本文主要給大家介紹瞭如何解決AJAX請求中含有數組的問題,文中給出了詳細的示例代碼,相信對大家的理解和學習很有幫助,有需要的朋友們下面跟著小編一起來看看吧。希望能幫助大家。
大家應該都發現了當我們發送AJAX請求的資料中帶有數組時,是不能像普通JSON資料一樣,直接放在data裡發送給後台
比如有這樣一個資料需要傳送給後台:
{
"orderId": 22,
"resourceJson": [
{
"carCapacity": 223,
"carNumber": "123",
"driverInfo": "123",
"failReason": "3123123",
"id": 25,
"ispass": 0,
"lineId": 784,
"load_plan": "123",
"onPackageDay": 123,
"price": 123,
"storeOutCapacity": 123,
"store_out_capacity": 123
},
{
"failReason": "31231231",
"id": 2,
"ispass": 0,
"lineId": 787,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "ddd"
},
{
"failReason": "123123",
"id": 1,
"ispass": 0,
"lineId": 785,
"load_plan": "123",
"store_out_capacity": 123,
"tallyman": "fff"
}
]
}其中resourceJson欄位是數組,如果直接把這個JSON資料傳給後台
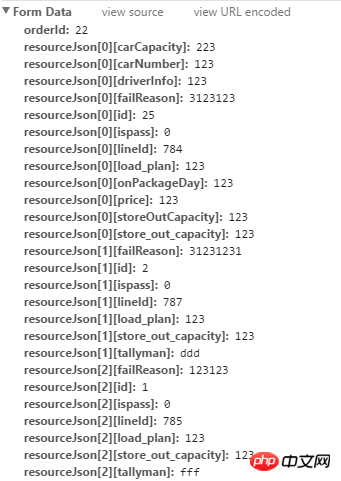
#後台得到的資料是這個樣子:

瀏覽器會自動把數組解構成一個個變量,後台拿到這個資料就直接傻逼了。
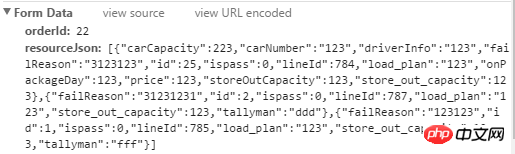
所以,最好的方法是把陣列編程字串,很簡單,把陣列單獨用一個變數存起來,然後JSON.stringify(數組),把得到的字串放到JSON資料裡,這樣,瀏覽器就不會自動去幫你解構數組,後台拿到的也就是一個真正的陣列了。

相關推薦:
巧用ajax請求伺服器載入資料清單時提示loading的方法
以上是AJAX請求中含有陣列如何解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!




