ZKEACMS的導航預設是不能固定的,隨著頁面的滾動而滾動,為了有更好的用戶體驗,當頁面往下滾動時,可以將導航固定在頂端,這樣方便用戶點擊。本文主要為大家詳細介紹了使用jQuery.Pin垂直滾動時固定導航的方法,具有一定的參考價值,有興趣的小夥伴們可以參考一下,希望能幫助大家。
jQuery Pin
借助jQuery的一個外掛程式 jQuery.Pin,這個外掛程式可在用來固定頁面中的元素。
http://webpop.github.io/jquery.pin/
#新增腳本
向頁面中新增腳本,使用jquery.pin來固定導航。為了減少新增腳本的次數,可以將腳本新增到版面配置中,這樣所有使用該局的頁面都會套用到。
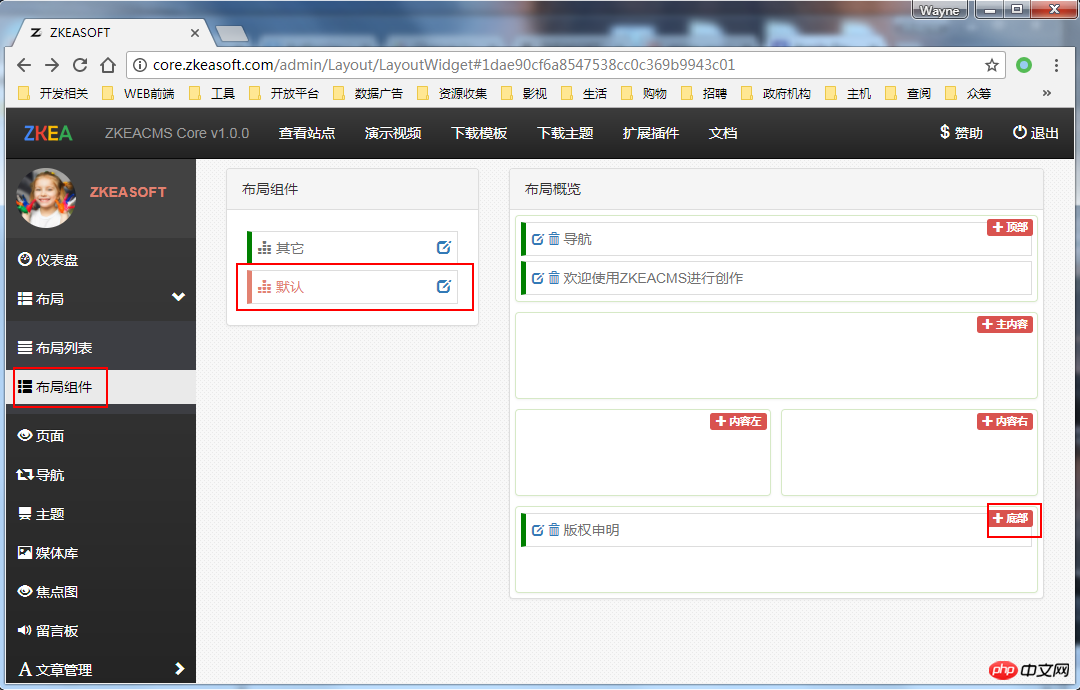
1. 佈局元件 -> 預設佈局 -> 底部 將腳本新增到頁面的底部。

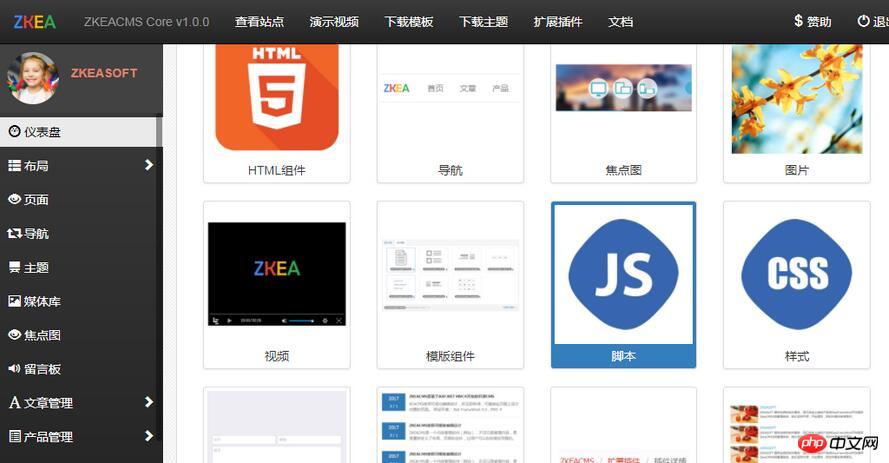
2. 選擇腳本元件,點選下一步

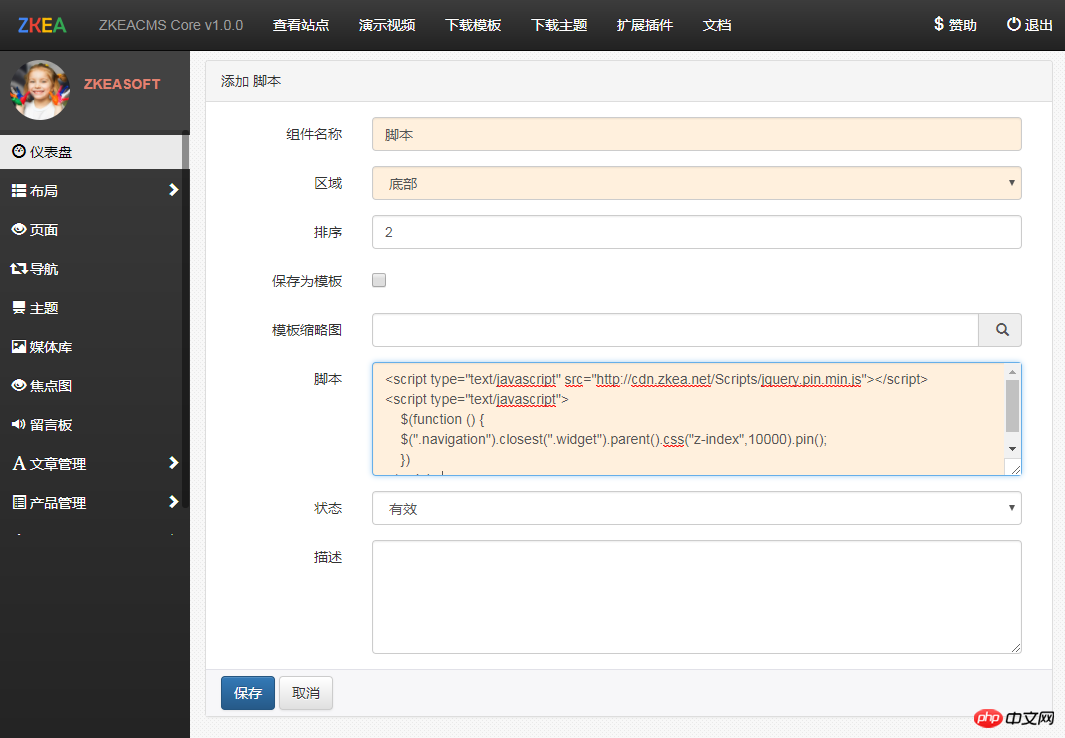
3. 輸入以下腳本內容,儲存
<script type="text/javascript" src="http://cdn.zkea.net/Scripts/jquery.pin.min.js"></script>
<script type="text/javascript">
$(function () {
$(".navigation").closest(".widget").parent().css("z-index",10000).pin();
})
</script>
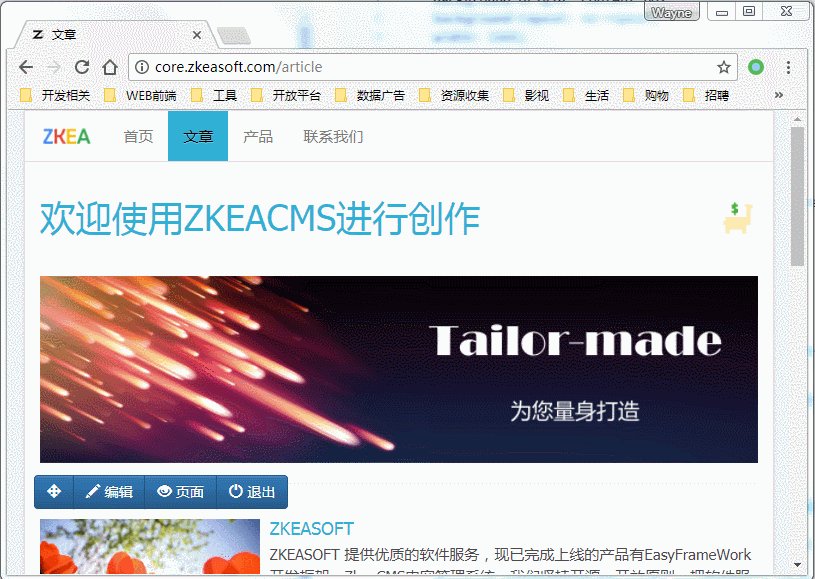
這樣就完成了,可以到對應的頁面去預覽一下效果了。

相關推薦:
jQuery實作仿百度貼文吧頭部固定導覽效果_jquery#
以上是jQuery.Pin垂直滾動時固定導航實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




