本文主要介紹了詳解快速開發基於 HTML5 網路拓樸圖應用的相關資料,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
今天開始我們就從最基礎解析如何建構HTML5 Canvas 拓樸圖應用,HT 內部封裝了一個拓樸圖形元件ht.graph.GraphView(以下簡稱GraphView)是HT 框架中2D 功能最豐富的元件,其相關類別庫都在ht.graph 套件下。 GraphView 具有基本圖形的呈現和編輯功能,拓撲節點連線及自動佈局功能,電力和電信等行業預定義對象,具有動畫渲染等特效,因此其應用面很廣泛,可作為監控領域的繪圖工具和人機介面,可作為一般性的圖形化編輯工具,可擴展成工作流程和組織圖等企業應用。簡單說來就是:拓樸圖是泛化的說法,電信網管的網路拓樸圖、電力的電網拓樸圖、工業控制的監控圖、工作流程圖、思考腦圖等等,簡單說就是節點連線構成的這些都是這裡指的拓樸圖。
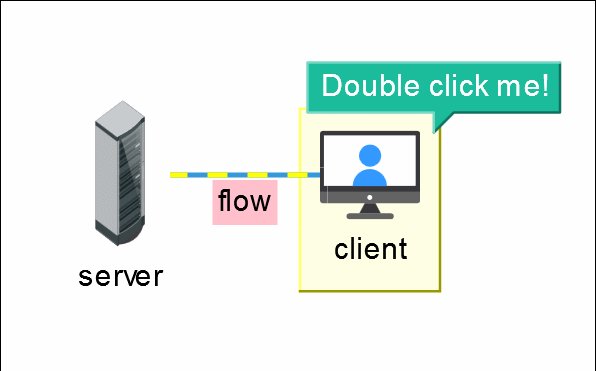
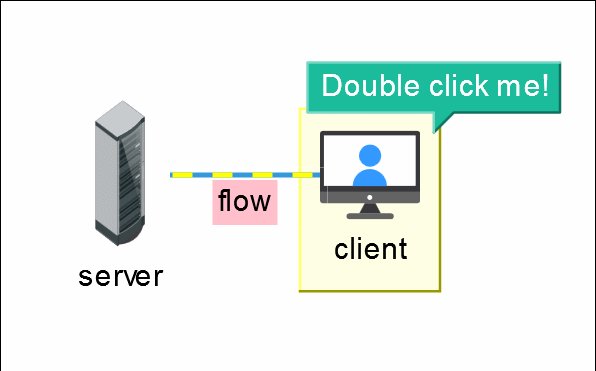
用HT 開發一個網路拓樸圖是非常容易的一件事,只需要短短幾行程式碼就能完成一個簡單的伺服器與客戶端的拓樸圖:

這個範例非常基礎,幾乎完成了伺服器與客戶端在拓樸上的所有功能。話不多說,猜猜看這個範例包括 HTML 標籤的所有部分總共花了多少行程式碼?減空行也就50 行,我還做了很多樣式部分的設計,畢竟給大家看的例子不能太醜嘛~
大家可以在tuputu_jb51.rar 自行下載程式碼,注意因為有json文件,會存在圖片跨網域問題,需要用Firefox 或本機伺服器跑起來。
我們在最開始就說明一下,HT 是基於HTML5 標準的企業應用圖形介面一站式解決方案, 其包含通用元件、拓樸元件和3D 渲染引擎等豐富的圖形介面開發類別函式庫,使用者只需要引入ht.js 即可,而且跟別的任何東西完全不衝突,因為HT 只是聲明了一個全域變數ht,僅此而已。
接下來解析程式碼部分,首先,建立拓樸圖場景:
dm = new ht.DataModel();//数据容器 gv = new ht.graph.GraphView(dm);//拓扑组件 参数为dm 绑定的数据模型 gv.addToDOM();//将拓扑图添加进body体中
HT 的所有元件的根部都是一個p,透過getView()方法獲取,我們在addToDOM 方法中就用到了這個方法:
addToDOM = function(){
var self = this,
view = self.getView(), //获取组件底层 p
style = view.style;
document.body.appendChild(view);//将底层 p 添加进 body 体中
style.left = '0';//HT 一般将组件都设置为 absolute 的绝对定位
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false); //事件监听窗口大小变化,iv 为延时刷新组件
}然後向拓撲場景中新增「伺服器」以及「客戶端」節點:
var server = new ht.Node(); server.setName('server');//设置节点名称,显示在节点下方 server.setImage('serverImage');//设置节点图片 server.setSize(20, 60);//设置节点大小 dm.add(server);//将节点添加进数据容器dm中 server.setPosition(100, 100);//设置节点坐标(x, y) var group = new ht.Group();//组,组中可以有多个节点 group.setImage('groupImage');//设置图片 dm.add(group); var client = new ht.Node();//这个节点是添加进组中的 client.setName('client'); client.setImage('clientImage'); dm.add(client); group.addChild(client);//组添加孩子 group.setExpanded(true);//设置组为展开模式 client.setPosition(200, 100);//设置节点位置 如果组中只有一个节点,那么这个节点的位置可以为组的位置
服務端與客戶端的連線? 2 行程式碼搞定!其實 HT 中加入節點的方法非常簡單,一般就 2 行程式碼能結束:先宣告實例變量,然後將這個實例變數加入到資料容器中。
var edge = new ht.Edge(server, client); dm.add(edge);
我們很好奇虛線是怎麼做出來的?虛線的形成是搭建在連線之上的,步驟有3 個:
引入ht-dashflow.js 檔案;
edge.s({//节点设置样式属性
'edge.dash': true,//显示虚线
'edge.dash.flow': true,//开启虚线流动
'edge.dash.color': 'yellow',//虚线颜色
'edge.dash.pattern': [8, 8],//虚线样式
'label': 'flow',//节点注释
'label.background': 'pink',//节点注释背景颜色
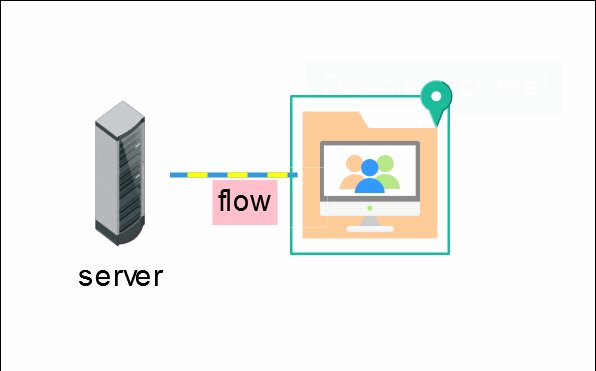
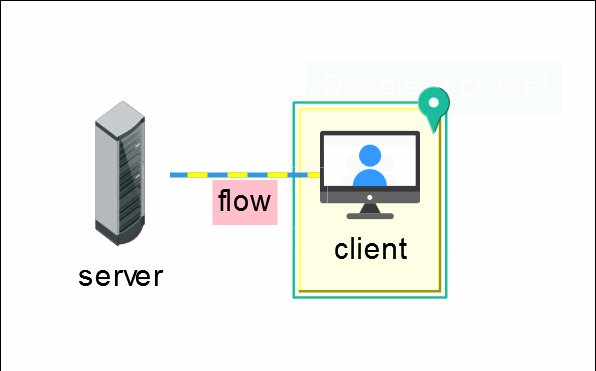
});這樣所有的顯示部分就介紹完畢啦~等等,好像還少點什麼?對了,我忘了介紹HT 中的ht.Group 類別了,顧名思義,就是「群組」的意思,群組中可以包含很多節點,雙擊可顯示或隱藏群組內的所有節點,上面程式碼有寫到,但是我還做了一點小動作,就是群組右上角的顯示部分,其實就是一個標註,用來提示說明的:
###group.s({
'group.background': 'rgba(255, 255, 0, 0.1)',//设置组的背景颜色
'note': "Double click me!",//标注 显示的内容
'note.position': 13,//标注位置
'note.offset.y': 10,//标注位置y轴偏移
});以上是HTML5 網路拓樸圖應用實例講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




