本文主要介紹了深入理解Angular4訂閱(Subscribe)與取消,詳細的介紹了訂閱與取消的使用,具有一定的參考價值,感興趣的小伙伴們可以參考一下,希望能幫助到大家。
訂閱(Subscribe)
寫過js的都知道,subscribe在很多地方都能看到它的身影,並且起到了很重要的作用。偵聽http請求的返回,頁間傳遞參數… …說起訂閱,就不能不提Observable,說起Observable就不能不提Subscribable… …等等,扯太遠了。回到正題,subscribe是Observable類別下的一個函數。從Observable的中文名:」可觀察的」就能看出,Observable的作用是可以起到類似監聽的作用,但它的監聽往往都是在跨頁中,舉個栗子:
// 父页面
export class SupComponent {
id: string;
// 父组件构造器
constructor(private router: Router) {
// 设置id
this.id = 'JvsBRBQHU2BthZQNYrBkVl0Z22zQQIkP';
}
// 进入详情页
detail(id: string) {
// 携带id跳转至详细页
this.router.navigate(['sub', id]);
}
}
// 子页面
export class SubComponent implements OnInit{
// 子组件构造器
constructor(private activated: ActivatedRoute) { }
// 子组件初始化钩子
ngOnInit(): void {
// 订阅活动路由
this.activated.params.subscribe(params => {
console.info(params['id']);
});
}
}以上描述了一個簡單業務的程式碼:在清單頁中點選一個元素項,然後跳轉進入該元素的詳細頁,並在詳細頁中取到該元素的id。這時候,我們可以看到,訂閱事件派上用場了。
取消訂閱(Unsubscribe)
這時候我在想,JAVA裡面為了記憶體溢出,建議我們讀寫檔案的流要關閉,物件要置空,那訂閱要不要取消呢?在官方文件上,我們看到一句話:

那就是說,元件的鉤子會幫我們取消訂閱,不需要我們取消。好吧,你說啥就是啥。這天(當然就是我寫部落格的今天),我遇到了一個簡單的需求:使用者在『使用者資訊』頁面點擊『修改資料』按鈕跳到修改資料的表單頁。當然表單的初始資訊就是使用者未更改資訊前的,這個沒問題。然後呢,為了盡量少發無用的請求(沒改動資料也允許用戶提交),我就在DoCheck鉤子裡面判斷,如果資料前後不相同就讓按鈕可以點擊,上代碼:
// 修改资料页面
export class ModifyUerInfo implements OnInit, DoCheck {
// 用户实体
user: User;
// 表单组
form: FormGroup;
// 声明订阅对象
subscript: Subscription;
// 修改资料页构造器
constructor(private builder: FormBuilder) {
// 实例化用户实体
this.user = new User();
// 实例化订阅对象
this.subscript = new Subscription();
}
// 修改资料页初始化钩子
ngOnInit(): void {
// 调用初始化表单函数
this.initForm();
}
// 修改资料检测变动钩子
ngDoCheck(): void {
this.subscript = this.form.valueChanges.subscribe(data => {
// 若表单无改动,data为null
if (data == null) {
// 这里要协同html进行不可点击操作,比较简单,就不贴代码了
return;
}
// 让提交按钮可以点击
console.info(data);
})
}
// 初始化表单方法
initForm() {
// 初始化表单
this.form = this.builder.group({
// 声明昵称填写项(假装这里有值)
nickname: [this.user.username, Validators.required],
// 声明年龄填写项(假装这里有值)
age: [this.user.age, Validators.required]
})
}
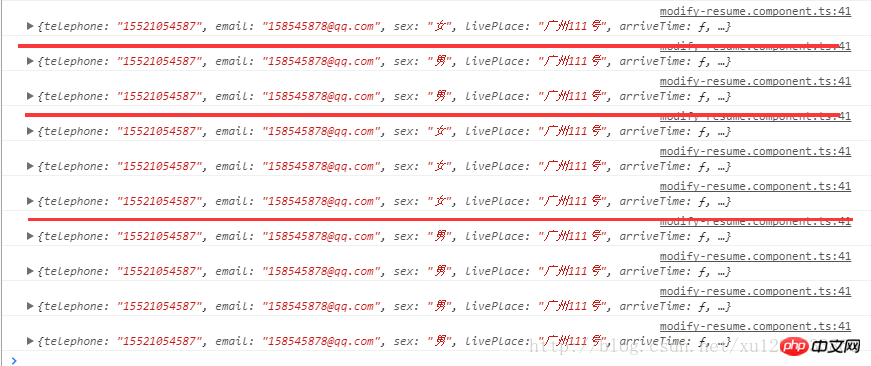
}好了,儲存程式碼後,當我歡喜的去看控制台結果的時候:

#每條紅線,代表我改變了一次表單,請看圖找規律~找你妹!
可以發現,當更改n次表單時,會產生n+1條log,並且是n+1條更改後的表單資訊。雖然官方說不需要取消訂閱,但是如果在行動端快速產生那麼多訂閱對象,難免保證一定不會沒有問題出現,並且作為有理想有追求的程序狗,是無法忍受這種不完美的情況出現的。
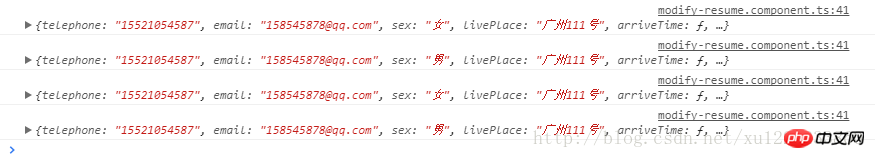
於是乎在回呼函數中,加上了:
// 取消订阅 this.subscript.unsubscribe();

#這時候,恢復理想狀態,搞定收工!
說真的,規範的程式碼不僅可以讓程式碼的可讀性提高,讓邏輯變得更清楚,讓女神傾慕,讓老闆漲工資… …最重要的是可以讓程式避免出可避免的錯誤,很多注意點還是要注意的。
相關推薦:
以上是Angular4訂閱Subscribe與取消詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




