本文主要介紹了前端必備插件之純原生JS的瀑布流插件Macy.js,一款非常輕量級的純原生JS的瀑布流插件,有興趣的可以了解一下,希望能幫助到大家。
這是一款非常輕量級的純原生JS的瀑布流插件-Macy.js,如今圖片和影片網站非常多,非常適應瀑布流這樣的佈局方式來呈現給使用者。
這款串流佈局JS外掛只有4KB的大小,可以說是非常輕量級的哦。配置也比較方便,使用者可以自訂間距、列數,還有個特色就是可以定義不同螢幕分辨率,不同列數,這個應用在響應式網頁設計是非常方便的。
所以,選擇一個簡單好用的瀑布流js插件,可以讓前端工程師快速開發出漂亮的瀑布流Pc網站和react 後台專案。
瀑布流佈局代表網站就是 花瓣網,設計師一定不會陌生的設計網站。
外掛特色
輕量級,只有4KB的大小,min版只有2KB!
佈局列數可自訂配置;
#純JS,不需要依賴jQuery 函式庫.
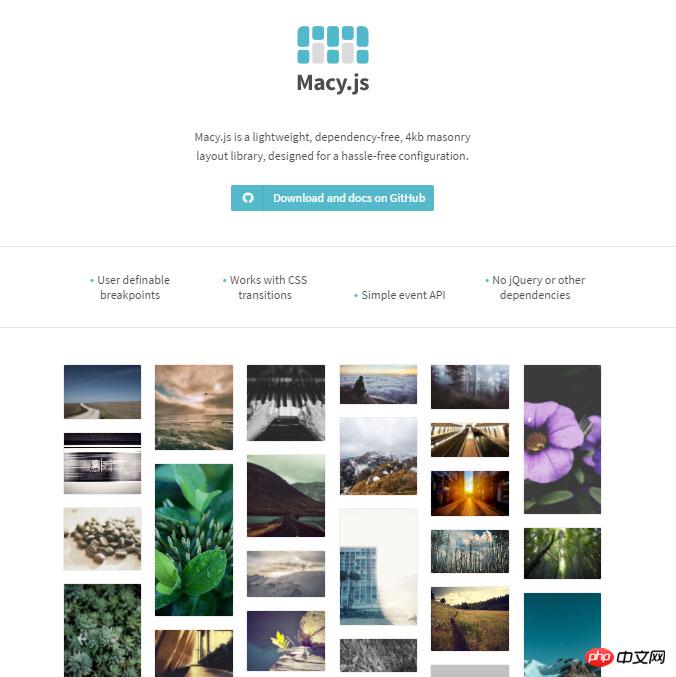
先看看Macy.js的專案案例截圖吧:

官網位址:http://macyjs.com/
#以下是具體的使用說明:
Step 1: 在頁尾引入JS文件,(不能放在Header裡哦)
<script src="macy.js"></script>
Step 2: HTML結構
<p id="macy-container"> <p > <img src="aa.jpg" /> </p> </p>
Step 3: 設定JS
<script>
var masonry = new Macy({
container: '#macy-container', // 图像列表容器id
trueOrder: false,
waitForImages: false,
useOwnImageLoader: false,
debug: true,
//设计间距
margin: {
x: 10,
y: 10
},
//设置列数
columns: 6,
//定义不同分辨率(1200,940,520,400这些是分辨率)
breakAt: {
1200: {
columns: 5,
margin: {
x: 23,
y: 4
}
},
940: {
margin: {
y: 23
}
},
520: {
columns: 3,
margin: 3,
},
400: {
columns: 2
}
}
});
</script>如果你使用了vue和react,可以採用npm安裝macy.JS
npm install macy
github倉庫位址:https://github.com/bigbitecreative/macy.js
#相關推薦:
jQuery Masonry瀑布流外掛程式使用詳解_jquery
#jQuery瀑布串流外掛程式Wookmark使用實例_jquery
以上是純原生JS的瀑布流插件Macy.js使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




