本文主要介紹Angular實作預先載入延遲模組的範例,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
在使用路由延遲載入中,我們介紹如何使用模組來拆分應用,在訪問到這個模組的時候, Angular 載入這個模組。但這需要一點時間。在用戶第一次點擊的時候,會有一點延遲。
我們可以透過預先載入路由來修復這個問題。路由可以在使用者與其它部分互動的時候,非同步載入延遲的模組。這可以使用戶在訪問延遲模組的時候更快地訪問。
本文將在上一個範例的基礎上,並增加預先載入的功能。
在上一節中,我們的根路由定義在 main.routing.ts,我們在 app.module.ts 中使用了根路由定義。
要注意的是,Home 元件是事先載入的。我們將在系統啟動之後渲染這個元件。
在 Angular 渲染 Home 元件之後,使用者就可以與應用程式互動了,我們可以透過簡單的配置在背景預先載入其它模組。
啟用預先載入
我們在 forRoot 函數中,提供一個預先載入的策略。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { PreloadAllModules } from '@angular/router';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: PreloadAllModules })
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }這個 PreloadAllModules 策略來自 @angular/router,所以我們還需要匯入它。
自訂預先載入策略
router 套件中預先定義了兩個策略:
不預先載入NoPreloading
預先載入所有模組PreloadAllModules
#5 秒之後載入模組
但是,您可以自己定義一個客製化的策略。這比您想的要更為簡單。例如,您希望在套用初始化 5 秒之後載入其餘的模組。
您需要實作介面 PreloadingStrategy,我們定義一個 CustomPreloadingStrategy 的自訂策略類別。
import { Route } from '@angular/router';
import { PreloadingStrategy } from '@angular/router';
import { Observable } from 'rxjs/Rx';
export class CustomPreloadingStrategy implements PreloadingStrategy {
preload(route: Route, fn: () => Observable<boolean>): Observable<boolean> {
return Observable.of(true).delay(5000).flatMap((_: boolean) => fn());
}
}然後,修改 app.module.ts 使用這個自訂策略。需要注意的是,您還需要在 propers 中加入這個類別。以實現依賴注入。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { CustomPreloadingStrategy } from './preload';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: CustomPreloadingStrategy })
],
providers: [CustomPreloadingStrategy ],
bootstrap: [AppComponent]
})
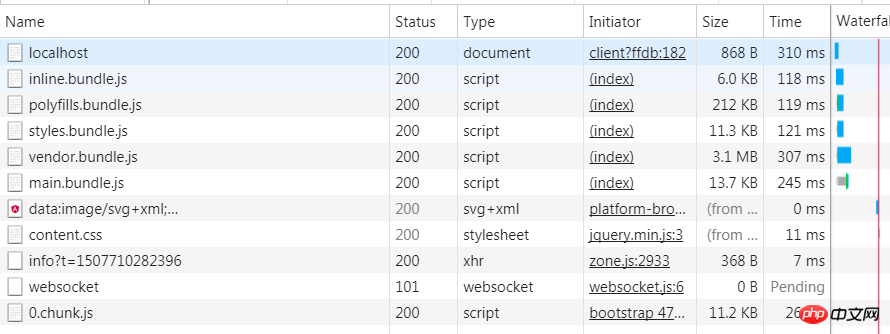
export class AppModule { }你會看到 在 5 秒鐘之後,這個功能模組被自動載入了。

載入指定模組
我們也可以在路由中定義附加的參數來指定哪些模組進行預先加載,我們使用路由定義中的data 來提供這個附加的資料。
import { Routes } from '@angular/router';
// HomeComponent this components will be eager loaded
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' },
{ path: 'shop', loadChildren: './shop/shop.module#ShopModule', data: {preload: true} },
{ path: '**', component: HomeComponent }
];然後,我們定義新的載入策略。
import { Observable } from 'rxjs/Rx';
import { PreloadingStrategy, Route } from '@angular/router';
export class PreloadSelectedModules implements PreloadingStrategy {
preload(route: Route, load: Function): Observable<any> {
return route.data && route.data.preload ? load() : Observable.of(null);
}
}最後,在 app.module.ts 中使用這個策略。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { PreloadSelectedModules } from './preload.module';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: PreloadSelectedModules })
],
providers: [PreloadSelectedModules ],
bootstrap: [AppComponent]
})
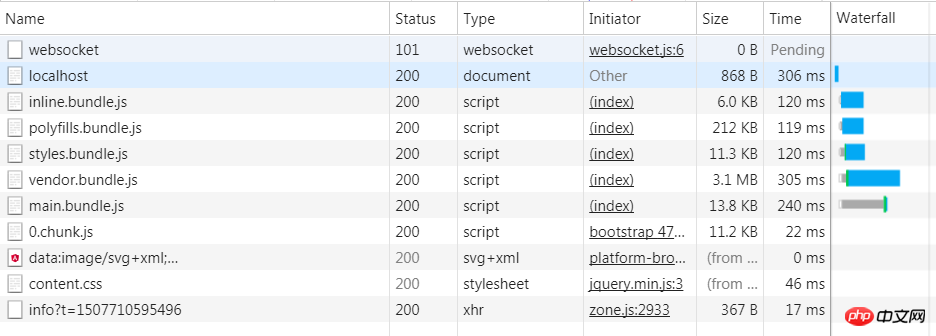
export class AppModule { }此時,可以看到,模組直接被預先載入了。即使您點擊鏈接,也不會再有新的請求發生。

相關推薦:
以上是Angular實作預先載入延遲模組實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




