滑鼠特效現在也層出不窮,本文主要為大家帶來一篇滑鼠經過出現氣泡框的簡單實例,小編覺得挺不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能讓更好的掌握滑鼠特效。
今天看到css效果不錯,轉一下
1. html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Animated Menu Hover 1</title>
<script type="text/javascript" src="http://www.webdesignerwall.com/demo/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".menu li").hover(function() {
$(this).find("em").animate({opacity: "show", top: "-75"}, "slow");
}, function() {
$(this).find("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
</script>
<style type="text/css">
body {
margin: 10px auto;
width: 570px;
font: 75%/120% Arial, Helvetica, sans-serif;
}
.menu {
margin: 100px 0 0;
padding: 0;
list-style: none;
}
.menu li {
padding: 0;
margin: 0 2px;
float: left;
position: relative;
text-align: center;
}
.menu a {
padding: 14px 10px;
display: block;
color: #000000;
width: 144px;
text-decoration: none;
font-weight: bold;
background: url('http://files.jb51.net/file_images/article/201703/button.gif') no-repeat center center;
}
.menu li em {
background: url('http://files.jb51.net/file_images/article/201703/hover.jpg') no-repeat;
width: 180px;
height: 45px;
position: absolute;
top: -85px;
left: -15px;
text-align: center;
padding: 20px 12px 10px;
font-style: normal;
z-index: 2;
display: none;
}
</style>
</head>
<body>
<ul class="menu">
<li>
<a href=http://www.jb51.net rel="external nofollow" >Web Designer Wall</a>
<em>A wall of design ideas, web trends, and tutorials</em>
</li>
<li>
<a href="http://www.jb51.net" rel="external nofollow" >Best Web Gallery</a>
<em>Featuring the best CSS and Flash web sites</em>
</li>
<li>
<a href="http://www.jb51.net" rel="external nofollow" >N.Design Studio</a>
<em>Blog and design portfolio of WDW designer, Nick La</em>
</li>
</ul>
</body>
</html>2. js
<script type="text/javascript">
$(document).ready(function(){
$(".menu li").hover(function() {
$(this).find("em").animate({opacity: "show", top: "-75"}, "slow");
}, function() {
$(this).find("em").animate({opacity: "hide", top: "-85"}, "fast");
});
});
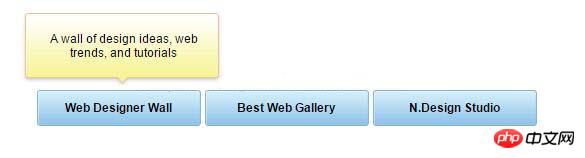
</script>3. 效果圖

大家學會了嗎?趕快動手嘗試。
相關推薦:
#以上是滑鼠經過出現氣泡框實現方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




