本文主要為大家詳細介紹了jQuery實現簡單的抽獎遊戲,具有一定的參考價值,有興趣的小伙伴們可以參考一下,希望能幫助到大家。
今天要寫的是,利用jQuery寫一個抽獎的案例,頁麵包含四個元件,兩個按鈕分別是開始和停止的按鈕。兩個box,分別盛放人員和獎品。當點擊開始按鈕時,人員會不停地進行切換。抽獎的box顯示等待抽獎結果。當按下停止按鈕時,兩個盒子分別顯示人員名,和所中的獎品。
頁面的效果圖如下:

可能頁面沒有那麼好看。我們主要實作的是功能
首先在body中定義元件
<body> <input type = "button" class = "btn" id = "start" value = "开始"> <input type = "button" class = "btn" id = "stop" value = "停止"> <p id = "number" class = "box1"></p> <p id = "jiangpin" class = "box2"></p> </body>
再進行樣式設定:
css程式碼:
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.btn{
width: 90px;
height: 40px;
background-color: lightgreen;
color: white;
font-size: 18px;
font-family: "微软雅黑";
text-align: center;
line-height: 40px;
}
.box1{
position: absolute;
width: 230px;
height: 100px;
margin: 10px 50px;
top:150px;
left: 60%;
background-color: gold;
color: black;
border-radius: 8%;
font-size: 30px;
text-align: center;
line-height: 100px;
}
.box2{
position: absolute;
width: 230px;
height: 100px;
margin: 10px 50px;
top: 300px;
left: 60%;
background-color: gold;
color: black;
border-radius: 8%;
font-size: 30px;
text-align: center;
line-height: 100px;
}
</style>接下來就是寫函數了。這裡我引用的是」http://libs.baidu.com/jquery/1.9.0/jquery.js「;的jQuery函式庫。
<script >
$(document).ready(function(){
// 1. 首先第一步定义两个数组,存放人员和奖品
var list1 = [ 'A君' , ' B君 ' , ' C君 ' , ' D君 ', ' E君 ' , ' F君 ' , ' G君 '];
var list2 = ['YSL', ' iphone7', ' iphone6', ' 手表', ' 小红花', ' 谢谢参与',' 谢谢参与',' 谢谢参与'];
// 2. 为开始按钮绑定点击事件
$("#start").click(function(){
//2.1 先将奖品的盒子中的内容初始化
$("#jiangpin").html("等待抽奖中...");
//2.2 利用setInterval()函数进行人员名字切换
// 定义一个变量去接受它每次的状态
functionId = setInterval(function(){
var n = Math.floor(Math.random() * list1.length);
$("#number").html(list1[n]);
},30);
});
// 3. 为停止按钮绑定点击事件
$("#stop").click(function(){
// 3.1 清除setInterval()。并停止在最后一次的人员名上
clearInterval(functionId);
// 3.2 随机产生奖品数组的下标,并将下标对应的元素写入奖品区
var jiang = Math.floor(Math.random() * list2.length);
$("#jiangpin").html(list2[jiang]);
});
})
</script>這個案例比較簡單,所以就不贅述了,下面附上最後的效果圖:
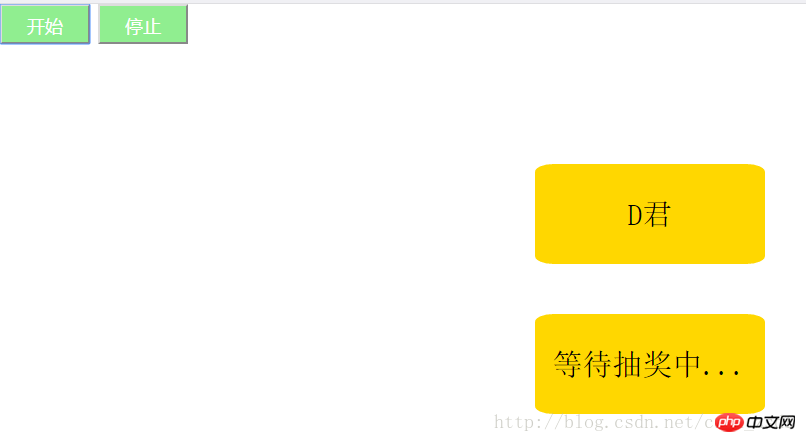
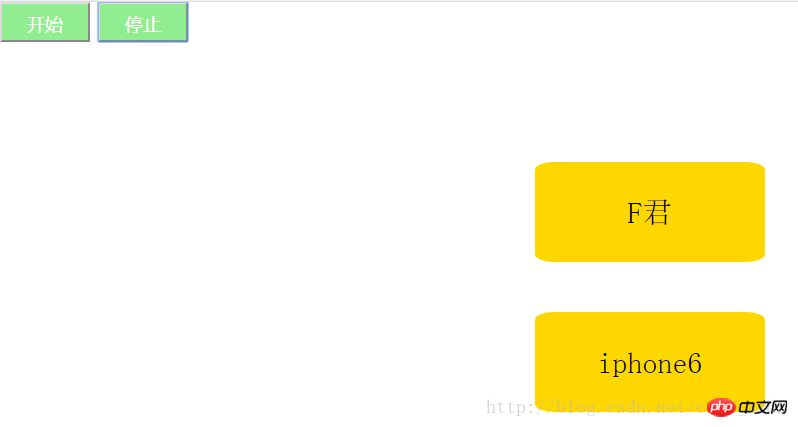
這個是點擊了開始按鈕之後,人員名進行快速的切換中:

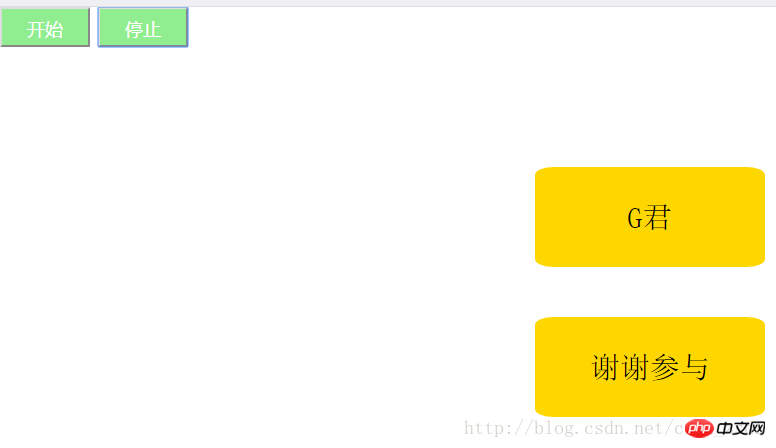
下面這個是點擊了停止按鈕的最終中獎人員和對應的獎品


#相關推薦:
#jQuery+PHP實作的擲色子抽獎遊戲實例,jquery色子_PHP教程
#以上是jQuery實現簡單的抽獎遊戲技術分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




