本文主要介紹了微信小程式-getUserInfo回呼的實例詳解的相關資料,希望透過本文能幫助到大家,讓大家理解掌握這部分內容,需要的朋友可以參考下,希望能幫助到大家。
微信小程式-getUserInfo回呼的實例詳解
前言:
這裡就不會吹噓微信小程式有多厲害了,畢竟也不是我寫的,直接談談我在做小程式開發時遇到的奇異Bug。
getUserInfo多次呼叫:
對於wx.getUserInfo應該很多開發者都用過,用於獲取用戶基本信息,前提是需要用戶授權,如果用戶先前沒有授權,則彈出一個提示框如下:

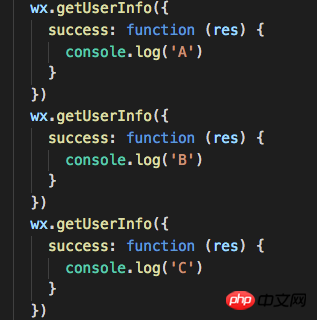
點擊允許後,我們就能拿到使用者訊息,再進行後面的一系列操作。這一切看起來都是那麼美好,可是在某次運行中,點允許授權後,程式並沒有按照我們的預期往下執行。最後發現在其他的地方也呼叫一次了wx.getUserInfo方法,並且只執行了其中一個授權成功的回呼。假設是如下程式碼:

#結論:
#1. 如果使用者已授權: A B C都會被列印。
2. 使用者未授權:點選允許後,A B C三個其一會被隨機列印。
當然最好不要在多處同時呼叫wx.getUserInfo方法,不然遇到這個問題會很頭痛。我對這個問題的看法是,多次呼叫getUserInfo方法只會產生一個彈跳窗的實例,所以點擊允許時,只執行一次回呼也很正常,但是隨機執行其中一個方法就很奇怪了。
解決方法:
1. 不同時呼叫wx.getUserInfo方法,需要同時呼叫的情況少之又少。
2. 封裝一個getUserInfo方法,把傳入的回呼方法存入數組,在授權成功/失敗的回呼中遍歷呼叫後清空數組。
以下是測試環境:
微信開發者工具版本:v1.01.170925
基礎函式庫版本: 1.3.0
相關推薦:
javascript - 小程式wx.getUserInfo 中的encryptData 解密
#以上是微信小程式getUserInfo回呼詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




