本文主要為大家介紹了關於gulp實作人一個打包合併的方法教程,並分享了gulp打包js/css時合併成一個檔案時的順序的解決方法,文中透過範例程式碼介紹的非常詳細,需要的朋友可以參考借鑒,下面隨著小編來一起學習學習吧。希望能幫助大家。
前言
gulp是前端開發過程中對程式碼進行建構的工具,是自動化專案的建構利器;她不僅能對網站資源進行最佳化,而且在開發過程中很多重複的任務能夠使用正確的工具自動完成;使用她,我們不僅可以很愉快的編寫程式碼,而且大大提高我們的工作效率。
安裝、打包合併
1.安裝node.js 下載位址:http://nodejs.cn/
開啟node.js 命令列,輸入: node - v ,有版本號,則正確安裝。
2.安裝淘寶鏡像 :命令列輸入 :
npm install -g cnpm --registry=http://registry.npm.taobao.org
目的:使下在速度更快。
3.全域安裝gulp
cnpm install --global gulp
4.建立目錄,開啟F盤,建立gulp資料夾。
命令列輸入:
f: cd gulp
5.安裝本機gulp
cnpm install --save-dev gulp
6.建立package.json檔案
cnpm init
一路enter確定就行
7.web編輯器開啟此gulp目錄,如hbuilder、webstorm。
在gulp目錄下建立gulpfile.js文件,gulp運行的入口

#8.確定何種打包壓縮,html、js、 css、img
9.js打包
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
gulp.task('default',function(){
gulp.src('js/*.js') // 路径问题:gulpfile.js为路径的起点。此路径表示js文件下的所有js文件。
.pipe(concat('all.js')) //合并成的js文件名称
.pipe(uglify()) //压缩
.pipe(gulp.dest('build')); //打包压缩在build目录下。
});10.運行;node.js輸入
gulp
會有報錯,提示gulp-concat元件沒有安裝。開始安裝 :cnpm install gulp-concat --save-dev
再次運作 :gulp
再次報錯,提示gulp-uglify元件沒有安裝。開始安裝 :cnpm install gulp-uglify --save-dev
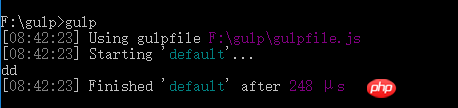
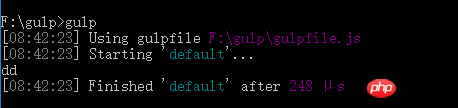
再次執行 :gulp
。 。 。 。 。 。 。 。 。 。 。 。 。 。 。
成功之後會

這裡會看到 finished ‘default' ,‘default' 就是gulp.task任務開始的預設入口。如果建立多個task任務,且修改任務名稱如:
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
gulp.task('default',function(){
gulp.src('js/*.js') // 路径问题:gulpfile.js为路径的起点。此路径表示js文件下的所有js文件。
.pipe(concat('all.js')) //合并成的js文件名称
.pipe(uglify()) //压缩
.pipe(gulp.dest('build')); //打包压缩在build目录下。
})
//css 打包压缩
var autoprefix = require('gulp-autoprefixer');
var minifyCSS = require('gulp-minify-css');
gulp.task('style', function() { //task 任务名称为style
gulp.src('.css/*.css')
.pipe(concat('styles.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('styles'));
});重新執行:gulp
#結果:

會發現只運行了default的task任務。因為這是唯一預設的gulp執行入口。
修改如下
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
gulp.task('js',function(){
gulp.src('js/*.js') // 路径问题:gulpfile.js为路径的起点。此路径表示js文件下的所有js文件。
.pipe(concat('all.js')) //合并成的js文件名称
.pipe(uglify()) //压缩
.pipe(gulp.dest('build')); //打包压缩在build目录下。
})
//css 打包压缩
var autoprefix = require('gulp-autoprefixer');
var minifyCSS = require('gulp-minify-css');
gulp.task('style', function() { //task 任务名称为style
gulp.src('.css/*.css')
.pipe(concat('styles.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('styles'));
});
<br>gulp.task('default',function(){
gulp.run(['js','style']); //这里开始执行多个task任务
});如果遇到什麼元件沒有安裝的話,想你應該知道怎麼操作了。
11.圖片壓縮
var imagemin = require('gulp-imagemin');
gulp.task('img', function() {
return gulp.src('imgs/*.png')
.pipe(imagemin())
.pipe(gulp.dest('miniImg'));
});12.html壓縮
var htmlmin = require('gulp-htmlmin');
gulp.task('html', function() {
return gulp.src('../*.html')
.pipe(htmlmin({collapseWhitespace: true}))
.pipe(gulp.dest('../'));
});13.路徑問題自行修改
gulp打包js/css時合併成一個文件時的順序解決
1、可以使用插進gulp-order。
2、可以這樣的寫法:
return gulp.src(['js/common.js','js/**/*.js'])
.pipe(concat('build.js'))//合成到一个js
.pipe(gulp.dest(buildBasePath+'js'))//输出到js目录
.pipe(uglify())//压缩js到一行
.pipe(concat('build.min.js'))//压缩后的js
.pipe(gulp.dest(buildBasePath+'js'));//输出到js目录相關推薦:
以上是gulp安裝以及打包合併詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




