Dreamweaver怎麼使用css選擇器中的類別? Dreamweaver中css選擇器中有很多功能,想要使用其中的類,該怎麼使用呢?下面我們就來看看詳細的教程,需要的朋友可以參考下,希望能幫助大家。
軟體名稱:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解修補程式+安裝教學) 64位元
軟體大小:
758MB
#更新時間:
2016-11-05

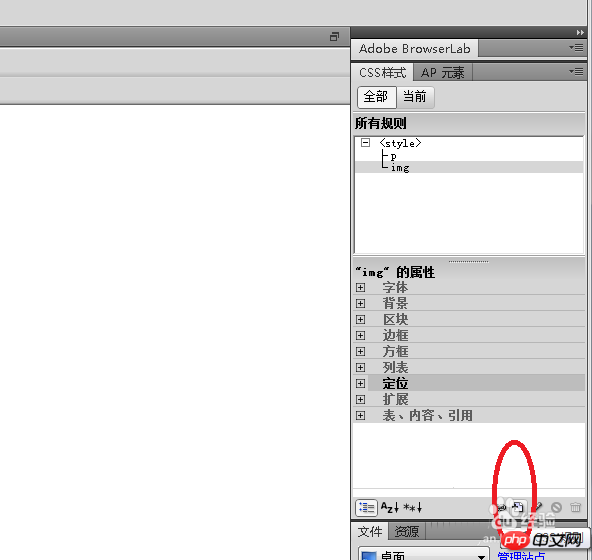
#1、開啟css樣式窗口,點選新css規則。


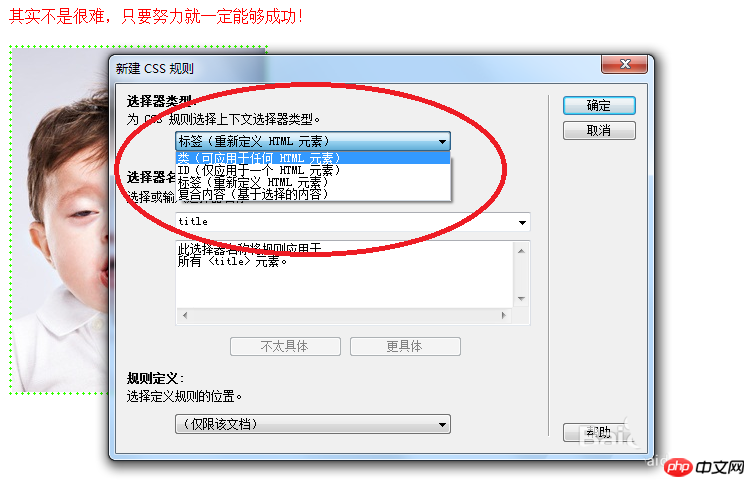
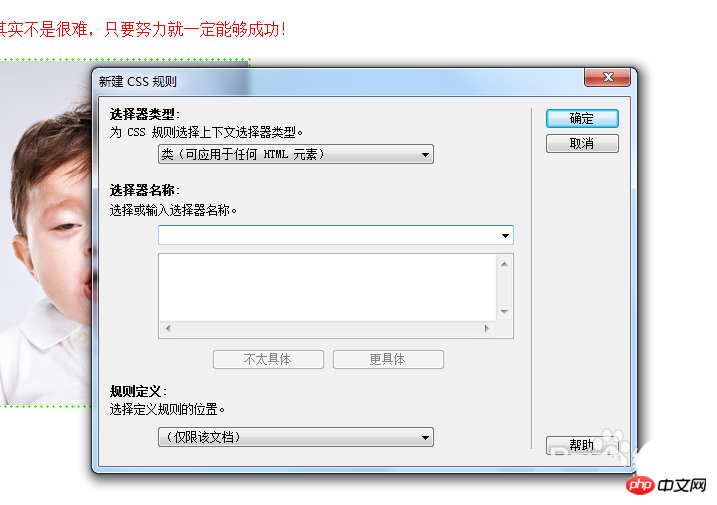
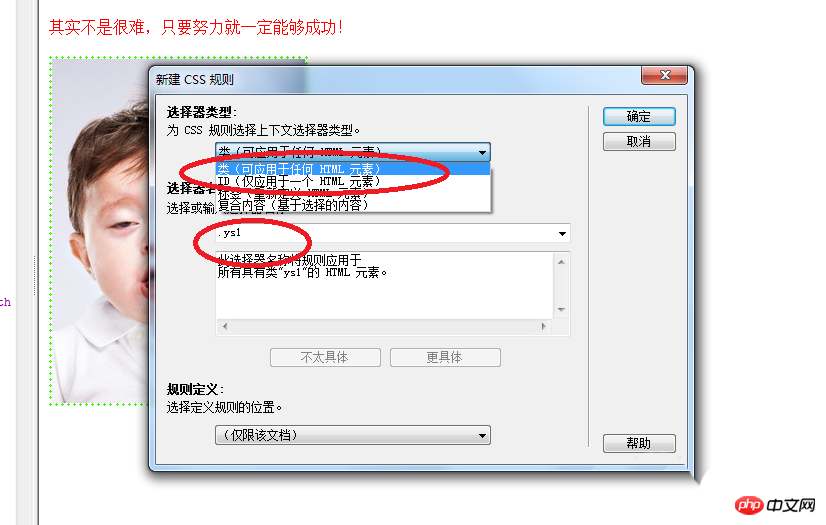
2、在彈出的對話方塊中的css選擇器中選擇"類別",在選擇器名稱中任意取名,但前面必須加一個點,例如.ys1

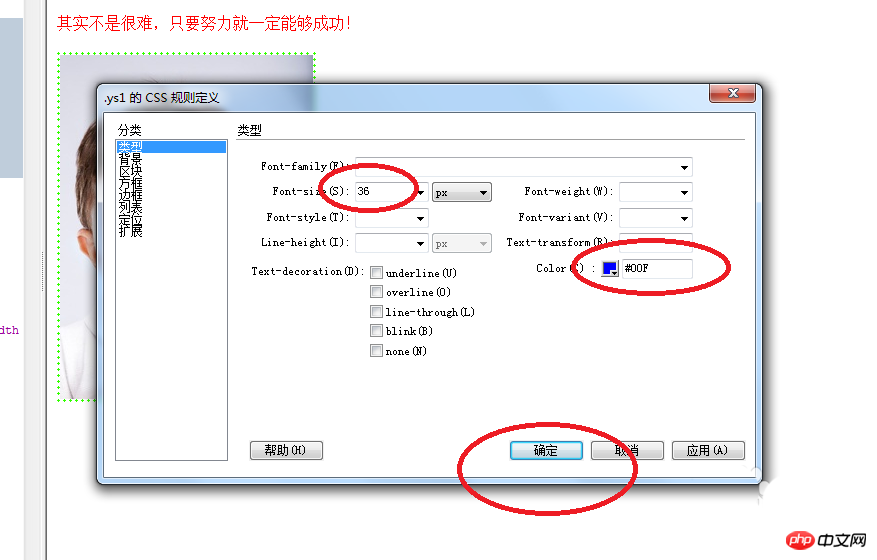
3、在彈出的css規則定義對話框中定義需要的屬性,例如字體大小和顏色。

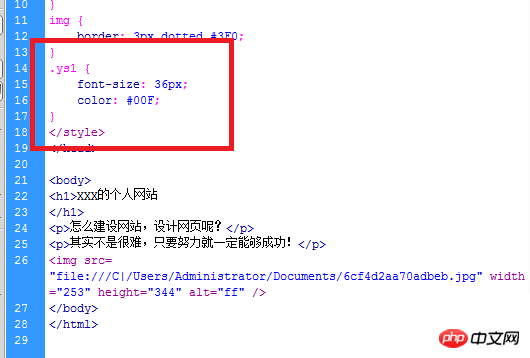
4、在頭部資訊的程式碼中就多了一個.ys1的css樣式程式碼,但這只是新建了一個樣式,還沒運用到頁面中。

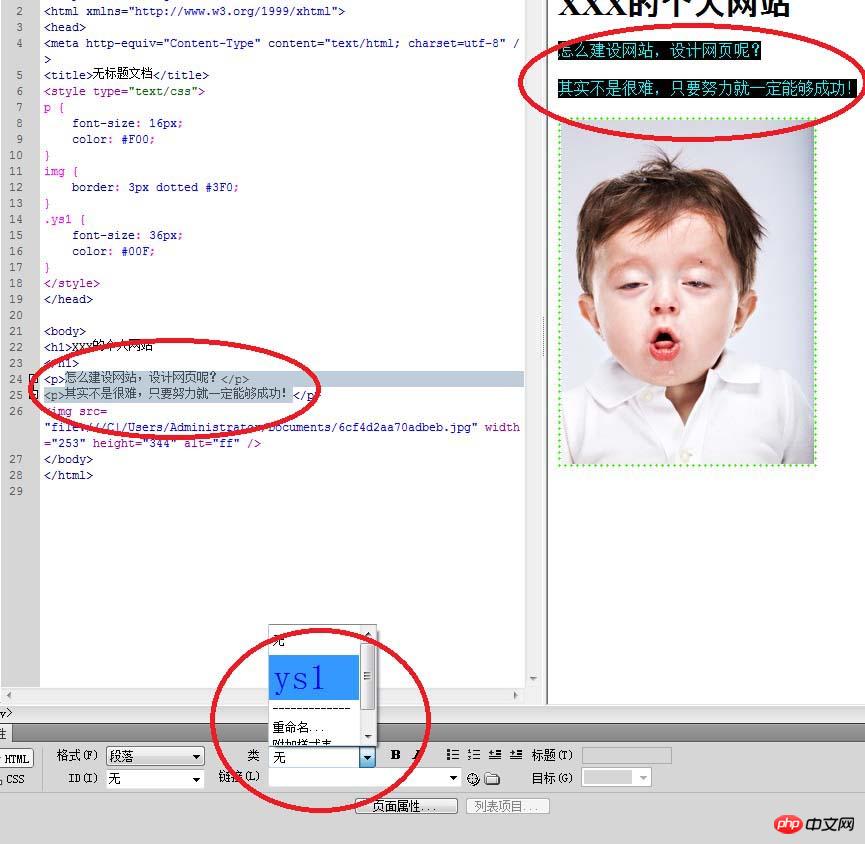
5、選取需要運用該樣式的文本,在屬性的類別中直接選取.ys1。

6、這樣文字就出現變化,一個類別就正式運用到網頁中去了。

相關推薦:
以上是Dreamweaver中css選擇器中的類別使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




