本文主要為大家詳細介紹了Vue2.0設定全域樣式(less/sass和css),具有一定的參考價值,有興趣的夥伴們可以參考一下,希望能幫助大家。
為Vue設定全域樣式需要幾個步驟(如果是sass將less改成sass即可)
第一步:在src目錄下的main. js,也就是入口檔案裡面加入下面程式碼
require('!style-loader!css-loader!less-loader!./common/less/index.less')
在Vue1.0版本中可以這樣寫,但是2.0版本中就不行,會報錯提示解析錯誤
require('./common/less/index.less')
第二步:在build目錄下的webpack.base.conf.js設定模組,只需要在rules下方加兩個模組即可
module.exports = {
module: {
rules: [
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
},
{
test:/\.css$/,
loader:'css-loader!style-loader',
}
]
}
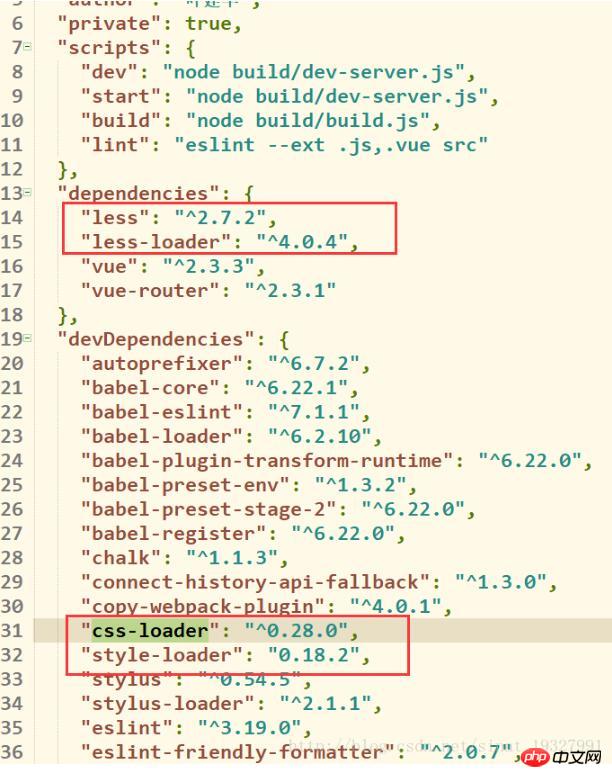
}第三步:若提示報錯,可能你沒有安裝以上依賴,需要你在根目錄下的package.json檔案中加入依賴

第四步:在指令視窗中執行指令,進行安裝依賴
npm install
linux(ubuntu,deepin),Mac os系統可能會提示權限不足需要取得權限那麼只需要在前面取得權限即可
sudu npm install
之後如果需要使用less的話,只要在style添加lang屬性就好了
<style lang="less"></style>
若公用文件較多可以整個在一個文件在透過公用文件連結實作多個樣式文件全域樣式

關於vue.js的學習教學課程,請大家點選專題vue.js元件學習教學、Vue.js前端元件學習教學課程學習。
相關推薦:
[Bootstrap]全域樣式(四) _html/css_WEB-ITnose
#以上是Vue2.0設定全域樣式實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




