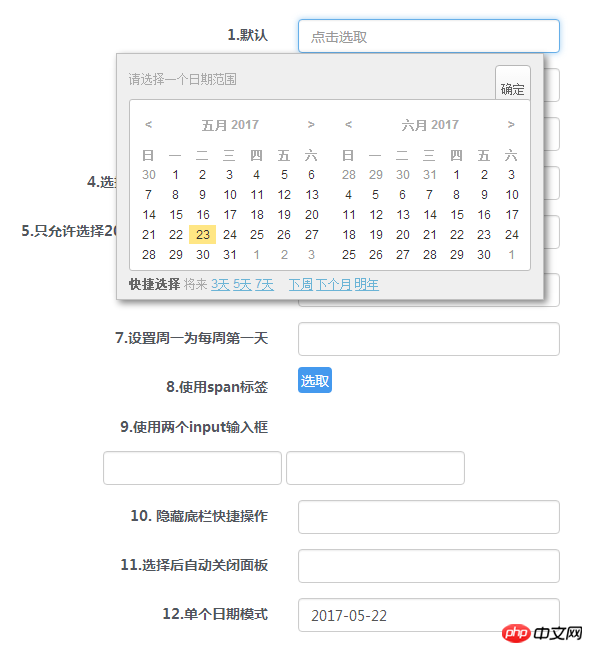
jQuery Date Range Picker是一款允許使用者選擇一個日期時間範圍的jQuery日期選擇器外掛程式。整個日期選擇器外掛程式使用CSS來渲染樣式,可以非常容易的使用CSS來客製化皮膚。而且瀏覽器相容性非常好,支援多種時間格式。

檢視示範 下載的原始碼
##使用此日期選擇程式需要jQuery 1.3.2+和Moment 2.2.0+的支援。
<link rel="stylesheet" href="css/daterangepicker.css" rel="external nofollow" /> <script src="js/moment.min.js"></script> <script src="js/jquery.daterangepicker.js"></script>
HTML結構
#在需要放置日期選擇器的地方加入下列html結構,就是一個輸入框。
<input type="text" id="datepicker" value="">
呼叫外掛
#呼叫jQuery Date Range Picker外掛非常簡單,和其他常見的jQuery外掛一樣:
$('#datepicker').dateRangePicker(option);
該日期選擇器的預設設定參數如下:
##{
format: 'YYYY-MM-DD',
separator: ' to ',
language: 'auto',
startOfWeek: 'sunday',// or monday
getValue: function()
{
return this.value;
},
setValue: function(s)
{
this.value = s;
},
startDate: false,
endDate: false,
minDays: 0,
maxDays: 0,
showShortcuts: true,
time: {
enabled: false
},
shortcuts:
{
//'prev-days': [1,3,5,7],
'next-days': [3,5,7],
//'prev' : ['week','month','year'],
'next' : ['week','month','year']
},
customShortcuts : [],
inline:false,
container: 'body',
alwaysOpen:false,
singleDate:false,
batchMode:false,
beforeShowDay: [function],
daypAttrs: [],
dayTdAttrs: [],
applyBtnClass: ''
}format (String):Moment的日期格式。點這裡查看Moment文檔。
separator (String):日期字串之間的分隔符號。
language (String):預先定義的語言是"en"和"cn"。你可以使用這個參數自訂語言。也可以設定為"auto"讓瀏覽器自行偵測語言。
startOfWeek (String):"sunday" 或 "monday"。
getValue (Function):當從DOM元素取得日期範圍時會呼叫函數,函數的上下文被設定為datepicker DOM。
setValue (Function):當向DOM元素中寫入日期範圍時呼叫函數。
startDate (String or false):定義使用者允許的最早日期,格式和format相同。
endDate (String or false):定義使用者允許的最後日期,格式和format相同。
minDays (Number) :此參數定義日期範圍的最小天數,若設定為0,表示不限制最小天數。
maxDays (Number):此參數定義日期範圍的最大天數,若設定為0,表示不限制最大天數。
showShortcuts (Boolean) :先生或隱藏shortcuts區域。
time (Object):如果允許該參數就會新增時間的範圍選擇。
shortcuts (Object):定義快速鍵按鈕。
customShortcuts (Array):定義自訂快速鍵按鈕。
inline (Boolean):使用inline模式渲染該日期選擇器,而不是overlay模式。如果設定為true,則要一起設定container參數。
container (String, css selector || DOM Object) :要進行渲染的日期選擇器DOM元素。 alwaysOpen (Boolean):如果使用inline模式,你可能想要在頁面載入時就渲染日期選擇器。此參數設為true時會隱藏"close"按鈕。
當該日期選擇器在DOM中選擇某個日期範圍時會觸發三個事件。
$('#datepicker')
.dateRangePicker()
.bind('datepicker-change',function(event,obj)
{
console.log(obj);
// obj will be something like this:
// {
// date1: (Date object of the earlier date),
// date2: (Date object of the later date),
// value: "2013-06-05 to 2013-06-07"
// }
})
.bind('datepicker-apply',function(event,obj)
{
console.log(obj);
})
.bind('datepicker-close',function()
{
console.log('close');
});
#在你呼叫$(dom).dateRangePicker()之後:
$(dom).data('dateRangePicker') .setDateRange('2013-11-20','2013-11-25'); //set date range, two date strings should follow the `format` in config object .clear(); // clear date range .close(); // close date range picker overlay .open(); // open date range picker overlay .destroy(); // destroy all date range picker related things
以上是jQuery日期範圍選擇器分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




