我們在專案中常需要使用一些折線圖、長條圖、餅狀圖等等,之前使用過heightCharts,後來覺得這貨不開源,只是做展示的話又點浪費時間,於是看了下eCharts,於是在vue-cli搭建的專案中加入了eCharts,以下是具體步驟和自己的一些學習筆記,希望能幫助大家。
現在的前端一般需要完成將大量的數據,實現視覺化。現在是大數據和雲端運算的時代,所以資料視覺化逐漸變成一種趨勢。而ECharts和d3.js則是可視化的成熟框架。對於製作的圖表可以說是滿足你的創造力。
兩者相比,D3 它被許多其他的表格外掛程式所使用。它允許綁定任意資料到DOM,然後將資料驅動轉換套用到Document。你可以使用它用一個數組創建基本的HTML表格,或者利用它的流體過度和交互,用相似的數據創建驚人的SVG條形圖。
而ECharts圖表更加的適合應用,具備華麗的外衣,但很實用。

ECharts的基本模板很簡單,相對d3上手容易。
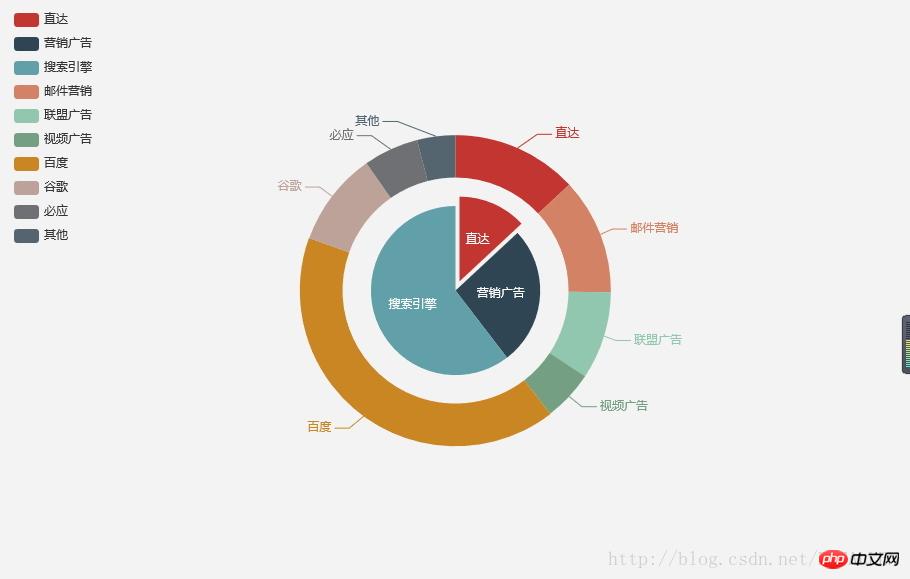
Echarts圖表的基本使用
1.在vue-cli專案中加入webpack配置,本文引入的最新版本。在 3.1.1 版本之前 ECharts 在 npm 上的 package 是非官方維護的,從 3.1.1 開始由官方 EFE 維護 npm 上 ECharts 和 zrender 的 package。
使用npm新增package.json檔案中的設定並下載相關npm套件依賴
npm install echarts --save
然後在專案檔案的入口js檔案main.js中新增
import echarts from "echarts"
在需要新增圖示的元件中建立依賴的實例
var echarts = require('echarts');使用這種方式得到的是已經載入了所有圖表和元件的ECharts 包,因此體積會比較大。也可以只按需引入需要的模組。例如
// 引入 ECharts 主模块
var echarts = require('echarts/lib/echarts');
// 引入柱状图
require('echarts/lib/chart/bar');
// 引入提示框和标题组件
require('echarts/lib/component/tooltip');
require('echarts/lib/component/title');各種資源的列表詳情請查閱官網的github倉庫 https://github.com/ecomfe/echarts/blob/master/index.js
#在模板中創建所需的dom
<!-- ECharts图表测试 -->
<p id="charts" style="width:'100%',height:'3.54rem'">
<p id="main" :style="{width:'100%',height:'3.54rem'}"></p>
</p>寫入js:
export default {
name: 'Bank',
data () {
return {
}
},
components: {
},
computed: {
},
methods: {
},
mounted() {
/*ECharts图表*/
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
series : [
{
name: '访问来源',
type: 'pie',
radius: '55%',
itemStyle: {
normal: {
// 阴影的大小
shadowBlur: 200,
// 阴影水平方向上的偏移
shadowOffsetX: 0,
// 阴影垂直方向上的偏移
shadowOffsetY: 0,
// 阴影颜色
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
data:[
{value:400, name:'搜索引擎'},
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:274, name:'联盟广告'},
{value:235, name:'视频广告'}
]
}
]
})
}
}eCharts中的事件:
ECharts 支援常規的滑鼠事件類型,包括'click'、'dblclick '、'mousedown'、'mousemove'、'mouseup'、'mouseover'、'mouseout' 事件。
// 基于准备好的dom,初始化ECharts实例
var myChart = echarts.init(document.getElementById('main'));// 指定圖表的設定項和資料
var option = {
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};// 使用剛指定的組態項目和資料顯示圖表。
myChart.setOption(option);
// 处理点击事件并且跳转到相应的百度搜索页面
myChart.on('click', function (params) {
window.open('https://www.baidu.com/s?wd=' + encodeURIComponent(params.name));
});所有的滑鼠事件包含參數params,這是一個包含點擊圖形的資料資訊的對象,如下格式:
{
// 当前点击的图形元素所属的组件名称,
// 其值如 'series'、'markLine'、'markPoint'、'timeLine' 等。
componentType: string,
// 系列类型。值可能为:'line'、'bar'、'pie' 等。当 componentType 为 'series' 时有意义。
seriesType: string,
// 系列在传入的 option.series 中的 index。当 componentType 为 'series' 时有意义。
seriesIndex: number,
// 系列名称。当 componentType 为 'series' 时有意义。
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 传入的原始数据项
data: Object,
// sankey、graph 等图表同时含有 nodeData 和 edgeData 两种 data,
// dataType 的值会是 'node' 或者 'edge',表示当前点击在 node 还是 edge 上。
// 其他大部分图表中只有一种 data,dataType 无意义。
dataType: string,
// 传入的数据值
value: number|Array
// 数据图形的颜色。当 componentType 为 'series' 时有意义。
color: string
}如何區分滑鼠點擊到了哪裡:
myChart.on('click', function (params) {
if (params.componentType === 'markPoint') {
// 点击到了 markPoint 上
if (params.seriesIndex === 5) {
// 点击到了 index 为 5 的 series 的 markPoint 上。
}
}
else if (params.componentType === 'series') {
if (params.seriesType === 'graph') {
if (params.dataType === 'edge') {
// 点击到了 graph 的 edge(边)上。
}
else {
// 点击到了 graph 的 node(节点)上。
}
}
}
});你可以在回呼函數中獲得這個物件中的資料名稱、系列名稱後在自己的資料倉儲中索引得到其它的資訊候更新圖表,顯示浮層等等,如下範例程式碼:
myChart.on('click', function (parmas) {
$.get('detail?q=' + params.name, function (detail) {
myChart.setOption({
series: [{
name: 'pie',
// 通过饼图表现单个柱子中的数据分布
data: [detail.data]
}]
});
});
});相關建議:
#以上是在vue中加入Echarts圖表使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




