jquery事件與綁定事件都是很重要的知識,本文主要介紹了jquery事件與綁定事件的相關知識,具有很好的參考價值。下面跟著小編一起來看吧,希望能幫助大家。
1.首先,我們來看一下經常使用的添加事件的方式:
<input type="button" id="btn" value="click me!" onclick="shao();" />
<script type="text/javascript">
function shao() {
alert("msg is showing!");
}
</script>我們最常用的是為元素添加onclick元素屬性的方式來添加事件
這種方法的缺點是:
只能為一個事件處理函數,在事件處理函數方法中,取得事件物件的方式不同.
jQuery中的事件
ready事件:
當頁面載入完成後,來執行function:
<script>
$(document).ready(function(e){
alert(document.getElementById("aa").innerHTML);
//若是要写function方法,不可以在里面写
})
//要在外面写
</script>這樣寫在哪裡都可以呼叫到這個方法;
滑鼠事件:
<script>
$("#aa").click(function(){
alert("点击事件");
})
$("#aa").dblclick(function(){
alert("双击事件");
})
$("#aa").mouseover(function(){
alert("鼠标移上")
});
$("#aa").mouseout(function(){
alert("鼠标离开");
})
$("#aa").mousemove(function(){
alert("鼠标移动");
})
$("#aa").mouseup(function(){
alert("鼠标抬起");
})
$("#aa").mousedown(function(){
alert("鼠标按下");
})
键盘按键按下:给id加没有作用,需要给整个页面加所以用$(document)
$(document).KeyEvent(function(){
alert("鼠标离开");
})
</script>表單元素事件:
<script>
$("#shao").focus(function(){
alert("获得焦点");
})
$("#shao").blur(function(){
alert("失去焦点");
})
$("#shao").change(function(){
alert("值发生变化,change事件");
})
$("#shao").keydown(function(){
alert("键盘按下");
})
</script>2.綁定事件(掛事件):
可以動態的改變按鈕的事件;
什麼是動態綁定?
動態綁定是指動態加入的DOM節點或html元素,他們在開始時運行的時候是不存在的。如果要給這些動態加入的節點增加事件,就必須要用jquery的on方法來綁定事件。
bind()為符合元素新增一個或多個事件處理器。
使用方式:
$(selector).bind(event,data,function)
註:bind()函數只能針對已經存在的元素進行事件的設定
程式碼:先寫兩個按鈕:
<body> <p id="aa" style="width: 100px; height: 100px; background-color: blueviolet;">hello</p> <!--<input type="text" id="shao" />--> <input type="button" id="btn1" value="挂事件" /> <input type="button" id="btn2" value="移除事件" /> </body>
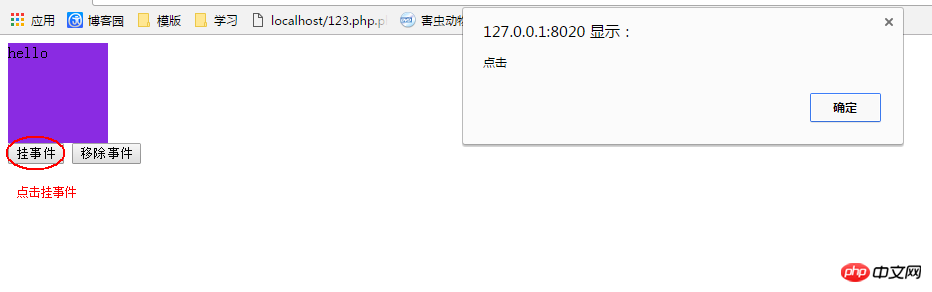
先操作點擊掛上事件:
<script>
//挂事件,
$("#btn1").click(function(){
//点击挂事件,给p绑定一个事件:
$("#aa").bind("click",function(){
//bind绑定事件
alert("点击");
});
//括号里两个参数,第一个是事件类型(事件名称),第二个参数是要执行的代码
})
</script>這樣的話點擊掛事件:

<script>
//移除事件;
$("#aa").click(function(){
//点击移除事件;把p里面的事件移除掉
$("#aa").unbind("click");
//unbind移除绑定,填一个参数,要移除哪个事件
})
</script>var j = {
"one":"111111",
"two":"22222"
};//数组的取值方式: alert(j["one"]);//直接取索引的方法
//点语法: alert(j.one);
var j = {
"one":"111111",
"two":"22222",
"three":{"aa":"33333"},
};
//数组的取值方式:
//alert(j["one"]);//直接取索引的方法
//点语法:
alert(j.one);
alert(j.three.aa);//遍历
for(var v in j)
{
//定义一个变量v,把j拿到v里面,关键字不是”as“了,是”in“,
alert(v);
// 这样便利的是索引
alert(j[v]);
// 这样是根据索引来取值
}jQuery事件中mouseover與mouseenter的差異
以上是jquery事件與綁定事件詳細說明的詳細內容。更多資訊請關注PHP中文網其他相關文章!




