

var text = dom.innerText || dom.textContent;
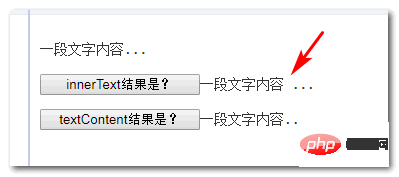
<p id="dom">一段文字内容<span style="position:absolute;">...</span></p>
一段文字内容…
position:absolute的<span>元素裡面的點點點...和前面的文字內容是緊密連接在一起的,前後沒有任何空格。 <p>但是,當我們分別取得id="dom"的<p>元素的innerText和textContent值的時候,有意思的事情發生了,innerText的回傳值居然在點點點前面出現了一個空格。 <p>如下截圖所示:<p> <p>
<p>innerText和textContent表現出了不同,眼見為實,您可以狠狠地點擊這裡:innerText和textContent區別對比demo<p>為什麼會有這樣的差異呢? <p>其實是innerText會保留區塊級元素的換行特性,以換行符號呈現。在HTML中,如果white-space不是pre或pre-wrap則會表現為空格。也就是下圖中的空格其實是換行符:<p> <p>例如,我們設定呈現結果的父元素
<p>例如,我們設定呈現結果的父元素white-space:pre,則會出現下圖所示的效果:<p> <p>在本例中,雖然
<p>在本例中,雖然<span>元素是內嵌元素,但由於設定了position:absolute使其display計算值變成了block,因此,雖然視覺上沒有換行,但innerText取得的時候依舊產生了換行,導致空格出現。 <p>2. 規則差異之隱藏元素的取得與否<p> 已知有下面一段HTML:<p id="dom2">我后面有一段隐藏文字<span hidden>,就是我啦!</span></p>
dom2.innerText和dom2.textContent的傳回值,也會看出差別,如下圖:<p> ##可以看到,<p>display:none
##可以看到,<p>display:none元素是無法使用innerText取得的,但是textContent卻可以,無論元素隱藏與否。 您可以狠狠地點選這裡:<p>innerText與textContent區別對比demo<p>3. 規則差異之性能與回流<p>此外,由于innerText属性值的获取会考虑CSS样式,因此读取innerText的值将触发回流以确保计算出的样式是最新的,而回流在计算上很昂贵,会降低性能,因此应尽可能避免回流。而textContent只是单纯读取文本内容,因此性能更高。<p>4. IE浏览器不符合上面规则<p>但是在IE浏览器下,innerText的表现和规范是不符的,最终表现为textContent属性一样的效果,也就是没有空格,也不会不显示隐藏元素,例如下面IE11下的效果截图:<p> <p>另外,与
<p>另外,与textContent不同,在Internet Explorer(版本11及以下)中更改innerText将从元素中移除子节点,并永久销毁所有子文本节点。不可能再将节点插入任何其他元素或同一元素中。<p>三、最后的结论<p>innerText由于存在诸多特别的特性、以及兼容性差异,以及性能方面问题,以及实际开发的需求的考量,不推荐使用,推荐使用textContent获取文本内容。var text = dom.textContent;
var text = dom.textContent || dom.innerText;
innerText包含的细节这么多。innerHTML是高频使用属性,没想到原本以为相对应也会高频使用的innerText居然这么有故事,地位被textContent取代了,就像小说里的故事一样,总是出乎意料。
<p>另外,如果你要在一个DOM元素中改变文字内容,推荐使用textContent,而不是innerHTML,性能会更高一点。
<p>好了,就说这么多,一个小小的研究,希望能够对大家的学习有所帮助。
<p>原文地址:https://www.zhangxinxu.com/wordpress/?p=8941
<p>本文来自 js教程 栏目,欢迎学习!以上是innerText與textContent的差異的詳細內容。更多資訊請關注PHP中文網其他相關文章!



