本文主要介紹了詳解CSS經典佈局之Sticky footer佈局的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
何為Sticky footer佈局?
我們常見的網頁版面方式一般分為header(頁頭)部分,content(內容區)部分和footer(頁尾)部分。當頁頭區和內容區的內容較少時,頁腳區不是隨著內容區排布而是始終顯示在螢幕的最下方。當內容區的內容較多時,頁腳能隨著文件流撐開始終顯示在頁面的最下方。這就是傳說中的Sticky footer佈局。是不是很容易理解。不理解的小夥伴也沒關係下面我就舉個簡單的例子。
舉栗子
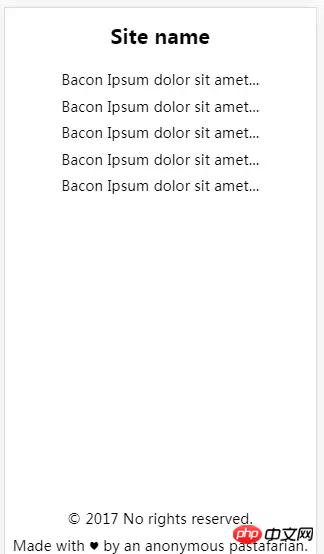
當內容較少時,正常的文件流程顯示如下圖:

在正常文件流程中,當內容較少時,頁尾部分不會始終固定在螢幕的最下方。這時候就該讓傳說中的sitcky footer版面出現了。
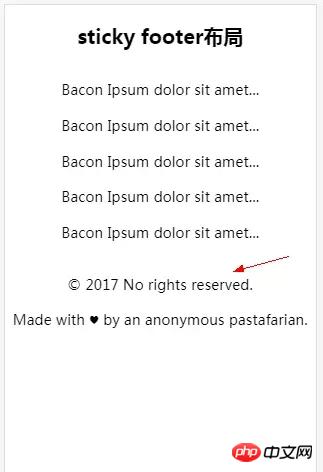
sticky footer佈局效果如下圖所示:

#不管內容區有多少內容,頁腳總是顯示在螢幕的最下方,當內容區域超過螢幕的高度時。頁腳會始終顯示在頁面的最底部。現在小夥伴們徹底認識sticky footer的真面目了吧,下面讓我們一起看看它是如何實現的。
Sticky footer佈局實作
負margin佈局方式
html程式碼:
##
<p class="detail">
<p class="wrapper clearfix">
<p class="title">
<h1>这里是头部</h1>
</p>
<p class="main">
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
<p>这里是main content区域...</p>
</p>
</p>
<p class="footer">
<p>© 2017 No rights reserved.</p>
<p>Made with ♥ by an anonymous pastafarian.</p>
</p>
</p>p,h1,p{margin:0; padding: 0;}
.detail{
position:fixed;
overflow:auto;
width:100%;
height:100%;
}
.wrapper{
min-height:100%;
width:100%;
}
.title h1{
font-size:40px;
text-align: center;
}
.main{
margin-top:64px;
padding-bottom:64px;
}
.main p{
font-size: 25px;
text-align: center;
}
.footer{
margin:-64px auto 0 auto;
font-size:32px;
}
.footer p{
text-align: center;
}
.clearfix::after {
display: block;
content: ".";
height: 0;
clear: both;
visibility: hidden;
}flex佈局方式
html程式碼:
#
<header>
<h1>Site name</h1>
</header>
<p class="main">
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
<p>Bacon Ipsum dolor sit amet...</p>
</p>
<footer>
<p>© 2017 No rights reserved.</p>
<p>Made with ♥ by an anonymous pastafarian.</p>
</footer>body{display: flex; flex-flow: column; min-height: 100vh; overflow:auto;}
h1{font-size: 60px; text-align: center;}
p{font-size: 24px; text-align: center;}
.main{flex:1;}小結
到這裡我們的這次探討就結束了,希望對小夥伴們能有幫助。這也是我第一次記錄博客,有不夠完整的地方希望各位大佬多多包涵,給予指導。 sticky footer佈局也是css中比較經典的佈局,對初學者來說應該熟悉掌握這種佈局。當然用的多了自然也就會了。 相關推薦:CSS Sticky Footer: 完美的CSS絕對底部_html/css_WEB-ITnose
以上是CSS經典佈局之Sticky footer佈局詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




