漸層是是以背景圖的形式呈現在頁面中的,漸層的本質是 background-image。在css3中,漸層可以分為線性漸變(linear-gradient)和徑向漸層(radial-gradient)。線性漸層是沿著漸層線進行漸變,而徑向漸層則是沿著橢圓或圓形進行四周漸層。
background-image: linear-gradient( [
[] 在正則表達式中是一個字符類,這裡理解為一個小單元即可;
| 表示或的意思,要嘛選擇前面,要嘛選擇後面;
#?表示0個或1個意思。即如果不指定方向,直接可以直接使用漸層色;
+加號, 表示1個或多個。
2.1.1 角度angle
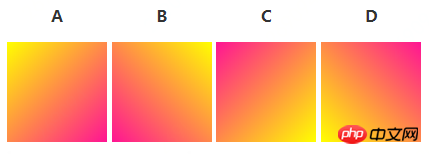
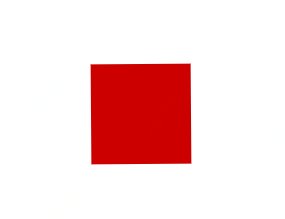
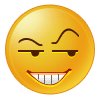
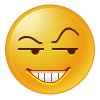
提問:如果angle是45deg,漸變顏色由 deepink 到 yellow 的漸變,請問下面哪副圖是正確的?

正確答案:B
這個理解與我們所熟知的css3旋轉某一個角度有一定的出入,比如,css3中旋轉90度的效果是這樣的:

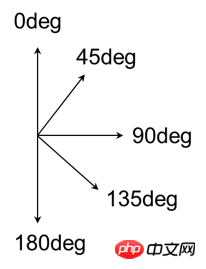
而在線性漸變中,漸變的角度預設是從下到上的垂直方向開始順時針進行旋轉的,我們可以理解為時鐘針旋轉的方向,如下圖所示:

漸變角度指明了線性漸變的方向,0deg表示從上向下漸變;90deg表示從左向右漸變;180deg表示從下向上漸變;270deg表示從右向左漸變;360deg表示從下向上漸變。漸變的角度效果如圖所示:

在上面的這個範例中,0deg->360deg的效果其實就是順時針旋轉一圈。
2.1.2 side-or-corner
side-or-corner的中文意思是邊或角的意思。在垂直方向的可選值有: top 、 center 、 bottom ,在水平方向的可選值有 left 、 center 、 right 。預設值為center bottom,即從上向下漸層。可以用to + side-or-corner關鍵字聯合起來使用,如果不加to,則表示漸變的起始點,加上to則表示漸變的方向。例如:to top等價於0deg,to right等價於90deg,to bottom等價於180deg,to left等價於270deg。相關效果如下圖所示:

不同版本瀏覽器中使用注意:
新版瀏覽器可以直接使用w3c的標準語法,低版本瀏覽器需要使用各瀏覽器前綴;
IE10版本以下不支援漸層;
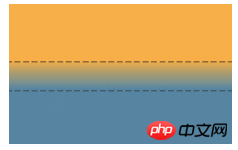
background: linear-gradient(#fb3 20%, #58a 80%);

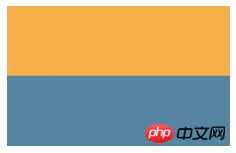
background: linear-gradient(#fb3 50%, #58a 50%);

#——CSS 圖像(第三版)( http://w3.org/TR/css3-images )
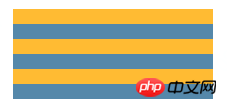
因為漸層是一種由程式碼產生的圖像,我們能像對待其他任何背景圖像那樣對待它,而且還可以透過background-size 來調整其尺寸:
.box{ width: 200px; height: 90px; background: linear-gradient(#fb3 50%, #58a 50%); background-size: 100% 30px; }
 如果是垂直條紋,程式碼以及效果如下:
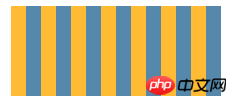
如果是垂直條紋,程式碼以及效果如下:
.box{ width: 210px; height: 90px; background: linear-gradient(to right, #fb3 50%, #58a 50%); background-size: 30px 100%; }

为了避免每次改动条纹宽度时都要修改两个数字,我们可以再次从规范那里找到捷径。
“如果某个色标的位置值比整个列表中在它之前的色标的位置值都要小,则该色标的位置值会被设置为它前面所有色标位置值的最大值。”
——CSS 图像(第三版)( http://w3.org/TR/css3-images )
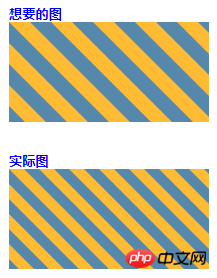
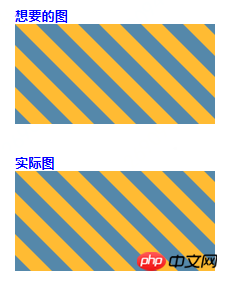
对于水平和垂直渐变条纹我们很好理解。如果是斜向渐变,我们想得到条纹的宽度为15px,我们可以这样写:
.box{ width: 200px; height: 100px; background: linear-gradient(45deg, #fb3 25%, #58a 0, #58a 50%, #fb3 0, #fb3 75%, #58a 0); background-size: 30px 30px; }

对比想要的图以及实际效果图,为什么得到线条的宽度比我们想要的线条宽度要小,难道是浏览器出问题了,no,是我们自己错了。这就需要深入理解渐变的长度了。
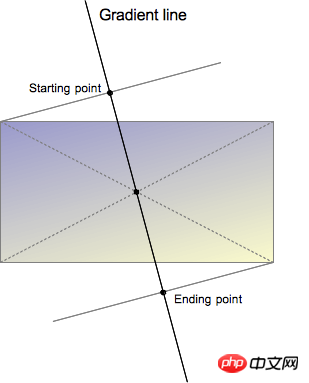
如何确定渐变线的长度?我们可以从官网的解释中找到答案:

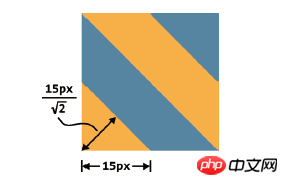
渐变线是过渐变区域中心的一条直线,而渐变的起点和终点是在与渐变线的垂直线上。如果给定渐变的区域和渐变的方向,我们就能够确定渐变的起始点和总长度了。因此在下面的css样式中:
.box{ width: 200px; height: 100px; background: linear-gradient(45deg, #fb3 25%, #58a 0, #58a 50%, #fb3 0, #fb3 75%, #58a 0); background-size: 30px 30px; }
我们可以用下面的这幅图来计算渐变的长度,我们指定了区域的大小时30px,根据 勾股定理 ,可以计算直角三角形的斜边长度。因此,我们计算得到的条纹的宽度实际是: 15/1.414=10.606 ,比我们需要的宽度15p要小。
$$ 15/√2 $$

这就意味着,如果想要让条纹的宽度变化为我们原本想要的15px,就需要将 background-size 指定为 2*15*1.4=42.426px 。

我们来看下修改后的效果,修改 background-size 后,得到了我们想要的效果图。
2.3.1 利用线性渐变生成条纹
在上面的例子中,我们已经使用线性渐变生成了水平和垂直条纹,这里就不在赘述。
2.3.2 利用线性渐变生成多背景图片
在CSS3中,backgrounds支持多背景,越前面的背景越处于上面,也就是背景可以无限累加,而渐变的本质是background-image,所以我们可以实现任意数量的渐变背景图的叠加效果。
有如下图片:

我们添加透明值: linear-gradient(to bottom left, #fc3, rgba(255,255,255,0))
.demo{ width: 250px; height: 156px; background: linear-gradient(to bottom left, #fc3, rgba(255,255,255,0)), url(./flower.jpg); }
得到的效果如下:

我们可以利用这一点,来给背景添加不同的效果,如让图片不可见(修改为: linear-gradient(to bottom left, #fff, rgba(255,255,255,0)) )。
2.3.3 利用线性渐变生成比例可控的虚线
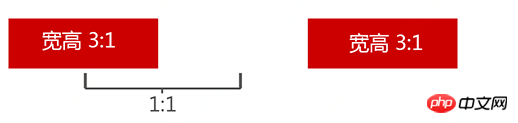
在实际开发中,如果需要虚线,我们一般会设置 border-style:dashed ,然而这种方法存在一个问题:实线和虚线的比例是一定的。在Chrome和Firefox浏览器下,颜色区的宽高比是 3:1 ,颜色和透明区的宽度比例是 1:1 :

而在IE浏览器下,颜色区的宽高比是 2:1 ,颜色区和透明区的宽度比例也是 2:1 :

如果设计师设计的UI中,要求虚线的颜色区的宽高比是 5:3 ,实线与虚线的比例是 1:1 ,此时使用 border-style:dashed 就达不到设计师设计的效果了。有两种方法可以解决这个问题:
要求设计师改UI,这么low X的事难道是我们前端工程师做的吗?
查阅资料,使用其他方法实现设计师想要的效果,正确选择!
这里,我们就可以使用 linear-gradient 到达设计师想要的效果:
.demo{ height: 3px; background: linear-gradient(to right, #000, #000 5px, transparent 5px, transparent); background-size: 10px 100%; }
对应的效果如下:

2.3.4 利用线性渐变生成带线框的三角
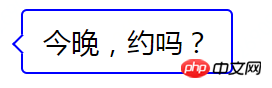
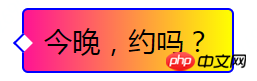
考虑下面的场景,我们需要生成一个对话框:

我们可能绝大多数使用下面的做法:
.talk { display: inline-block; max-width: 80%; border: 1px solid blue; border-radius: 3px; padding: 6px 10px; font-size: 14px; position: relative; }
.talk:before { content: ''; position: absolute; width: 6px; height: 6px; border: 1px solid blue; border-right: 0; border-bottom: 0; left: -4px; top: 13px; transform: rotate(-45deg); background-color: #fff; }
如果背景不是白色:
.talk { display: inline-block; max-width: 80%; border: 1px solid blue; border-radius: 3px; padding: 6px 10px; background: linear-gradient(to right, deeppink, yellow); font-size: 14px; position: relative; }

可以看到如果背景色不是白色,旋转后的效果就有一个多余的三角形,不是我们想要的效果,我们可能尝试这样修改css代码:
.talk:before { content: ''; position: absolute; display: inline-block; width: 0; height: 0; border-top: 5px solid transparent; border-right: 5px solid blue; border-bottom: 5px solid transparent; left: -5.1px; top: 12px; }

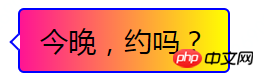
额,比上面的效果好多了,但是三角与边框交接的区域多了一个线条,与我们想要的效果还是有出入,此时我们使用线性渐变看看,如下css所示:
.talk:before { content: ""; position: absolute; width: 6px; height: 6px; background: linear-gradient(to top, blue, blue) no-repeat, linear-gradient(to right, blue, blue) no-repeat, linear-gradient(135deg, #fff, #fff 5.2px, hsla(0, 0%, 100%, 0) 5.2px) no-repeat; background-size: 60px 1px, 1px 60px, 60px 60px; transform: rotate(-45deg); left: -4px; top: 13px; }

哇,看起来不错额,今晚可以和妹子约起了。。。
2.3.5 利用线性渐变生成加号和减号
考虑有以下需求:

切图,使用小图片;
传统方法,使用 ::before 和 ::after 伪元素配合实现;
使用线性渐变实现;
传统方法:
.btn { display: inline-block; background: #f0f0f0 no-repeat center; border: 1px solid #d0d0d0; width: 24px; height: 24px; border-radius: 2px; color: #666; transition: color .2s; } .btn-plus{ position: relative; } .btn-plus:before{ content: ''; position: absolute; width: 10px; height: 2px; background-color: currentColor; left: 50%; top: 50%; margin-top: -1px; margin-left: -5px; } .btn-plus:after{ content: ''; position: absolute; width: 2px; height: 10px; background-color: currentColor; left: 50%; top: 50%; margin-top: -5px; margin-left: -1px; }
使用线性渐变方法:
.btn { display: inline-block; background: #f0f0f0 no-repeat center; border: 1px solid #d0d0d0; width: 24px; height: 24px; border-radius: 2px; color: #666; transition: color .2s; } .btn-plus { background-image: linear-gradient(to top, currentColor, currentColor), linear-gradient(to top, currentColor, currentColor); background-size: 10px 2px, 2px 10px; } .btn-minus { background-image: linear-gradient(to top, currentColor, currentColor); background-size: 10px 2px; }

这种方法生成加号和等号与传统使用 ::before 和 ::after 以及配合 background-color 和 border 相比,使用渐变背景生成的好处是居中定位方便。
2.3.6 利用线性渐变生成切角效果
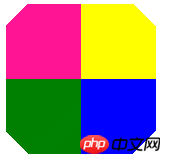
直接看代码:
.clip{ width: 150px; height: 150px; background: #58a; background: linear-gradient(135deg, transparent 15px, deeppink 0) top left, linear-gradient(-135deg, transparent 15px, yellow 0) top right, linear-gradient(-45deg, transparent 15px, blue 0) bottom right, linear-gradient(45deg, transparent 15px, green 0) bottom left; background-size: 50% 50%; background-repeat: no-repeat; }

利用线性渐变还可以实现折角效果(计算稍微复杂,详细计算步骤可以看《css揭秘》相关章节),如:

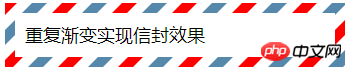
2.3.7 利用线性渐变实现信封效果
重复渐变实现信封效果
.demo2{ width: 300px; font-size: 18px; padding: 10px; border: 10px solid transparent; background: linear-gradient(white, white) padding-box, repeating-linear-gradient(-45deg, red 0, red 12.5%, transparent 0, transparent 25%, #58a 0, #58a 37.5%, transparent 0, transparent 50%) 0 / 60px 60px; }

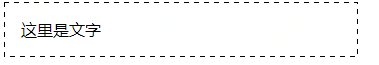
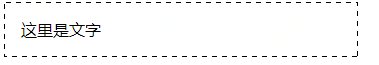
2.3.8 利用线性渐变实现裁剪效果
这里是文字
.clip{ padding: 1em; border: 10px solid transparent; background: linear-gradient(white, white) padding-box, repeating-linear-gradient(-45deg, black 0, black 25%, transparent 0, transparent 50%) 0 / 10px 10px; animation: ants 12s linear infinite; max-width: 20em; } @keyframes ants { from { background-position: 0 0; } to { background-position: 100% 100%; } }
在浏览器中的效果如下:

如果将 boder 修改为 1px solid transparent ,可以看到下面的效果:

更多关于线性渐变的应用可以查看 这里
这里的图形都是使用线性渐变实现的,可见CSS3中线性渐变功能之强大!

除了线性渐变 linear-gradient ,css3中还支持重复线性渐变 reapting-linear-gradient 。
利用重复线性渐变实现斜向条纹的效果,与线性渐变相比,不需要苦苦思考生成一个重复单元,直接改变渐变的角度以及尺寸即可。
background: repeating-linear-gradient(60deg,#fb3, #fb3 15px, #58a 0, #58a 30px);

如果想对提高自己的csss水平,推荐《CSS揭秘》,很不错额。

感谢阅读,希望能帮助到你。
相关推荐:
以上是css3線性漸層入門實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




