本文主要介紹了淺談Vue資料綁定的原理,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
原理
其實原理很簡單,就是攔截了Object的get/set方法,在資料進行set (obj.aget=18) 時去重現渲染視圖
實作方式有兩種
方式1
定義了同名的get/set就相當於定義了age
var test = {
_age: 18,
get age() {
console.log('触发get');
//直接会this.age会进入死递归的
return this._age;
},
set age(age) {
console.log('触发set');
this._age = age;
}
};為了讓test不顯示多餘的變量,可以把_age定義在外部
var _age = 18;
var test = {
get age() {
console.log('触发get');
//直接会this.age会进入死递归的
return _age;
},
set age(age) {
console.log('触发set');
_age = age;
}
};方式2
使用這種方式完美的解決了物件內包含多餘的變數的問題
##
function test() {
var _age = 18;
Object.defineProperty(this, "age", {
get: function () {
console.log('触发get');
return _age;
},
set: function (value) {
console.log('触发set')
_age = value;
}
});
}
var t = new test();
t.age=18;實現資料到視圖的綁定
這裡的渲染只是一個簡單的正規替換#要實現Vue那麼強大的功能還要自己實作一個模板引擎 
<p id="test"> <p>name:</p> <p>age:</p> </p>
function Element(id, initData) {
var self = this;
var el = document.getElementById(id);
var templet = el.innerHTML;
var _data = null;
if (initData) {
_data = {};
for (var variable in initData) {
_data[variable] = initData[variable];
bind(variable, self);
}
}
function bind(variable, obj) {
Object.defineProperty(self, variable, {
set: function (value) {
//使用_data里的数据,避免死递归
_data[variable] = value;
//每次被设置新值的时候重新渲染界面
render();
},
get: function () {
return _data[variable];
},
});
}
//渲染
function render() {
var temp = templet;
temp = temp.replace(/\{\{(.*)\}\}/g, function (s, t) {
if (_data[t]) {
return _data[t];
}
});
el.innerHTML = temp;
}
//初始化时候手动渲染一次
render();
}
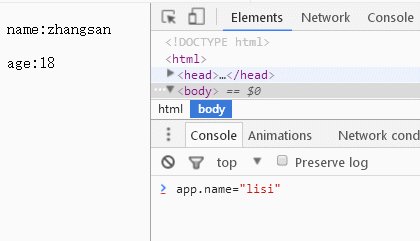
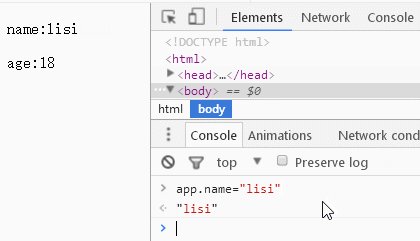
var app = new Element('test', {
name: 'zhangsan',
age: 18
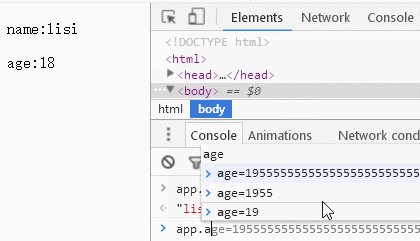
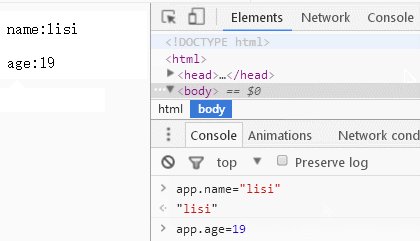
})實作視圖到資料的綁定
這裡做一個簡單的input改變的事件監聽每次渲染之後都要重新添加事件,用時間委託可以實現,但是input的focus位置不能保留可見Vue內部的渲染和事件綁定肯定不是像這裡demo寫的那麼簡單,這裡只是大致的原理(可能並不是這樣的。。) 
##
<p id="test"> <input type="text" value=""> <br> <span></span> </p>
function Element(id, initData) {
var self = this;
var el = document.getElementById(id);
var templet = el.innerHTML;
var input = el.getElementsByTagName('input')[0];
var _data = initData;
Object.defineProperty(self, 'data', {
set: function (value) {
_data = value;
render();
},
get: function () {
return _data;
},
});
//渲染
function render() {
var temp = templet;
temp = temp.replace(/\{\{(data)\}\}/g, function (s, t) {
return _data;
});
el.innerHTML = temp;
//重新添加事件,其实应该用事件委托的
input = el.getElementsByTagName('input')[0];
inputchange();
input.focus();
}
function inputchange() {
if (window.attachEvent) {
input.attachEvent("oninput", temp);
} else if (window.addEventListener) {
input.addEventListener("input", temp, false);
}
function temp() {
self.data = input.value;
}
}
//初始化时候手动渲染一次
render();
}
var app = new Element('test', '');以上是淺談Vue資料綁定的原理實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




