本文主要介紹了bootstrap時間控制daterangepicker使用方法,及各種小bug修復,具有一定的參考價值,有興趣的夥伴們可以參考一下,希望能幫助到大家。
雙日曆時間段選擇插件— daterangepicker是bootstrap框架後期的一個時間控件,可以設定多個時間段選項,也可以自訂時間段,由使用者自己選擇起始時間和終止時間,時間段的最大跨度可以在程式裡設定。
一、引用
daterangepicker依托monent.js 和jquery使用。所以在使用中在引入daterangepicker之前必須引入monent.js和jquery以及bootstrap。
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="moment.js"></script> <script type="text/javascript" src="daterangepicker.js"></script> <link rel="stylesheet" type="text/css" href="bootstrap.css" /> <link rel="stylesheet" type="text/css" href="daterangepicker-bs3.css" />
或使用模組化程式設計時,例如使用seaj.js時,在整個程式碼壓縮前面加入
define("gallery/daterangepicker/1.3.7/daterangepicker",[" jquery","moment","./daterangepicker-bs3.css"],
function(a){a("jquery");window.moment=a("moment"),a("./daterangepicker -bs3.css"),
(中間可以加入daterangepicker.js的原始碼)(此刻在專案中遇到,自己折騰的出來的,可用;還不通透,有待進步)
最後面加入
define("gallery/daterangepicker/1.3.7/daterangepicker-bs3.css",[],function(){
seajs.importStyle(".daterangepicker{position:absolute;color:inherit;.........}"
)})
})二、使用
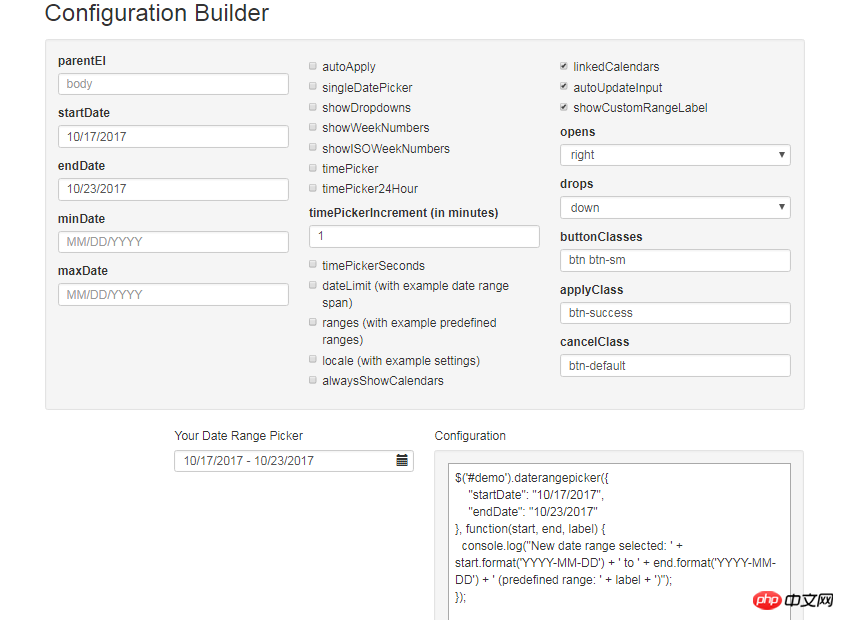
在使用中,需要注意datetimepicker的參數配置(這個在官網上都可以查到),這裡我想說明的是,可以在官網上下載源碼,根據其demo來配置參數了解其各個用處

/**
* 日历
* @param obj eles 日期输入框
* @param boolean dobubble 是否为双日期(true)
* @param boolean secondNot 有无时分秒(有则true)
* @return none
*/
function calenders(eles,dobubble,secondNot){
var singleNot,formatDate;
if(dobubble ==true){
singleNot = false;
}else{
singleNot = true;
}
if(secondNot ==true){
formatDate = "YYYY-MM-DD HH:mm:ss";
}else{
formatDate = "YYYY-MM-DD";
}
$(eles).daterangepicker({
"singleDatePicker": singleNot,//是否为单日期
"timePicker": secondNot,//时间显示与否
"timePicker24Hour": secondNot,//是否按24小时式来显示
"timePickerSeconds": secondNot,//是否带秒
"showDropdowns":true,//是否显示年月下拉选项,可以快速定位到哪一年哪一月
"timePickerIncrement" :1,
"linkedCalendars": false,//是否开始和结束连动,建议设为false,不然日期一直跳来跳去,首次使用者会觉得用户体检极度不佳
"autoApply":true,//是否自动应用,不带时分秒的都可以实现在选择完日期后自动关闭,带时分秒时不会自动关闭
"autoUpdateInput":false, //是否自动应用初始当前日期
"locale": {
"direction": "ltr",
"format": formatDate,
"separator": "~",
"applyLabel": "Apply",
"cancelLabel": "Cancel",
"fromLabel": "From",
"toLabel": "To",
"customRangeLabel": "Custom",
"daysOfWeek": [
"Su",
"Mo",
"Tu",
"We",
"Th",
"Fr",
"Sa"
],
"monthNames": [
"一月",
"二月",
"三月",
"四月",
"五月",
"六月",
"七月",
"八月",
"九月",
"十月",
"十一月",
"十二月"
],
"firstDay": 1
}
}, function(start,end, label) {
if(secondNot ==true&&dobubble ==true){
$(eles).val($.trim(start.format('YYYY-MM-DD HH:mm:ss')+'~'+end.format('YYYY-MM-DD HH:mm:ss')));
}else if(secondNot ==false&&dobubble ==true){
$(eles).val($.trim(start.format('YYYY-MM-DD')+'~'+ end.format('YYYY-MM-DD')));
}else if(secondNot ==false&&dobubble ==false){
$(eles).val(start.format('YYYY-MM-DD'));
}else if(secondNot ==true&&dobubble ==false){
$(eles).val(start.format('YYYY-MM-DD HH:mm:ss'));
}
});
//清空
$(document).off('click','.clearBtns').on('click','.clearBtns',function(){
$(eles).val('');
})
}而對於各種情況下的引用:
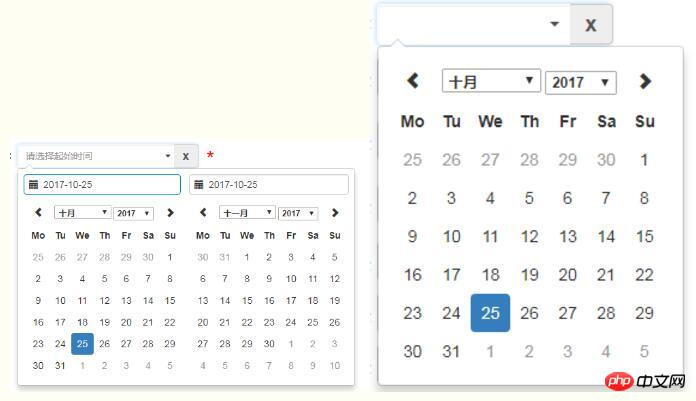
單日期不帶時分秒: calenders("#bgrq",false,false);
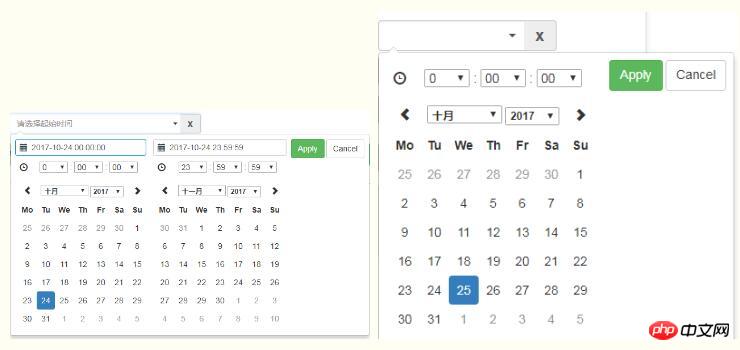
單日期帶時分秒:calenders('#inputDate',false,true);
雙日期不含時分秒:calenders('#extractionDate11',true,false);
雙日期帶時分秒:calenders('#extractionDate11',true,true);
三、問題解決
1、點開下拉日期框,點擊空白處,日期框關閉,傳值問題
由於daterangepicker所做的功能是:在點開下拉日期框後,點擊頁面其他地方,日期框關閉,此時之前所選的日期值就自動儲存到在日期框上,而我們的習慣時,這樣的操作相當於取消,所以在源碼上做一修改:
#在源碼中搜尋outsideClick方法:
#將其中的this.hide ()替換。
<p class="input-group"> <input type="text" name="extractionDate11" id="extractionDate11" class="form-control dateStart" placeholder="请选择起始时间" readonly size="30"> <p class="input-group-addon clearBtns">x</p> </p> <span class="caret"></span>
同時,必須將show方法中的更改,否則當用戶選擇雙日期時若只選擇了一個日期然後點擊空白處,而下一次再點擊input框時就報錯了,無法再使用了。 outsideClick: function(e) {
var target = $(e.target);
// if the page is clicked anywhere except within the daterangerpicker/button
// itself then call this.hide()
if (
// ie modal dialog fix
e.type == "focusin" ||
target.closest(this.element).length ||
target.closest(this.container).length ||
target.closest('.calendar-table').length
) return;
// this.hide();
if (this.isShowing){
$(document).off('.daterangepicker');
$(window).off('.daterangepicker');
this.container.hide();
this.element.trigger('hide.daterangepicker', this);
this.isShowing = false;
}
this.element.trigger('outsideClick.daterangepicker', this);
},
1)在1210行左右的clickRange方法中:添加可以如下对照以下代码:
clickRange: function(e) {
var label = e.target.getAttribute('data-range-key');
this.chosenLabel = label;
if (label == this.locale.customRangeLabel) {
this.showCalendars();
// } else {
}else if (!this.endDate && date.isBefore(this.startDate)) {
this.autoUpdateInput=true;
//special case: clicking the same date for start/end,
//but the time of the end date is before the start date
this.setEndDate(this.startDate.clone());
} else { // picking end
this.autoUpdateInput=true;
var dates = this.ranges[label];
this.startDate = dates[0];
this.endDate = dates[1];
if (!this.timePicker) {
this.startDate.startOf('day');
this.endDate.endOf('day');
}
if (!this.alwaysShowCalendars)
this.hideCalendars();
this.clickApply();
}
},2)、在1340行左右,两处添加 this.autoUpdateInput=true; 请对照以下:
} else if (!this.endDate && date.isBefore(this.startDate)) {
this.autoUpdateInput=true;
//special case: clicking the same date for start/end,
//but the time of the end date is before the start date
this.setEndDate(this.startDate.clone());
} else { // picking end
this.autoUpdateInput=true;
if (this.timePicker) {
var hour = parseInt(this.container.find('.right .hourselect').val(), 10);
if (!this.timePicker24Hour) {
var ampm = this.container.find('.right .ampmselect').val();
if (ampm === 'PM' && hour < 12)
hour += 12;
if (ampm === 'AM' && hour === 12)
hour = 0;
}3)、在1400行左右,给clickApply方法中添加 this.autoUpdateInput=true;
clickApply: function(e) {
this.autoUpdateInput=true;
this.hide();
this.element.trigger('apply.daterangepicker', this);
},

相关推荐:
以上是bootstrap時間控制項daterangepicker使用方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




