針對跨域問題,本文主要給大家詳細分析一下jsonp的原理,給大家圖文詳細分析一下jsonp的原理以及跨域問題的總結。希望能夠提供你到幫助。
詳細分析jsonp的原理與實作方式
一:跨域問題。

二,跨域產生的原因
Js是不能跨域請求。出於安全考慮,js設計時不可以跨域。
什麼是跨域:
1、網域不同時。
2、網域相同,連接埠不同。
只有網域相同、連接埠相同時,才可以存取。
可以使用jsonp解決跨域問題。
三,跨域失敗的案例3.1,同源策略
首先基於安全的原因,瀏覽器是存在同源策略這個機制的,同源策略阻止從一個來源加載的文件或腳本取得或設定另一個來源載入的文件的屬性。看起來不知道什麼意思,實踐一下就知道了。
3.2,隨便建兩個網頁
一個連接埠是2698,一個2701,依照定義它們是不同來源的。

3.3,用jQuery發起不同來源的請求
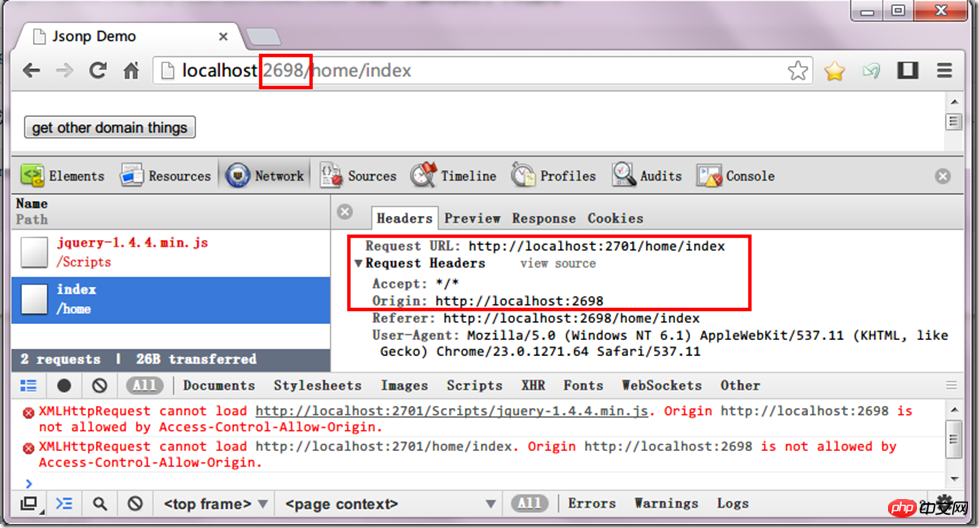
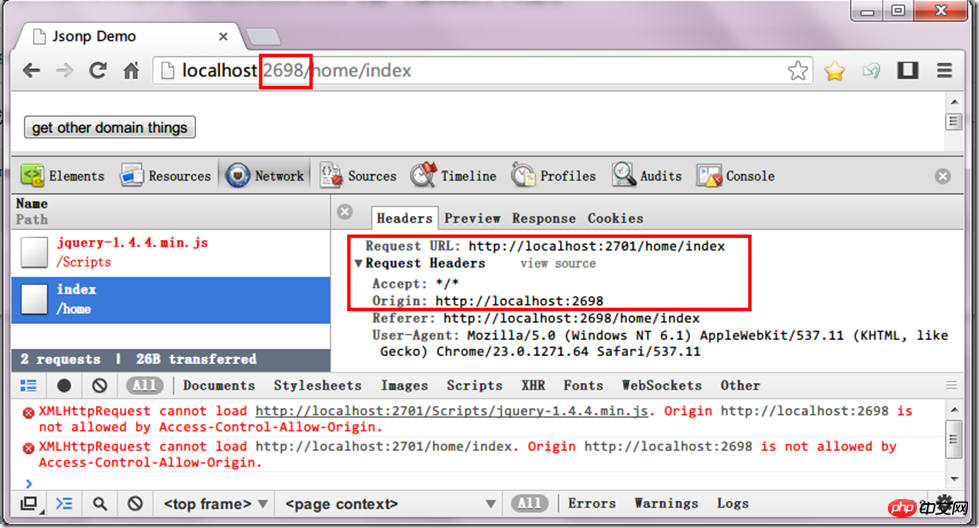
在2698連接埠的網頁上新增一個按鈕,Click事件隨便發起兩個向連接埠為2701域的請求。
$("#getOtherDomainThings").click(function () {
$.get("http://localhost:2701/Scripts/jquery-1.4.4.min.js", function (data) {
console.log(data)
})
$.get("http://localhost:2701/home/index", function (data) {
console.log(data)
})
})根據同源策略,很明顯會悲劇了。瀏覽器會阻止,根本不會發起這個請求。 (not allowed by Access-Control-Allow-Origin)

#OK,原來jsonp是要解決這個問題的。
換句話說就是說在一個src或一個url中直接去請求了另一個專案的json資料。
例如在連接埠是8080的項目中的頁面的url中直接去請求了一個http://localhost:8081/category.json這個語句,而這個category.json就在8081的webapp的目錄下,就會產生跨域請求的提示。
四,跨域的解決方法4.1,啟發
我們有時候在專案中經常能看到這樣的程式碼
<script type="text/javascript" src="https://com/seashell/weixin/js/jquery.js"></script>
這樣即使不在同一個專案中,也可以請求成功。就是利用了這個漏洞,或者說是技術吧,來實現的寬裕的請求。
4.2,方法(案例一) 4.2.1,利用script獲取不同來源的json
既然它叫jsonp,很明顯目的還是json,而且是跨域獲取。根據上面的分析,很容易想到:利用js建構一個script標籤,把json的url賦給script的scr屬性,把這個script插入到dom裡,讓瀏覽器去取得。實作:
function CreateScript(src) {
$("<script><//script>").attr("src", src).appendTo("body")
}新增一個按鈕事件來測試一下:
$("#getOtherDomainJson").click(function () {
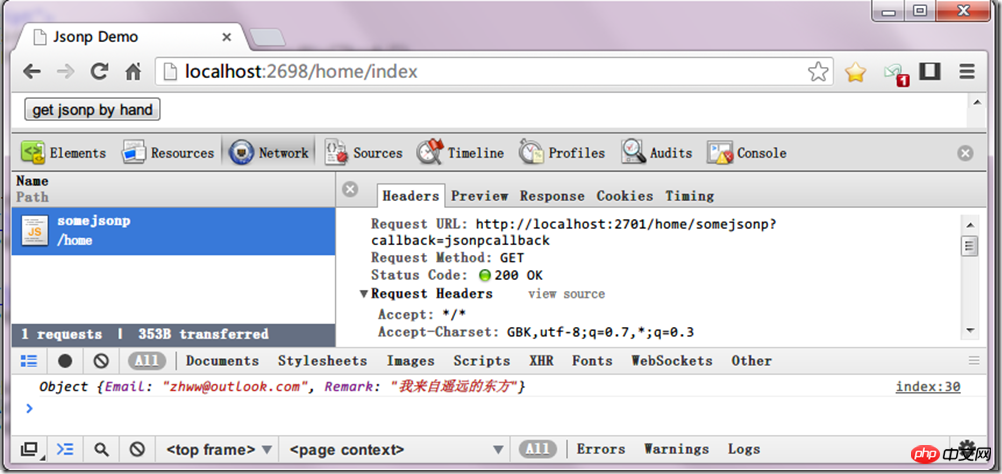
$.get('http://localhost:2701/home/somejson', function (data) {
console.log(data)
})
})
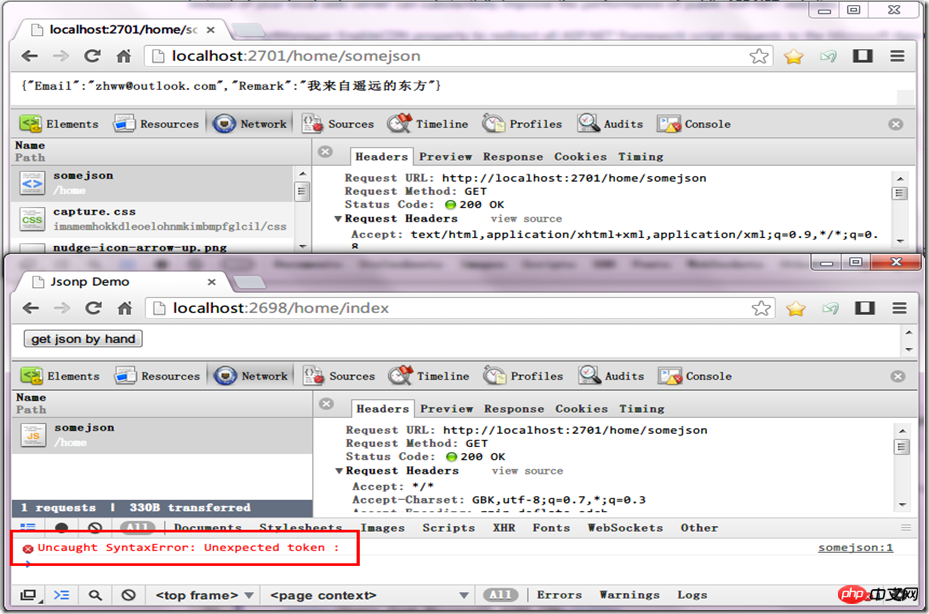
#首先,第一個瀏覽器,http://localhost:2701/home /somejson這個Url的確是存在一個json的,而且在2698網頁上用script標籤來請求這個2701這個Url也是200OK的,但是最下面報js語法錯誤了。原來用script標籤載入完後,會立即 把回應當js去執行,很明顯{"Email":"zhww@outlook.com","Remark":"我來自遙遠的東方"}不是合法的js語句。
4.2.2,利用script取得異域的jsonp
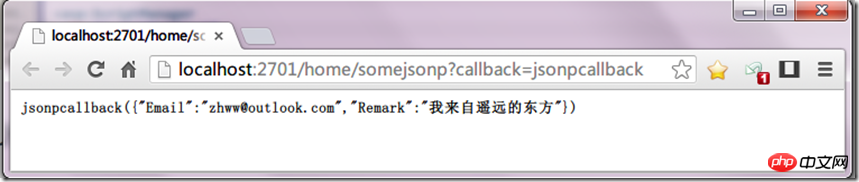
顯然,把上面的json放到一個回呼方法裡是最簡單的方法。例如,變成這樣:

如果存在jsonpcallback這個方法,那麼jsonpcallback({"Email":"zhww@outlook.com","Remark":"我來自遙遠的東方"})就是合法的js語句。
在這裡要注意的就是在原來的json格式的資料{"Email":"zhww@outlook.com","Remark":"我來自遙遠的東方"}要封裝成jsonpcallback({ "Email":"zhww@outlook.com","Remark":"我來自遙遠的東方"})這樣一個腳本,這樣才會被回調的時候解析到,否則解析也是失敗的。
由於伺服器不知道客戶端的回呼是什麼,不可能hard code成jsonpcallback,所以就帶一個QueryString讓客戶端告訴服務端,回呼方法是什麼,當然,QueryString的key要遵從服務端的約定,上面的是」callback「。
新增回呼函數:
function jsonpcallback(json) {
console.log(json)
}把前面的方法稍微改改參數:
$("#getJsonpByHand").click(function () {
CreateScript("http://localhost:2701/home/somejsonp?callback=jsonpcallback")
})
200OK,伺服器回傳jsonpcallback({" Email":"zhww@outlook.com","Remark":"我來自遙遠的東方"}),我們也寫了jsonpcallback方法,當然會執行。 OK順利獲得了json。沒錯,到這裡就是jsonp的全部。
4.2.3,利用jQuery取得jsonp
#上面的方式中,又要插入script标签,又要定义一个回调,略显麻烦,利用jQuery可以直接得到想要的json数据,同样是上面的jsonp:
$("#getJsonpByJquery").click(function () {
$.ajax({
url: 'http://localhost:2701/home/somejsonp',
dataType: "jsonp",
jsonp: "callback",
success: function (data) {
console.log(data)
}
})
})得到的结果跟上面类似。
4.2.4,总结
一句话就是利用script标签绕过同源策略,获得一个类似这样的数据,jsonpcallback是页面存在的回调方法,参数就是想得到的json。
jsonpcallback({"Email":"zhww@outlook.com","Remark":"我来自遥远的东方"})
4.3,案例二 4.3.1,简单应用
程序A中sample的部分代码:
<script type="text/javascript">
//回调函数
function callback(data) {
alert(data.message);
}
</script>
<script type="text/javascript" src="http://localhost:20002/test.js"></script>程序B中test.js的代码:
1 //调用callback函数,并以json数据形式作为阐述传递,完成回调
2 callback({message:"success"});
这其实就是JSONP的简单实现模式,或者说是JSONP的原型:创建一个回调函数,然后在远程服务上调用这个函数并且将JSON 数据形式作为参数传递,完成回调。
将JSON数据填充进回调函数,这就是JSONP的JSON+Padding的含义吧。
一般情况下,我们希望这个script标签能够动态的调用,而不是像上面因为固定在html里面所以没等页面显示就执行了,很不灵活。我们可以通过javascript动态的创建script标签,这样我们就可以灵活调用远程服务了。
4.3.2,简单应用的升级以一
程序A中sample的部分代码:
<script type="text/javascript">
function callback(data) {
alert(data.message);
}
//添加<script>标签的方法
function addScriptTag(src){
var script = document.createElement('script');
script.setAttribute("type","text/javascript");
script.src = src;
document.body.appendChild(script);
}
window.onload = function(){
addScriptTag("http://localhost:20002/test.js");
}
</script>程序B的test.js代码不变,我们再执行下程序,是不是和原来的一样呢。如果我们再想调用一个远程服务的话,只要添加addScriptTag方法,传入远程服务的src值就可以了。这里说明下为什么要将addScriptTag方法放入到window.onload的方法里,原因是addScriptTag方法中有句document.body.appendChild(script);,这个script标签是被添加到body里的,由于我们写的javascript代码是在head标签中,document.body还没有初始化完毕呢,所以我们要通过window.onload方法先初始化页面,这样才不会出错。
这样这个http://localhost:20002/test.js路径就可以动态的变化了。
4.3.3,简单应用的升级二
上面的例子是最简单的JSONP的实现模型,不过它还算不上一个真正的JSONP服务。我们来看一下真正的JSONP服务是怎么样的,比如Google的ajax搜索接口:http://ajax.googleapis.com/ajax/services/search/web?v=1.0&q=?&callback=?
q=?这个问号是表示你要搜索的内容,最重要的是第二个callback=?这个是正如其名表示回调函数的名称,也就是将你自己在客户端定义的回调函数的函数名传送给服务端,服务端则会返回以你定义的回调函数名的方法,将获取的json数据传入这个方法完成回调。有点罗嗦了,还是看看实现代码吧:
<script type="text/javascript">//添加<script>标签的方法function addScriptTag(src){ var script = document.createElement('script');script.setAttribute("type","text/javascript");script.src = src;document.body.appendChild(script);}window.onload = function(){//搜索apple,将自定义的回调函数名result传入callback参数中addScriptTag("http://ajax.googleapis.com/ajax/services/search/web?v=1.0&q=apple&callback=result");}//自定义的回调函数resultfunction result(data) {//我们就简单的获取apple搜索结果的第一条记录中url数据alert(data.responseData.results[0].unescapedUrl);}</script>这个result方法是自己定义的,可能服务器上有千千万万个类似于result 的回调函数,但是我现在要的就是result而不是其它的方法,所以在这里自己定义回调方法。而不是写死的。可能下一次我就改成result1,result2,result3,等了只要自己把回调方法的名称改一下就行了。
4.4.4,jquery对jsonp的支持
jQuery框架也当然支持JSONP,可以使用$.getJSON(url,[data],[callback])方法(详细可以参考http://api.jquery.com/jQuery.getJSON/)。那我们就来修改下程序A的代码,改用jQuery的getJSON方法来实现(下面的例子没用用到向服务传参,所以只写了getJSON(url,[callback])):
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$.getJSON("http://localhost:20002/MyService.ashx?callback=?",function(data){
alert(data.name + " is a a" + data.sex);
});
</script>结果是一样的,要注意的是在url的后面必须添加一个callback参数,这样getJSON方法才会知道是用JSONP方式去访问服务,callback后面的那个问号是内部自动生成的一个回调函数名。这个函数名大家可以debug一下看看,比如jQuery17207481773362960666_1332575486681。
当然,加入说我们想指定自己的回调函数名,或者说服务上规定了固定回调函数名该怎么办呢?我们可以使用$.ajax方法来实现(参数较多,详细可以参考http://api.jquery.com/jQuery.ajax)。先来看看如何实现吧:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$.ajax({
url:"http://localhost:20002/MyService.ashx?callback=?",
dataType:"jsonp",
jsonpCallback:"person",
success:function(data){
alert(data.name + " is a a" + data.sex);
}
});
</script>没错,jsonpCallback就是可以指定我们自己的回调方法名person,远程服务接受callback参数的值就不再是自动生成的回调名,而是person。dataType是指定按照JSOPN方式访问远程服务。
相关推荐:
js/ajax跨越访问-jsonp的原理和实例(javascript和jquery实现代码)_javascript技巧
以上是完全掌握jsonp的原理與實現方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




