本文主要介紹了bootstrap 輸入框組透過加減按鈕來增加刪除內嵌輸入框組,當我點擊+ 按鈕時,會新增一行輸入框組;當點擊- 按鈕時,會刪除這一行輸入框組。具體實現程式碼大家參考下本文,希望能幫助大家。
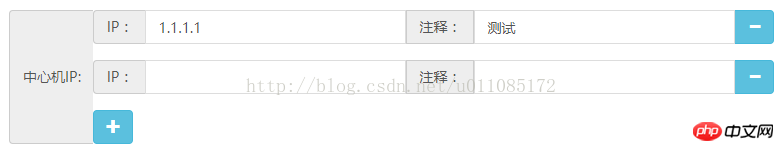
實現效果圖如下:

當我點擊+ 按鈕時,會新增一行輸入框組;當點擊- 按鈕時,會刪除這一行輸入框組
html程式碼如下:
<p class="input-group" id="centerIpGroup"> <label class="input-group-addon" id="basic-addon5">中心机IP:</label> <button class="btn btn-info" type="button" data-toggle="tooltip" title="新增" id="addCenterIpGrpBtn" onclick="addCenterIpGrp(this)" disabled><span class="glyphicon glyphicon-plus"></span></button> </p>
+ 按鈕點選觸發事件函數:
##
//添加中心机IP输入框项
function addCenterIpGrp(obj){
html = '<p class="input-group centerIp">'+
'<label class="input-group-addon">IP:</label>'+
'<input type="text" class="form-control" id="ipInput">'+
'<label class="input-group-addon">注释:</label>'+
'<input type="text" class="form-control" id="descInput">'+
'<span class="input-group-btn">'+
'<button class="btn btn-info" type="button" data-toggle="tooltip" title="删除" id="delCenterIpGrp"><span class="glyphicon glyphicon-minus"></span></button>'+
'</span>'+
'</p>'
obj.insertAdjacentHTML('beforebegin',html)
}$(document).on('click','#delCenterIpGrp',function(){
var el = this.parentNode.parentNode
var centerIp = $(this).parent().parent().find('#ipInput').val()
alertify.confirm('您确定要删除选中的命令?',
function(e){
if(e){ el.parentNode.removeChild(el)}})})基於Bootstrap使用jQuery實作輸入框組input-group的新增與刪除_javascript技巧
以上是bootstrap透過加減按鈕實現輸入框組功能實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




