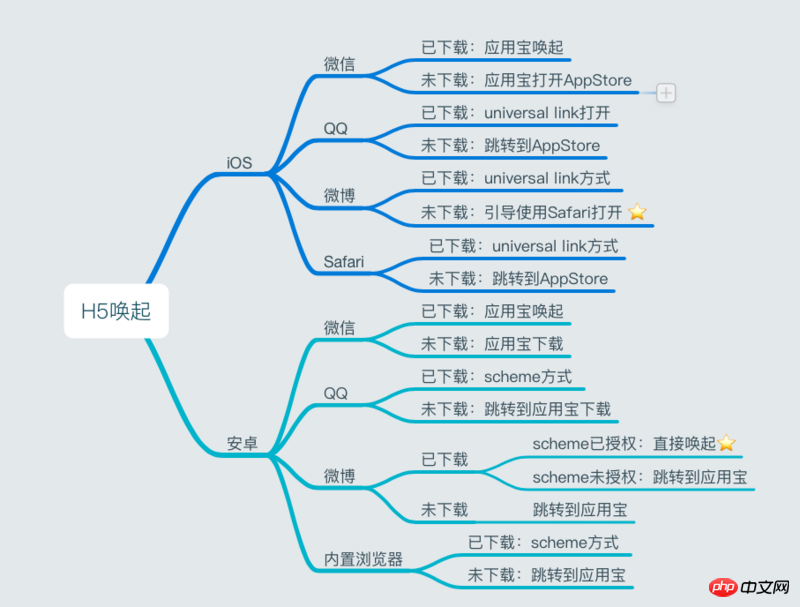
#經過長時間的實驗,總結了這張在各種情況下,喚起成功/喚起失敗的解決方案,我們接下來一個一個的說。
微信是最重要的一種分享管道,但是我們能夠做的,卻不多。之前,iOS下的微信支援universal link這種喚起方式,但是從2018年1月8日之後,微信把這個給屏蔽了! ! !不管微信是基於什麼原因,把iOS下這種最便捷的喚起方式屏蔽,我們能做的只能是適應了。 so,現在不管是iOS還是android,我們的處理方式是一樣的:都是直接跳到應用寶。 iOS的應用程式寶會引導找開AppStore,android的應用程式寶會直接開啟App(前提是你已經下載)
註解:微信把itunes連結也屏蔽了,所以也沒辦法直接跳到AppStore,只能藉由應用程式寶來搭這個橋。
微博目前也支援universal link喚起,我們只需要考慮未下載的情況。
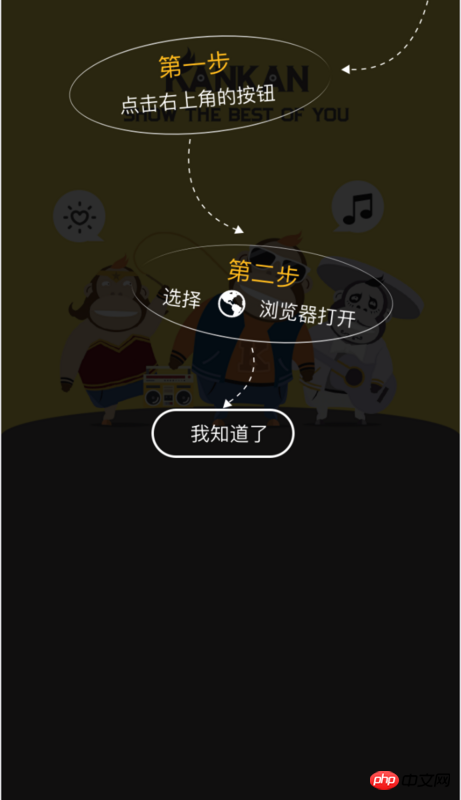
在iOS下,微博是不支援打開應用寶的鏈接,所以我們需要引導用戶使用Safari打開,像這樣:

#在android平台下,使用scheme這種方式是喚不起App的,但有特例,同樣是scheme,大人點評和網易雲音樂就可以喚起,有空大家可以自己試試,所以我們可以推斷出,安卓平台下的微博,也有類似微信一樣的白名單,在白名單內的,就可以使用scheme喚起,就像微信之於京東,京東在微信裡面就是透過scheme方式喚起的。
so,不管是iOS還是android,我們的方案是:直接引導使用者使用本機瀏覽器開啟。
iOS平台下,QQ目前也支援universal link喚起,如果沒有安裝,QQ下也支援直接打開itunes鏈接,比較其他應用,QQ支援是最好的。
android平台下,QQ也支持scheme方式唤起,但是在一些老机型下,QQ会有一定的概率唤起失败,具体的现象是:第一次打开页面,唤起失败,再次打开,唤起成功。根据现象,我们可以推测出,在QQ的webview中,会对scheme的唤起方式做一些加载时间上的限制,经测试,大约在500ms,超过这个时间值,就会出现唤起失败的情况。为什么第二次打开,唤起成功的概率会大,是因为第一次加载时,已缓存了文件,第二次打开直接加载,这样时间在限制之内。
Safari这种情况比较简单,支持universal link,也支持直接打开itunes,so,如图处理就可以了。
在iOS9中,Safari不支持直接跳转itunes,so,这种情况需要做兼容处理,可以直接跳到应用宝
之前看唤起是不是成功了,需要自己来计算时间,因为要是唤起成功了,setInterval的时间就会变慢,经我测试,已经用不到这种方法了,只需要使用document.hidden || document.webkitHidden就可以,兼容性还不错
判断是不是Safari浏览器时,一般判断都是UA中有没有这个字符串,经测试发现,安卓的UA中,也包含Safari这个字符串(如下UA展示),所以需要加上操作系统的判断
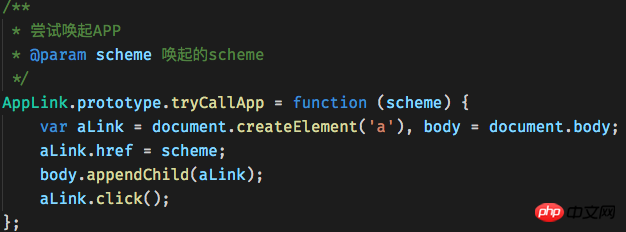
关于Scheme唤起,之前有很多方案,比如:使用iframe、<a>标签点击、window.location...经测试,只要使用a标签点击,这样兼容性最好,代码大约长这样:

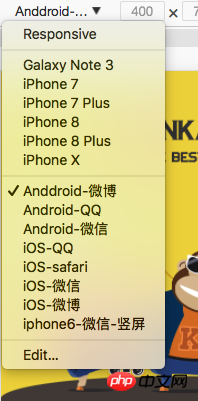
两个平台,这么多情况,要一个一个测试吗?当然要一个一个的验证,但是在开发期间,没有必要改一行,在手机上测试一下,这样效率太低了,尤其是像一样,选了一个安卓4.4的手机,绝对可以磨练你的耐心。为了提高效率,我把我常用到的UA分享给大家,这样在Chrome模拟器里配置一下,就可以本地调试了,常用UA如下:
iOS-微信
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 MicroMessenger/6.6.1 NetType/WIFI Language/zh_CN
iOS-QQ
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 QQ/7.3.5.473 V1_IPH_SQ_7.3.5_1_APP_A Pixel/1125 Core/UIWebView Device/Apple(iPhone X) NetType/WIFI QBWebViewType/1
iOS-微博
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 Weibo (iPhone10,3__weibo__8.1.0__iphone__os11.2.2)
iOS-safari
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Version/11.0 Mobile/15C202 Safari/604.1
android-微信
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/043807 Mobile Safari/537.36 MicroMessenger/6.6.1.1220(0x26060135) NetType/WIFI Language/zh_CN
android-QQ
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/043807 Mobile Safari/537.36 V1_AND_SQ_7.3.2_762_YYB_D QQ/7.3.2.3350 NetType/WIFI WebP/0.3.0 Pixel/1080
android-微博
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36 Weibo (HUAWEI-PE-TL20__weibo__8.0.2__android__android4.4.2)
配置完成之后,就可以像我一样,在电脑上切换环境啦:

大家学会了吗?觉得有用的赶紧收藏起来吧。
相关推荐:




