本文主要介紹了瀏覽器調試動態js腳本的方法,文中為大家帶來兩種調試方法,非常不錯,具有參考借鑒價值,需要的朋友可以參考下,希望能幫助到大家。
前兩天拉取公司前端程式碼修改,發現在開發者工具的sources選項裡邊,居然沒有列出來我要調試的js腳本,後來觀察了一下,腳本是動態在頁面裡引入的,可能是因為這樣所以不顯示出來,但是如果不能斷點調試,只靠打印日誌真要把人累死了,效率太低,網絡搜索試驗了一下,有兩種方式可以解決:
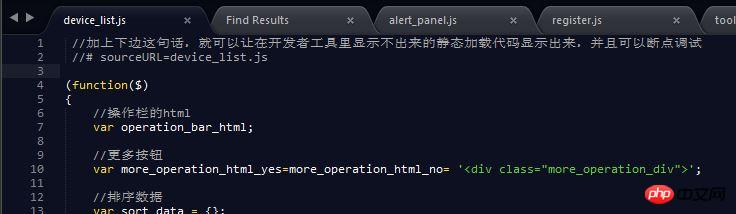
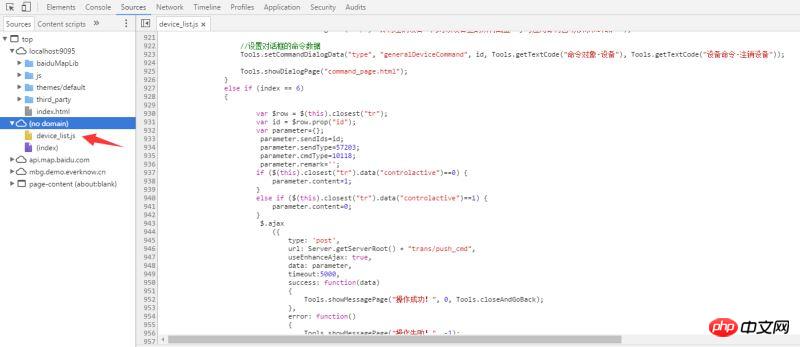
1、在腳本裡邊增加//# sourceURL=xxxxxxxxx.js,名稱自己命名,可以直接使用檔名,如下圖:

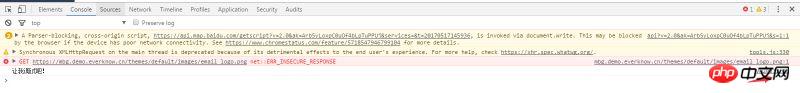
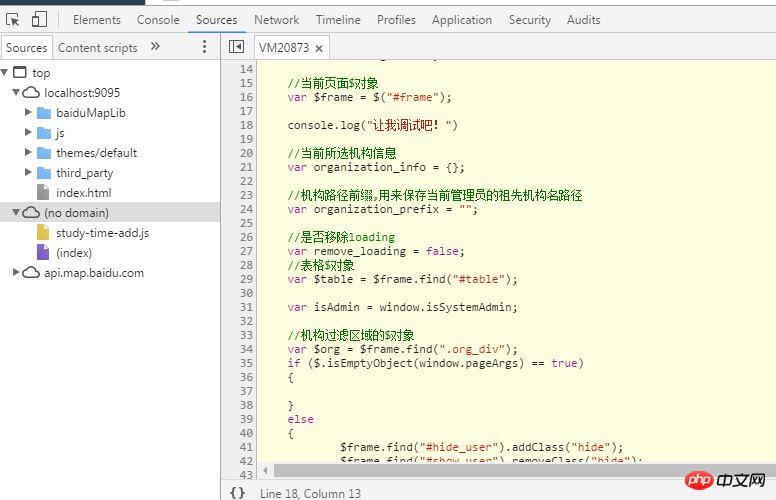
 ##2、第二種方法是利用console.log("讓我調試吧!") 打印日誌,在瀏覽器console裡看到輸出後,點擊後面的鏈接,即跳入動態腳本。名字一般為vmXXX,如下圖:
##2、第二種方法是利用console.log("讓我調試吧!") 打印日誌,在瀏覽器console裡看到輸出後,點擊後面的鏈接,即跳入動態腳本。名字一般為vmXXX,如下圖:

 #相關推薦:
#相關推薦:
以上是瀏覽器調試動態js腳本的方法圖解教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




