本文主要為大家詳細介紹了第一個Vue插件從封裝到發布的方法,具有一定的參考價值,有興趣的小伙伴們可以參考一下,希望能幫助到大家。
前言
這是我封裝的第一個Vue插件,實現的功能是滑動選擇省市區,雖然只是一個簡單的插件,但還是挺開心的,記錄步驟。
外掛程式位址:https://github.com/leichangchun/vue-area-select 歡迎指正
準備
Vue官網
##準備 Vue官網##準備
##準備
。插件部分的介紹雖然很簡單,但還是好好刷一遍的。由於此插件較為簡單,主要用到以下兩點:
2 . 透過全域方法Vue.use() 使用插件,下文有栗子
vue init webpack-simple projectName cd projectName cnpm install //安装依赖
開發外掛程式
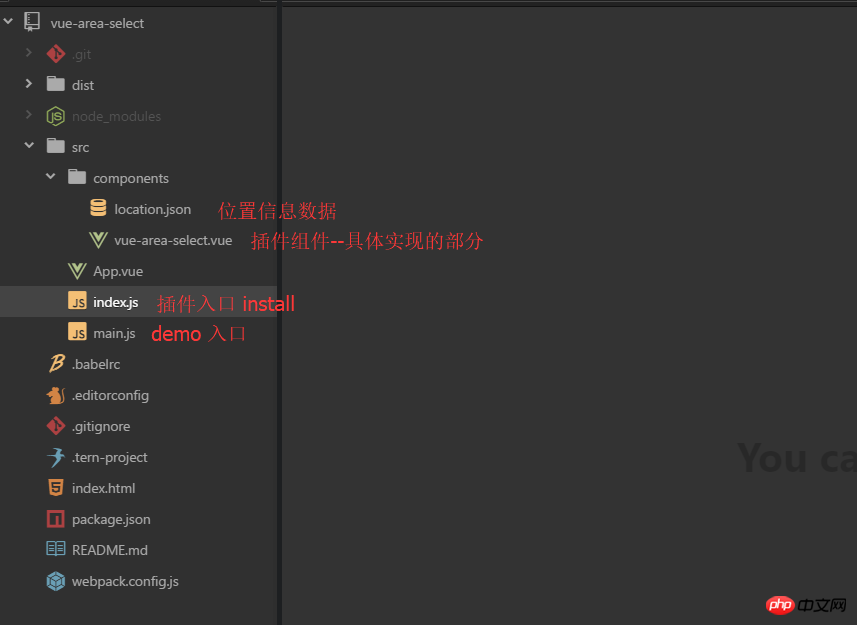
外掛程式入口index.js需要引入外掛元件,寫install方法
import vueAreaSelect from './components/vue-area-select' //引入组件
const areaSelect = {
install (Vue, options) {
Vue.component(vueAreaSelect.name, vueAreaSelect) //全局组件
}
}
export default areaSelect //导出vue-area-select.vue是插件的具體實作部分,就不過多介紹,詳見原始碼。
調試時的引用方式是引入index.js檔案
//引入 import areaSelect from './index.js' Vue.use(areaSelect) //.vue中 使用
// entry: './src/main.js', //npm run dev时 demo调试的入口
entry: './src/index.js', //打包时 插件入口
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
// filename: 'build.js'
filename: 'vue-area-select-lei.js', //打包生成文件的名字
library:'AreaSelect', //reqire引入的名字
libraryTarget:'umd',
umdNamedDefine:true
}NPM發布
先設定package.json,需要加入以下幾項
"private": false,
"main": "dist/vue-area-select-lei.js", //import引入时默认寻找的文件
"repository": { //仓库地址
"type": "git",
"url": "https://github.com/leichangchun/vue-area-select"
},然後npm login 登入帳號 npm publish發布外掛程式
npm install vue-area-select-lei --save //安装 //插件的方式引入使用 import areaSelect from 'vue-area-select-lei' Vue.use(areaSelect)
以上是一個Vue插件從封裝到發布詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




