本文主要為大家詳細介紹了jQuery.ajax向後台傳遞數組問題的解決方法,具有一定的參考價值,有興趣的小伙伴們可以參考一下,希望能幫助到大家。
今天重溫了一個問題,jQuery.ajax向後台傳遞一個數組,而在後台接收不到該值。
前台js方法部分程式碼如下:
//创建一个测试数组
var boxIds = new Array();
boxIds.push(12182);
boxIds.push(12183);
boxIds.push(12184);
//向后台交互
$.ajax({
url: "/xxx",
type: "GET",
data: {
"boxIds": boxIds,
"boxType": 0,
"time": new Date().getTime()
},
success: function(data) {
//do sth...
}
});後台controller程式碼(SpringMVC)
@ResponseBody
@RequestMapping(value = "/box/changeLock")
public String changeLock(final Long[] boxIds, final int boxType) {
return locker_ChangeLockService.changeLock(boxIds, boxType);
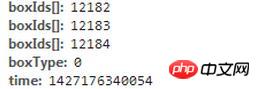
}觀察瀏覽器中發送的請求,可以發現參數如下:

可以看到,參數的名字是boxIds[]而不是我們所定義的boxIds,也就是說,當傳遞數組時,會在我們的數組名稱後自動加上” []”,所以後台接不到。
解決方法:
設定jQuery.ajax的tradional屬性
$.ajax({
url: "/xxx",
type: "GET",
data: {
"boxIds": boxIds,
"boxType": 0,
"time": new Date().getTime()
},
traditional: true,//这里设置为true
success: function(data) {
//do sth...
}
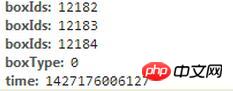
});修改之後重新發出請求,觀察瀏覽器:

請求參數2
#這次參數不帶」[]」了,且後台可以成功接收到該陣列。
相關推薦:
以上是jQuery.ajax向後台傳遞陣列問題如何解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!




