本篇文章主要介紹了javascript將url解析為json格式的兩種方法,具有一定的參考和學習JavaScript的價值,對JavaScript感興趣的小伙伴們可以參考一下本篇文章
本文介紹了javascript將url解析為json格式的兩種方法,分享給大家,具體如下:
方法一:最簡單的方法,利用a標籤來實作
function parseUrl(url){
var a=document.createElement('a');
a.href=url;
return {
protocol:a.protocol.replace(':',''),
hostname:a.hostname,
port:a.port,
path:a.pathname,
query:(()=>{
var query=a.search.substr(1);
var queryArr=query.split('&');
var queryObj={};
queryArr.forEach((item,index)=>{
var item=item.split('=');
var key=item[0];
queryObj[key]=item[1];
})
return queryObj;
})(),
params:(()=>{
var params=a.hash.substr(1);
var paramsArr=params.split('#');
return paramsArr;
})(),
}
}
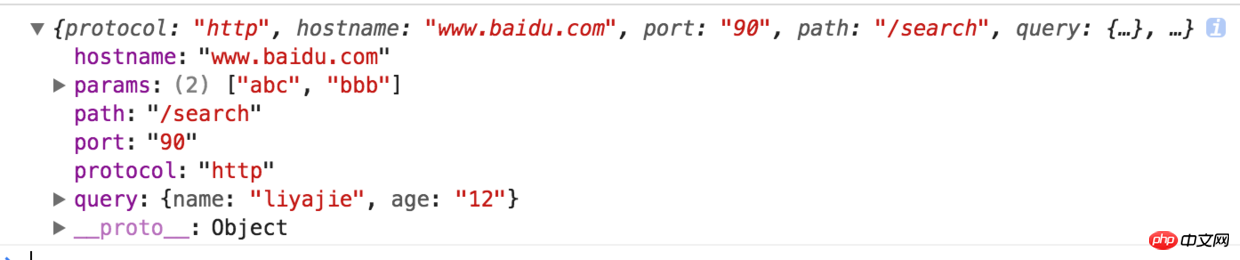
var urlObj = parseUrl('http://www.baidu.com:90/search?name=liyajie&age=12#abc#bbb')
console.log(urlObj)得到的結果:

#方法二:透過nodejs的url模組
解析URL需要用到Node.js提供的url模組,它使用起來非常簡單,透過parse()將一個字串解析為一個Url物件:
'use strict'; var url = require('url'); console.log(url.parse('http://user:pass@host.com:8080/path/to/file?query=string#hash'));
返回的結果:
Url {
protocol: 'http:',
slashes: true,
auth: 'user:pass',
host: 'host.com:8080',
port: '8080',
hostname: 'host.com',
hash: '#hash',
search: '?query=string',
query: 'query=string',
pathname: '/path/to/file',
path: '/path/to/file?query=string',
href: 'http://user:pass@host.com:8080/path/to/file?query=string#hash' }以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。
相關推薦:
JavaScript屏蔽Backspace鍵的實作程式碼以上是javascript將url解析為json格式的兩種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




