本文主要介紹了JS實現獲取漢字首字母拼音、全拼音及混拼音的方法,涉及針對ChinesePY.js插件的使用及事件響應相關操作技巧,需要的朋友可以參考下,希望能幫助到大家。
這裡需要用到一個js取得漢字拼音的插件,可點選此處本站下載。
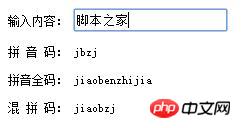
運行效果如下:

完整範例程式碼:
<!DOCTYPE HTML>
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" src="ChinesePY.js"></script>
</head>
<body style="font-size:12px">
<form>
输入内容: <input type="text" onkeyup="pym.innerHTML = Pinyin.GetJP(this.value);allpym.innerHTML=Pinyin.GetQP(this.value);
staffpym.innerHTML=Pinyin.GetHP(this.value);" /> <br /><br />
拼 音 码: <span id="pym"></span><br /><br />
拼音全码: <span id="allpym"></span><br /><br />
混 拼 码: <span id="staffpym"></span>
</form>
</body>
</html>相關推薦:
以上是JS取得漢字首字母拼音、全拼音及混拼音實現方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




