jQuery插件FusionCharts繪製的2D長條圖效果分享
本文主要介紹了jQuery插件FusionCharts繪製的2D條狀圖效果,結合完整實例形式分析了jQuery使用FusionCharts插件繪製2D條狀圖的具體步驟與相關操作技巧,並附帶demo源碼供讀者下載參考,需要的朋友可以參考下,希望能幫助大家。
1、設計想法
(1)了解長條圖的一些特性和共通性,掌握其特性;
(2)根據FusionCharts設計條理,設定靜態頁面和資料來源;
(3)引入長條圖,設定其屬性。
2、設計步驟
(1)設計產生長條圖的腳本
$(function(){
var bar2D = new FusionCharts( "FusionCharts/Bar2D.swf", "myChartId", "100%", "540", "0" );
bar2D.setXMLUrl("bar2D.xml");
bar2D.render("bar2DChart");
});(2)設計資料來源
<?xml version="1.0" encoding="UTF-8"?>
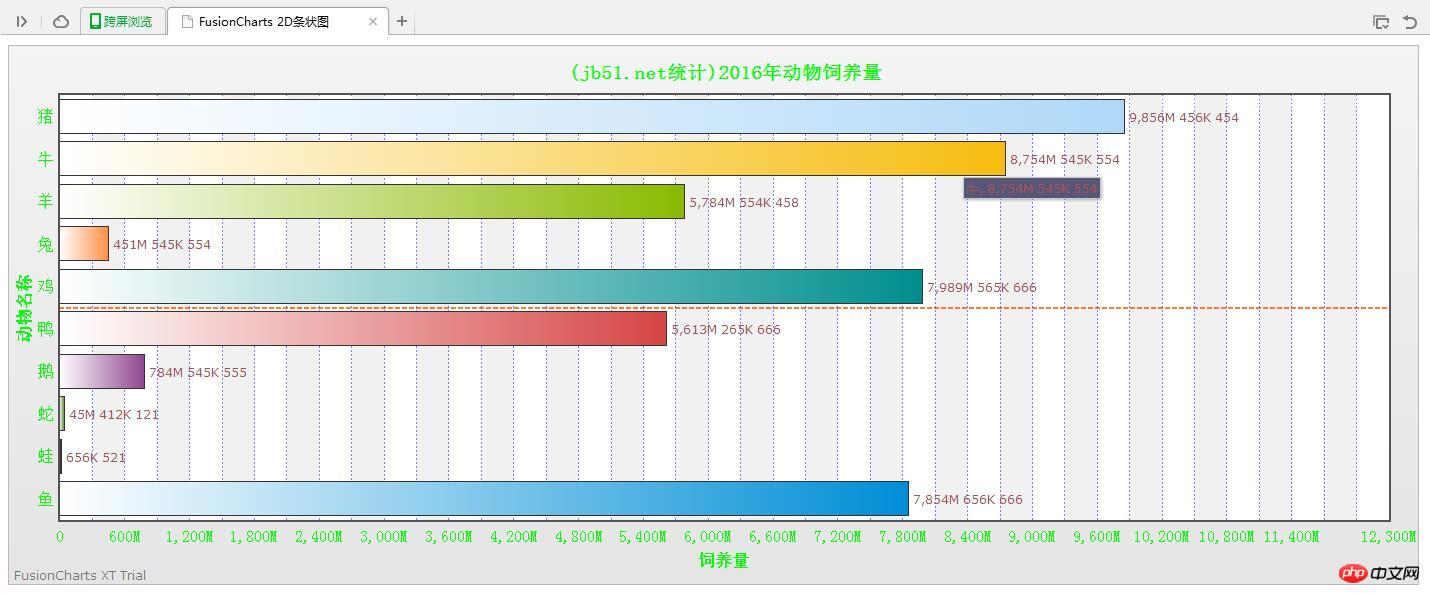
<chart caption='(jb51.net统计)2016年动物饲养量' xAxisName='动物名称' yAxisName='饲养量' showValues='1' baseFontSize='12' baseFontColor='#A45454'
dashed='1' numpLines='40' pLineColor='#0000FF' pLineThickness='1' pLineAlpha='50' pLineIsDashed='1' pLineDashLen='2'
formatNumber='1' scaleRecursively='1' outCnvBaseFont='#456454' outCnvBaseFontSize='16' outCnvBaseFontColor='#00FF00' showToolTip='1'
toolTipBgColor='#565677' toolTipBorderColor='#CCCCCC' showToolTipShadow='1' chartLeftMargin='5' showLabel='1'>
<set label='猪' value='9856456454' />
<set label='牛' value='8754545554' />
<set label='羊' value='5784554458' />
<set label='兔' value='451545554' />
<set label='鸡' value='7989565666' />
<vLine color='FF5904' thickness='2' dashed='1' showLabelBorder='1' labelVAlign='middle' labelHAlign='center'/>
<set label='鸭' value='5613265666' />
<set label='鹅' value='784545555' />
<set label='蛇' value='45412121' />
<set label='蛙' value='656521' />
<set label='鱼' value='7854656666' />
</chart>(3)引入FusionCharts條狀圖
<p id="bar2DChart"></p>
3、完整實例程式碼:
FusionCharts 2D条状图 <p id="bar2DChart"></p>
4、執行效果圖:

相關推薦:
#以上是jQuery插件FusionCharts繪製的2D長條圖效果分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 用戶遭遇罕見故障 三星 Watch 智慧手錶突現白螢幕問題
Apr 03, 2024 am 08:13 AM
用戶遭遇罕見故障 三星 Watch 智慧手錶突現白螢幕問題
Apr 03, 2024 am 08:13 AM
你可能遇到過智慧型手機螢幕出現綠色線條的問題,即使沒看過,也一定在網路上看過相關圖片。那麼,智慧手錶螢幕變白的情況你有遇見過嗎? 4月2日,CNMO從外媒了解到,一名Reddit用戶在社群平台上分享了一張圖片,展示了三星Watch系列智慧手錶螢幕變白的情況。該用戶寫道:"我離開時正在充電,回來時就這樣了,我嘗試重啟,但重啟過程中屏幕還是這樣。"三星Watch智能手錶屏幕變白這位Reddit用戶並未指明這款智能手錶的具體型號。不過,從圖片上看,應該是三星Watch5。此前,另一位Reddit用戶也報告
 九州風神阿薩辛 4S 散熱器評測 風冷「刺客大師」範兒
Mar 28, 2024 am 11:11 AM
九州風神阿薩辛 4S 散熱器評測 風冷「刺客大師」範兒
Mar 28, 2024 am 11:11 AM
說起阿薩辛ASSASSIN,相信玩家們一定會想到《刺客信條》中的各位刺客大師,不僅身手了得,而且"躬身於黑暗、服務於光明"的信條,與國內知名機箱/電源/散熱器品牌九州風神(DeepCool)旗下的阿薩辛ASSASSIN系列旗艦級風冷散熱器不謀而合。最近,該系列的最新產品阿薩辛ASSASSIN4S重磅上線,"西裝刺客,再進階"為高級玩家帶來全新的風冷散熱體驗。外觀一覽細節滿滿阿薩辛4S散熱器採用雙塔構造+單風扇內嵌設計,外麵包覆立方體造型的整流罩,整體感極強,並提供白、黑兩種配色可選,滿足不同色系
 航空嘉 MX750P 全模組電源評測:750W 的白金實力濃縮
Mar 28, 2024 pm 03:20 PM
航空嘉 MX750P 全模組電源評測:750W 的白金實力濃縮
Mar 28, 2024 pm 03:20 PM
ITX平台以小巧的身形吸引了許多追求極致和獨特美感的玩家,隨著製程的提升和技術的進步,英特爾第14代酷睿和RTX40系顯卡都可以在ITX平台中發揮實力,遊戲玩家也對SFX電源有了更高的要求。遊戲愛好者航空嘉推出新的MX系列電源,在滿足高效能需求的ITX平台中,MX750P全模組電源的定額功率高達750W,同時通過了80PLUS白金級認證。以下我們就帶來這款電源的評測。航嘉MX750P全模組電源採用了簡約時尚的設計理念,共有黑白兩款供玩家選擇,均採用磨砂表面處理,搭配銀灰色和紅色的字體有很好的質感,
 輕鬆拿捏 4K 高畫質影像理解!這個多模態大模型自動分析網頁海報內容,打工人簡直不要太方便
Apr 23, 2024 am 08:04 AM
輕鬆拿捏 4K 高畫質影像理解!這個多模態大模型自動分析網頁海報內容,打工人簡直不要太方便
Apr 23, 2024 am 08:04 AM
一個可以自動分析PDF、網頁、海報、Excel圖表內容的大模型,對於打工人來說簡直不要太方便。上海AILab,香港中文大學等研究機構提出的InternLM-XComposer2-4KHD(簡寫為IXC2-4KHD)模型讓這一切成為了現實。相較於其他多模態大模型不超過1500x1500的分辨率限制,該工作將多模態大模型的最大輸入影像提升到超過4K(3840x1600)分辨率,並支援任意長寬比和336像素~4K動態解析度變化。發布三天,模型就登頂HuggingFace視覺問答模型熱度排行榜第一。輕鬆拿捏
 春日裡的精緻光影藝術,哈趣 H2 性價比之選
Apr 17, 2024 pm 05:07 PM
春日裡的精緻光影藝術,哈趣 H2 性價比之選
Apr 17, 2024 pm 05:07 PM
隨著春天的到來,萬物復甦,一切都充滿了生命與活力。在這個美好的季節裡,如何為居家生活增添一抹別樣的色彩?哈趣H2投影儀,以其精緻的設計和超高的性價比,成為了這個春天裡不可或缺的一道亮麗風景。這款H2投影機小巧玲瓏卻不失時尚。無論是放在客廳的電視櫃上,或是臥室的床頭櫃旁,都能成為一道明亮的風景線。它的機身採用了奶白色的磨砂質地,這種設計不僅讓投影機的外觀更顯高級,同時也增加了觸感的舒適度。米色仿皮紋材質,更為整體外觀增添了一抹溫馨與雅緻。這種色彩與材質的搭配,既符合現代家居的美感趨勢,又能融入
 七彩虹隱星 P15 24 評測:顏值性能兼具的硬蕊全能遊戲本
Mar 06, 2024 pm 04:40 PM
七彩虹隱星 P15 24 評測:顏值性能兼具的硬蕊全能遊戲本
Mar 06, 2024 pm 04:40 PM
在當下科技快速發展的時代,筆記型電腦已成為人們日常生活和工作中不可或缺的重要工具。對於那些對性能有高要求的玩家而言,擁有配置強大、性能出色的筆記型電腦才能滿足其硬核需求。七彩虹隱星P15筆記型電腦憑藉其卓越性能和令人驚豔的設計,成為了未來的引領者,堪稱硬核筆記本的典範。七彩虹隱星P1524配備了13代英特爾酷睿i7處理器和RTX4060LaptopGPU,外觀採用更時尚的太空船設計風格,同時在細節表現上也有出色表現。讓我們先來了解這款筆記本的特點。至高搭載英特爾酷睿i7-13620H處理
 真正的一鏡走天下 尼克爾 Z 28-400mm f/4-8 VR 鏡頭上手體驗
Mar 28, 2024 pm 02:54 PM
真正的一鏡走天下 尼克爾 Z 28-400mm f/4-8 VR 鏡頭上手體驗
Mar 28, 2024 pm 02:54 PM
許多攝影愛好者喜歡使用鏡頭,他們的拍攝需求非常多變,因此在鏡頭的選擇上更傾向於一支比較全能的產品,也就是我們俗稱的"一鏡走天下"鏡頭。剛好,現在尼康推出了新的產品,尼克爾Z28-400mmf/4-8VR鏡頭,一支真正的"一鏡走天下"鏡頭。鏡頭從28mm廣角端一直覆蓋到400mm長焦端,配備其Z卡口相機,可以輕鬆拍攝十分豐富的攝影主題,並帶來一場豐富的視角變化。今天,我們就透過近期的使用體驗,跟大家一起聊聊這支尼克爾Z28-400mmf/4-8VR鏡頭。尼克爾Z28-400mmf/4-8VR是
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<







