這篇文章主要介紹了javascript計算漸層顏色的實例的相關資料,希望透過本文能幫助到大家更好的學習JavaScript,讓大家理解掌握這部分內容,對JavaScript感興趣的朋友可以參考下本篇文章
javascript計算漸層顏色的實例
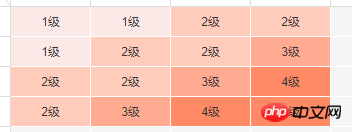
有時候,一個表格或是一片區域內,需要若干同色系從淺到深的顏色,如圖所示:

如果需要的顏色少,則顏色的差異較大,需要的顏色多,則顏色差異小,如下圖:


#這時,就用到了同色系漸層顏色的計算,演算法如下:
function getItemColors (colorLevel) {
var colors= [];
//默认的最深颜色
var red = 134,green = 108, blue = 184;
//最浅颜色是239,239,239 比如:最浅颜色的red是 239 则差值为239-134=105
var maxRed = 105,maxGreen = 131,maxBlue = 55;
var level = colorLevel;
while(level--) {
colors.push( 'rgb('+red +','+green+','+blue+')');
red += parseInt(maxRed/colorLevel);
green += parseInt(maxGreen/colorLevel);
blue += parseInt(maxBlue/colorLevel);
}
return colors;
}以上就是本篇文章的所有內容,希望大家對這篇文章感興趣! !
相關推薦:
以上是javascript計算漸層顏色的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




