Two.js 是面向現代 Web 瀏覽器的一個二維繪圖 API。 Two.js 可以用於多個場合:SVG,Canvas 和 WebGL,旨在使平面形狀和動畫的創建更方便,更簡潔。本文主要介紹了基於Two.js實作=星球環繞動畫效果的範例,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
Two.js 有一個內建的動畫循環,可搭配其他動畫庫。 Two.js 包含可伸縮向量圖形解釋器,這意味著開發人員和設計人員都可以在商業應用中,如 Adobe Illustrator 中創建 SVG 元素,並將它引入 Two.js 使用場景中。
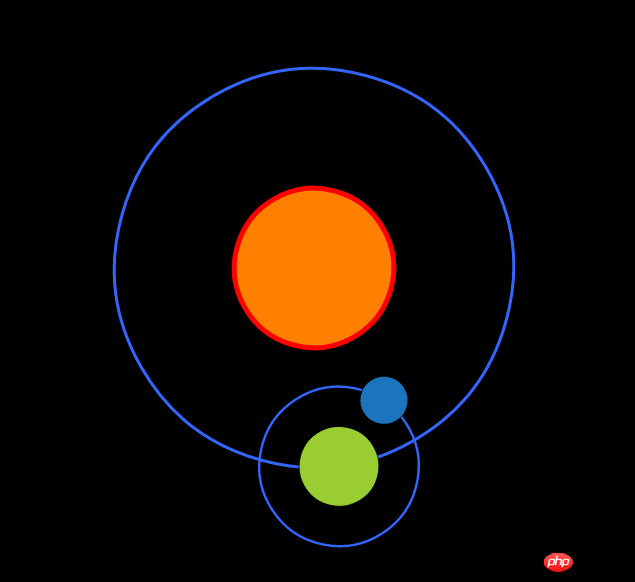
效果如下:

下面是核心js code HTML就不貼了,需要引入two.js檔案:
var elem = document.getElementById('draw-animation');
var two = new Two({ width: 700, height: 700 }).appendTo(elem);
//外层大运行轨迹
var track = two.makeCircle(0, 0, 200);
track.fill='transparent';
track.stroke='#3366FF';
track.linewidth=3;
//sun
var sun = two.makeCircle(0,0,80);
sun.fill='#FF8000';
sun.stroke='#FF0000';
sun.linewidth=5;
//earth
var earth = two.makeCircle(0,0,50);
earth.fill='#9ACD32';
//moon
var moon = two.makeCircle(100,0,30);
moon.fill='#1C75BC';
//inline 小的运行轨迹
var inline = two.makeCircle(0,0,100);
inline.stroke='#3366FF';
inline.fill='transparent';
inline.linewidth=3;
//group 分组 一类型为一组
var group = two.makeGroup(inline,earth,moon);
console.dir(group);
var group1 = two.makeGroup(sun,track,group);
group1.translation.set(two.width / 2, two.height / 2); //平移(x,y)父元素的一半
group.translation.set(200, 0);
group.scale = 0.8; //比例
two.bind('update', function(frameCount) {//执行动画
group1.rotation += 0.01 *2* Math.PI;
group.rotation += 0.01 * Math.PI;
}).play();相關推薦:
以上是Two.js實作星球環繞動畫效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




