本文主要和大家分享jquery.uploadifive插件如何正確上傳限制圖片或檔案大小,其實jQuery.uploadifive插件可以很好的解決上傳限制圖片或檔案大小問題,具體實例程式碼如下。
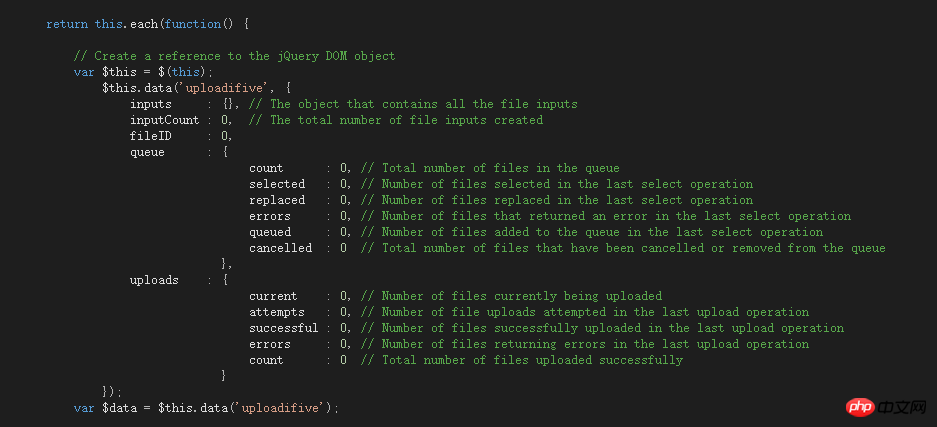
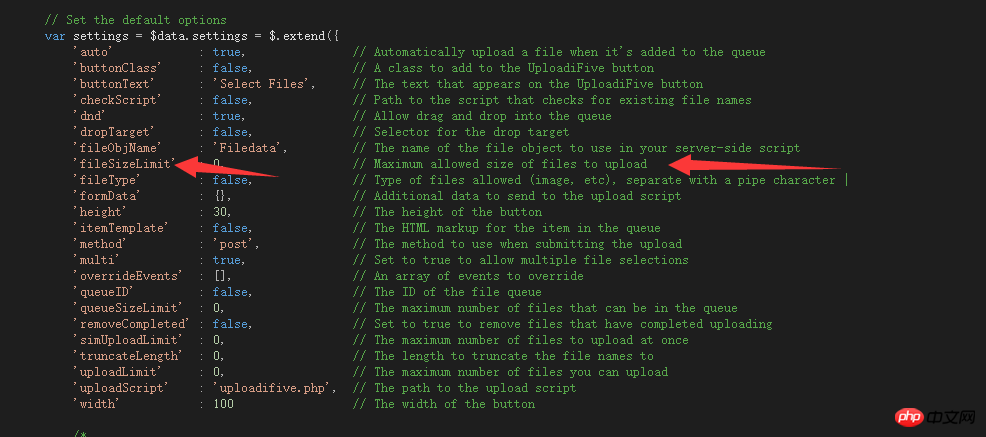
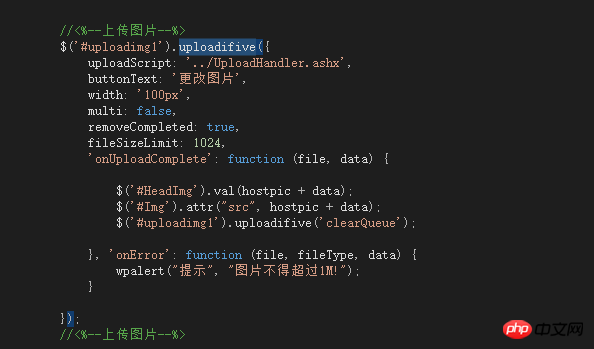
jQuery.uploadifive外掛程式可以很好的解決上傳限制圖片或檔案大小問題,具體方法如下所示:



外掛程式是可以用 但遇到問題如何提示是否超過限制呢
沒辦法研究外掛程式js 發現網路上給的提示這個外掛裡竟然沒有沒有. ...
好吧 我就把onError拿出來看回傳值呵呵了
對了使用該外掛要引用
<script src="js/jquery-1.11.0.min.js"></script> <script src="../bootstrap/js/jquery.uploadifive.js"></script>
相關建議:
以上是jquery.uploadifive外掛程式如何正確上傳限制圖片或檔案大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!




