本文主要為大家詳細介紹了Popup彈出框添加資料的簡單實現方法,具有一定的參考價值,有興趣的朋友們可以參考一下,希望能幫助大家。
邏輯
視窗P1中顯示一組數據,並提供一個新增按鈕
點擊按鈕,彈出新的瀏覽器視窗P2,在其中新增一條資料並提交後,視窗P2自動關閉
新新增資料動態加入到視窗P1中並被選取
所需知識:JS BOM 視窗物件;JS自執行函數
實作
下面在Django中簡單實作下,因為比較簡單,路由和視圖就寫在一起了。
1.路由與檢視部分
from django.conf.urls import url
from django.shortcuts import render
def p1(request):
return render(request, 'p1.html')
def p2(request):
if request.method == 'GET':
return render(request, 'p2.html')
elif request.method == 'POST':
city = request.POST.get('city')
print('执行数据保存操作...')
return render(request, 'popup.html',{'city':city})
urlpatterns = [
url(r'^p1.html/', p1),
url(r'^p2.html/', p2),
]2.存取視圖p1,回傳頁面p1.html:
<head>
<meta charset="UTF-8">
<title>p1页面</title>
</head>
<body>
<h2>p1页面</h2>
<select id="cityChoose">
<option>上海</option>
<option>北京</option>
</select>
<input type="button" value="添加" onclick="popupFunc();"/>
<script>
popupFunc = function () {
window.open('/p2.html/', 'p2', "status=1, height:300, width:300, toolbar=0, resizeable=1")
//open(url, name, 窗口参数),注意name不能重名
};
callback = function (city) {
var opt = document.createElement('option');
opt.innerText = city;
opt.setAttribute('selected', 'selected');
var selEle = document.getElementById('cityChoose');
selEle.appendChild(opt);
}
</script>
</body>說明:
1、點選新增按鈕,執行popupFunc:存取'/p2.html/',並在新視窗中開啟頁面p2.html
2、定義回呼函數callback:它接收一個參數city,將其動態新增到下拉選項中並設定為選取狀態。
3.彈出視窗中顯示p2.html如下:
<head>
<meta charset="UTF-8">
<title>p2页面</title>
</head>
<body>
<h2>p2页面</h2>
<form method="post">
{% csrf_token %}
<input type="text" name="city">
<input type="submit" value="提交">
</form>
</body>說明:這裡沒有指定form表單的action=url參數,使用者輸入資料後,預設提交到目前位址,即'/p2.html/',提交到視圖p2
4.視圖p2收到提交的資料後,傳入模板並返回頁面popup.html:
<head>
<meta charset="UTF-8">
<title>正在返回</title>
</head>
<body>
<script>
(function (city) {
window.opener.callback(city);
window.close();
})("{{ city }}")
</script>
</body>說明:
這裡定義了JS自執行函數:它呼叫開啟彈出視窗的視窗中的回呼函數(即P1中的callback),並把使用者輸入資料當作參數傳入;關閉自身。
如果p2視圖傳回錯誤訊息,也可以在popup.html中顯示(略)。
自執行函數可以參考JavaScript 自執行函數與jQuery擴充方法
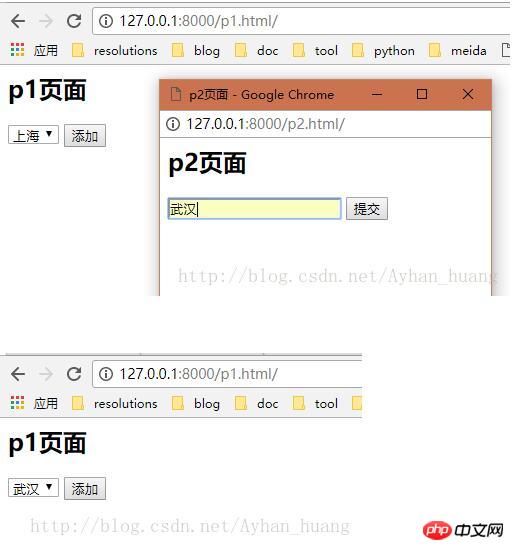
效果圖:

相關推薦:
以上是Popup彈出框添加資料如何實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




