本文主要為大家詳細介紹了jQuery插件ContextMenu自訂圖示的相關程式碼,具有一定的參考價值,有興趣的小夥伴們可以參考一下,希望能幫助大家。
jQuery的ContextMenu插件使用起來非常簡單(目前前提是看了我的上一篇微博,哈哈),但是想改菜單的圖標,很多人又要懵圈了。因為ContextMenu插件只提供了有限的幾個圖標,例如剪切、拷貝、刪除等等。
修改圖示的相關程式碼:
$(function(){
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
var m = "clicked: " + key;
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit"},
"cut": {name: "Cut", icon: "cut"},
"copy": {name: "Copy", icon: "copy"},
"paste": {name: "Paste", icon: "paste"},
"delete": {name: "Delete", icon: "delete"},
"sep1": "---------",
"quit": {name: "Quit", icon: "quit"}
}
});
$('.context-menu-one').on('click', function(e){
console.log('clicked', this);
})
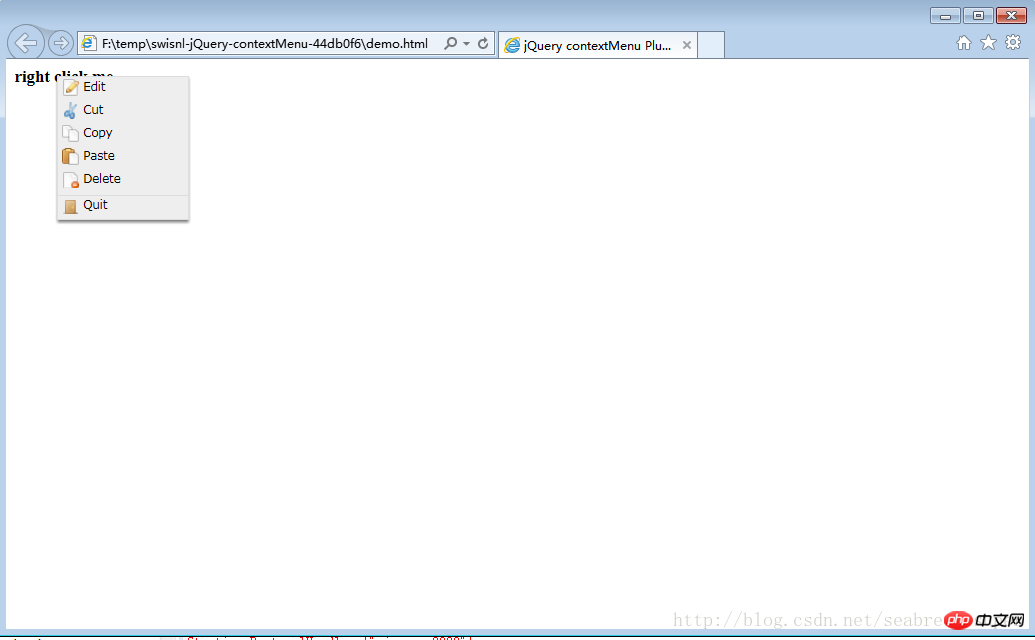
}); 圖示效果:

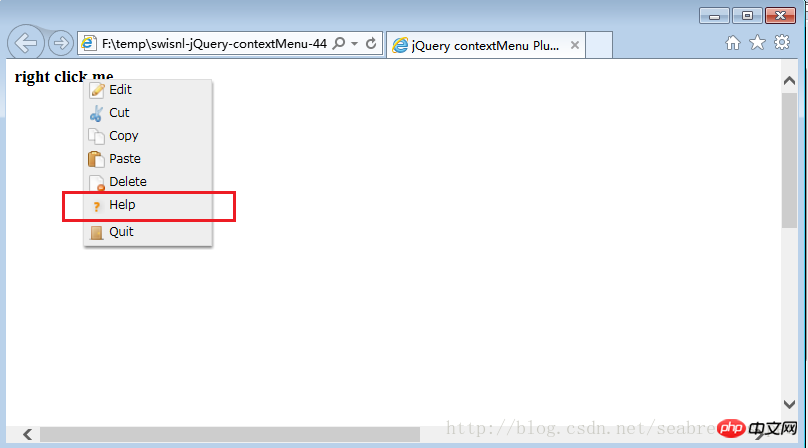
現在我們想增加一個「Help」選項,圖示為一個問號圖形,該怎麼辦呢?
首先,得準備一張16*16的png圖。網路上搜尋到合適圖片,再用Photoshop或美圖秀裁剪一下就OK。把圖片命名為help.png,將該圖片拷貝至指定的images資料夾中。

然後在上面那段程式碼中加上以下這句程式碼:
##"help": {name: "Help ", icon: "help"}
.context-menu-item.icon-help { background-image: url(images/help.png); }

#jQuery右鍵 contextMenu使用實例_jquery
################### #######開發Internet Explorer 右鍵選單(ContextMenu)_javascript技巧################html5規定元素的上下文選單屬性contextmenu#######以上是jQuery插件ContextMenu自訂圖示詳細解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




