本文主要介紹了從parcel.js打包出錯到選擇nvm的全部過程,需要的朋友可以參考下,希望大家能幫助大家了解parcel.js打包出錯到選擇nvm的全部過程。
遇到問題
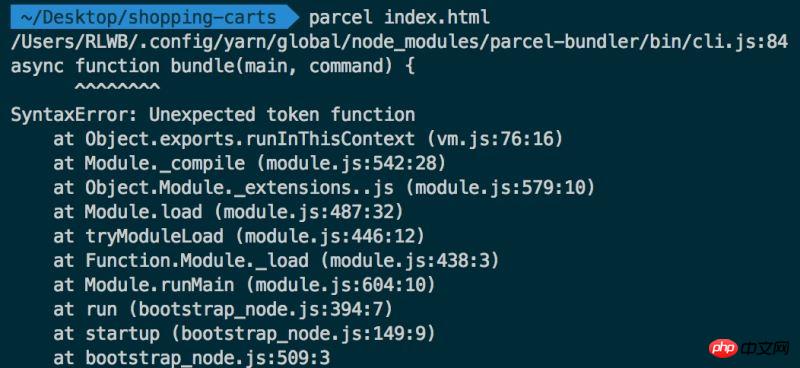
我在使用parcel.js打包專案的時候出現了下面的錯誤:


首先我遇到的問題就是mac下要如何徹底卸載node呢,因為當時使用Homebrew安裝的,感覺直接卸載,應該不徹底。於是我上網查了很多文檔,親身實踐如下:
2.刪除/usr/local/lib中的所有node和node_modules的資料夾
3.如果是從brew安裝的, 執行brew uninstall node
4.檢查~/中所有的local, lib或include資料夾, 刪除裡面所有node和node_modules
5.在/usr/local/bin中, 刪除所有node的可執行檔
6.最後運行以下程式碼:
sudo rm /usr/local/bin/npm sudo rm /usr/local/share/man/man1/node.1 sudo rm /usr/local/lib/dtrace/node.d sudo rm -rf ~/.npm sudo rm -rf ~/.node-gyp sudo rm /opt/local/bin/node sudo rm /opt/local/include/node sudo rm -rf /opt/local/lib/node_modules

以上是parcel.js打包出錯到選擇nvm的全部過程解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




