本文主要介紹了nodejs async非同步常用函數總結的相關資料,需要的朋友可以參考下,希望能幫助到大家。
nodejs框架類別庫很多,「流程控制」本來是件比較簡單的事,但是對於nodejs的非同步架構的實作方法,對於需要同步的業務邏輯,實作起來比較麻煩。
async的集合控制:
async.map(arr, function(item, callback){},callback(err, results){});async.mapSeries
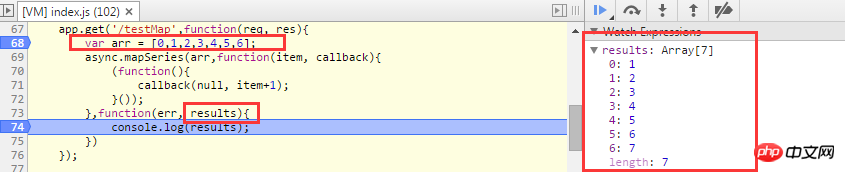
app.get('/testMap',function(req, res){
var arr = [0,1,2,3,4,5,6];
async.mapSeries(arr,function(item, callback){
(function(){
callback(null, item+1);
}());
},function(err, results){
console.log(results);//[1,2,3,4,5,6,7];
});
});results .length與arr.length值相等;
對數組arr中的每個item,執行某個非同步函數function,得到結果。所有的結果將匯總到最終的callback裡;
async的流程控制:
async.series(tasks,callback);多個函數依次執行,之間沒有數據交換

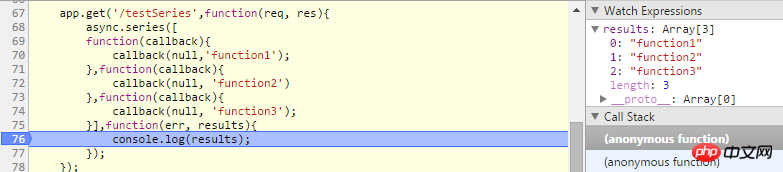
app.get('/testSeries',function(req, res){
async.series([
function(callback){
callback(null,'function1');
},function(callback){
callback(null, 'function2')
},function(callback){
callback(null, 'function3');
}],function(err, results){
console.log(results);//['function1','function2','function3'];
});
});tasks: functionList;
callback: function(err, result){}序列執行,一個函數陣列中的每個函數執行完成之後,才執行下一個函數,callback(err,results);err傳回錯誤訊息,results為多個函數的傳回的結果集;
如果任何一個函數向它的回呼函數中傳了一個error,則後面的函數都不會被執行,並且將會立刻會將該error以及已經執行了的函數的結果,傳給series中最後那個callback
async.parallel(tasks,callback) ;多個函數並行執行;

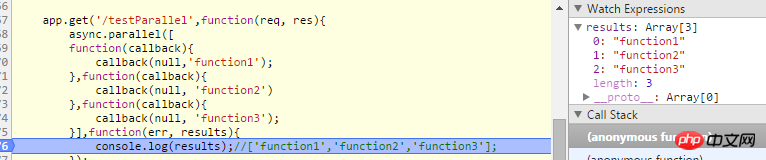
app.get('/testParallel',function(req, res){
async.parallel([
function(callback){
callback(null,'function1');
},function(callback){
callback(null, 'function2')
},function(callback){
callback(null, 'function3');
}],function(err, results){
console.log(results);//['function1','function2','function3'];
});
});tasks: functionList;
callback:function(err, results) {}
tasks.length與results.length值相等
#並行執行多個函數,每個函數都是立即執行,不需要等待其它函數先執行.傳給最終callback數組中的資料按照tasks中聲明的順序,而不是執行完成的順序;
如果某個函數出錯,則立刻將err和已經執行完的函數的結果值傳給parallel最終的callback。其它未執行完的函數的值不會傳到最終數據,但要佔個位置
async.whilst(test,function,callback);可用於非同步呼叫while
app.get('/testWhilst',function(req, res){
var count = 0;
async.whilst(function(){
if(count < 3) return true;
},function(callback){
(function(){
count++;
callback(null);
}());
},function(err){
console.log(count);//3
});
});相關推薦:
以上是nodejs async非同步常用函數實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




