大家在學習Javascript的時候選擇適合自己的JS框架不僅能讓寫程式碼的效率大大增加,而且還可以讓工作變得不在枯燥,感覺在寫程式碼的時候一直有一個幫手在幫助你。那在如此多的框架中,如何選擇適合自己的呢,本文主要介紹如何選擇適合你的JavaScript框架,如何選擇一個高效的JS框架經驗之談。
Javascript框架(以下簡稱框架)也稱為Javascript函式庫,是一組包含豐富功能和函數的JavaScript程式碼集,能夠幫助開發者快速完成Web設計和開發工作。隨著Web社群的越發活躍,新的框架也層出不窮,目前流行的有:Angular、React、Vue.js和Knockout等。
面對如此豐富多元的框架,許多Web開發團隊都感到難以抉擇,效能、速度、相容性等等,我們到底該怎麼選?
其實,還是那個亙古不變的原則:適合自己的才是最好的!
下面,小編介紹一個工具和一本手冊,只需1分鐘,即可為你和你的團隊選好最適合的框架。
工具介紹:

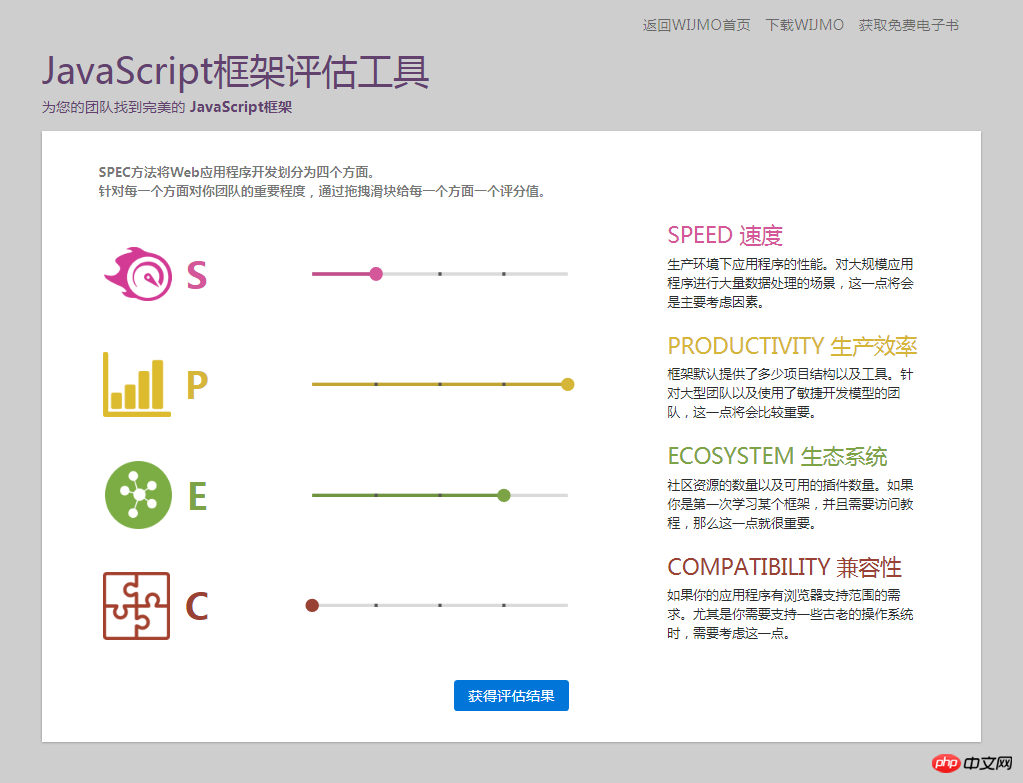
這個工具從生產效率、速度、生態系統和相容性四個維度,對主流前端框架進行評估。你可根據專案情況,定義你最關心的維度,點擊“取得評估結果”,獲得推薦。
如下圖所示,小編優先考慮生產效率,其次是生態系統和速度,最後是相容性。

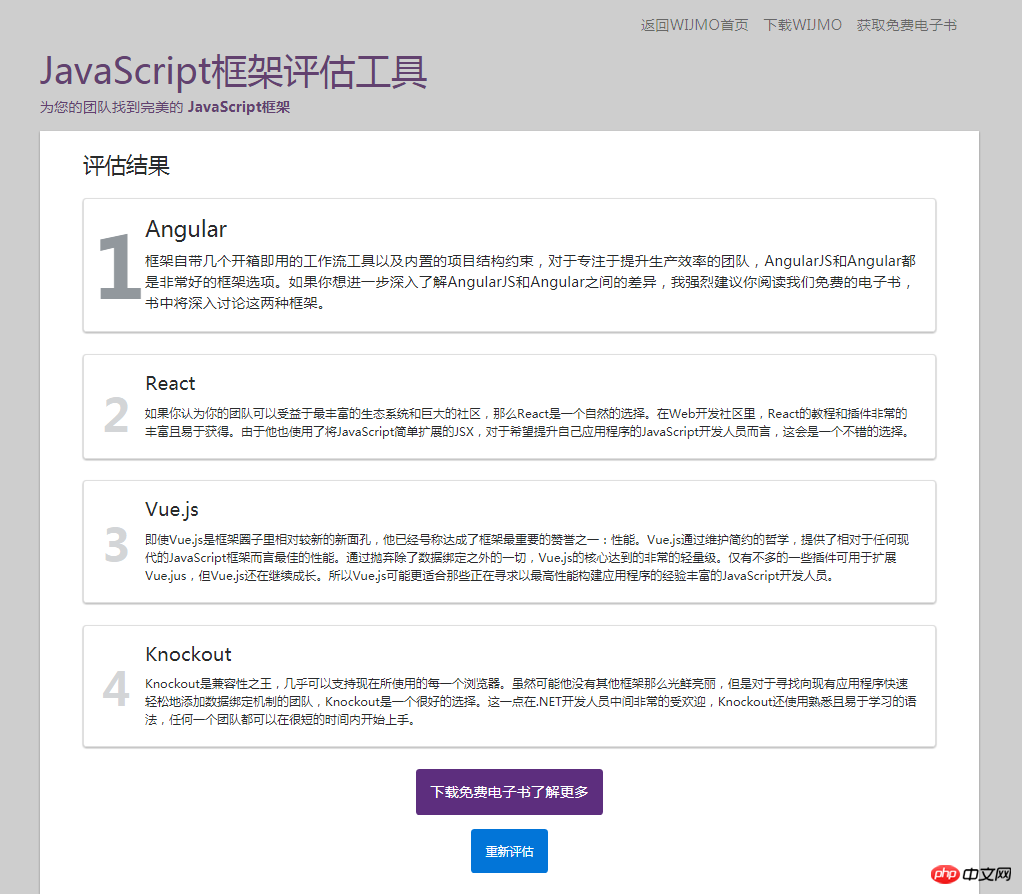
提交後,系統最推薦的,是效能最佳的Angular,並附上了推薦理由。

既簡單又有效率吧,一分鐘找到最適合你的JavaScript框架!叫上你的小夥伴,一起來試試吧!
值得一提的是,這個測試工具是用Wijmo製作的。
手冊介紹:
Wijmo 也推出了《如何為你的團隊選擇最適合的JavaScript框架》手冊,不但介紹了JavaScript和JavaScript框架,還盤點和目前最為流行的四個JavaScript框架,並講述了使用「SPEC」方法為自己的團隊選擇最適合的框架。點擊頁面下方的“獲取免費電子書”,即可進行下載。

關於選擇JS框架的一些體會和心得:
我常常看到很多JavaScript框架/庫的使用者或作者堅持某一條路,把其他路貶低得一文不值,但就目前情況來說,這些東西之間的關係存在幾種:
1. 競爭與淘汰例如某些東西已經實際出局,某些東西由於標準演進導致場景失效而衰落,某些東西由於跟同類東西相比明顯落於下風等等。
2. 升級新版本希望徹底取代舊版本,進行徹底的重構,例如Angular。
3. 互補很多人沒有意識到,我們吃菜並不是只吃一種的,每種菜都有它的價值,哪種框架/庫比較好,要考慮到:它定位在什麼領域,解決哪些問題,適合什麼樣的人等等,所以這些東西很大程度上是並存,共榮,互相學習,共同演進的。
相關推薦:
JavaScript框架Angular與React區別大解析
#以上是選擇最適合你的JavaScript框架解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




