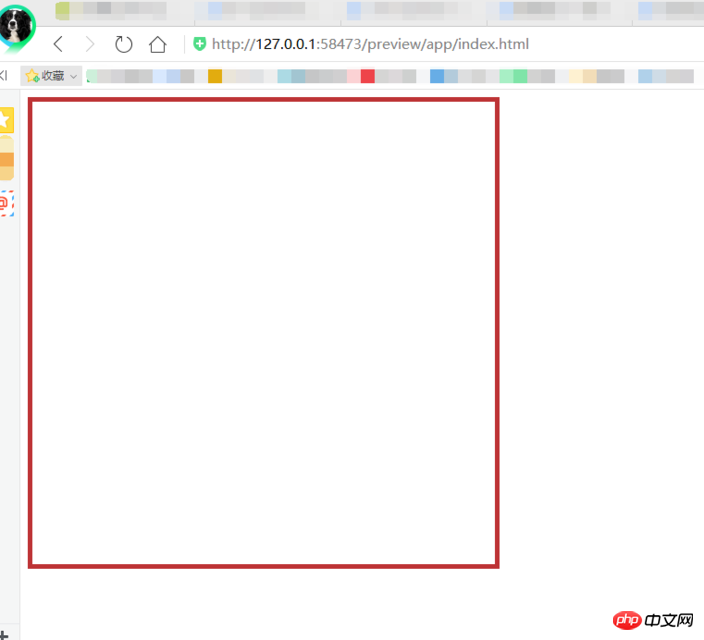
Dreamweaver怎麼加入邊框? Dreamweaver想要製作一個紅色邊框,該怎麼製作呢?下面我們就來看看Dreamweaver邊框的製作方法,需要的朋友可以參考下,希望能幫助大家。
Dreamweaver簡設計網頁的時候,想要加入邊框,該怎麼加入呢?下面我們就來看看詳細的教學。
軟體名稱:
#Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解補丁+安裝教學) 64位元
軟體大小:

DW編輯工具


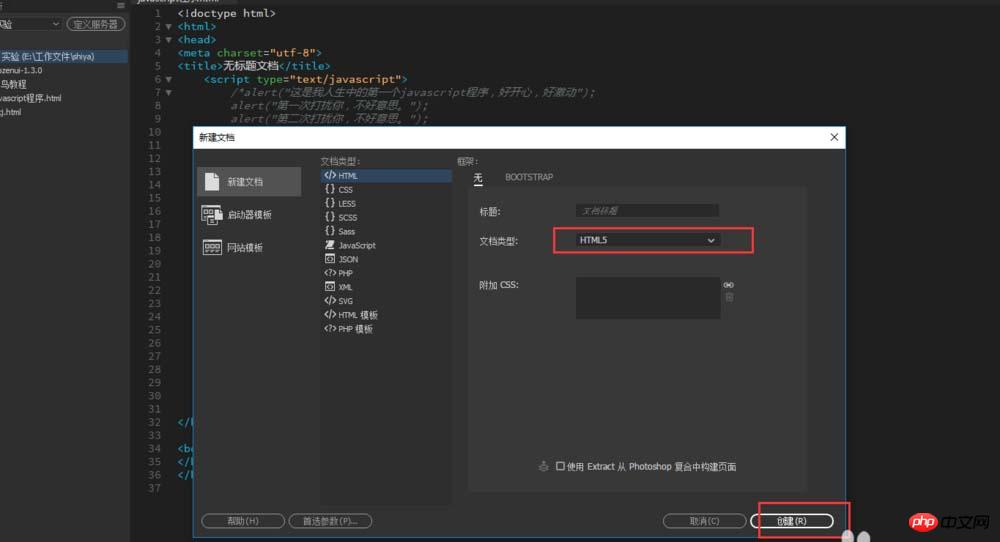
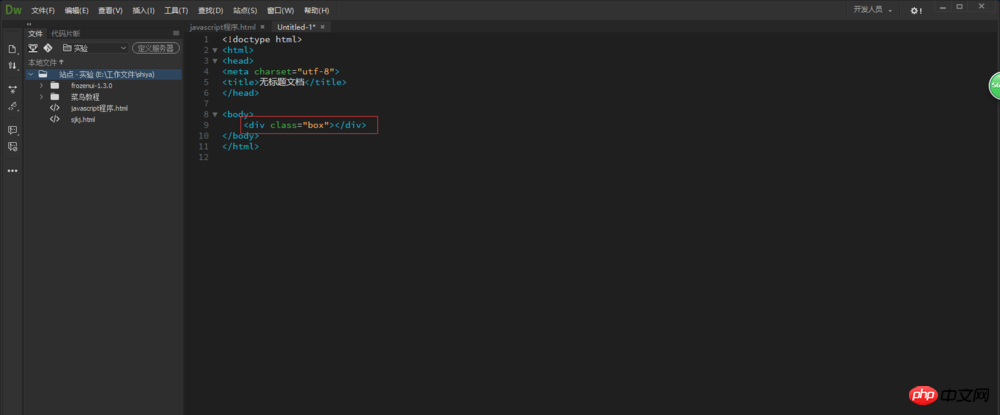
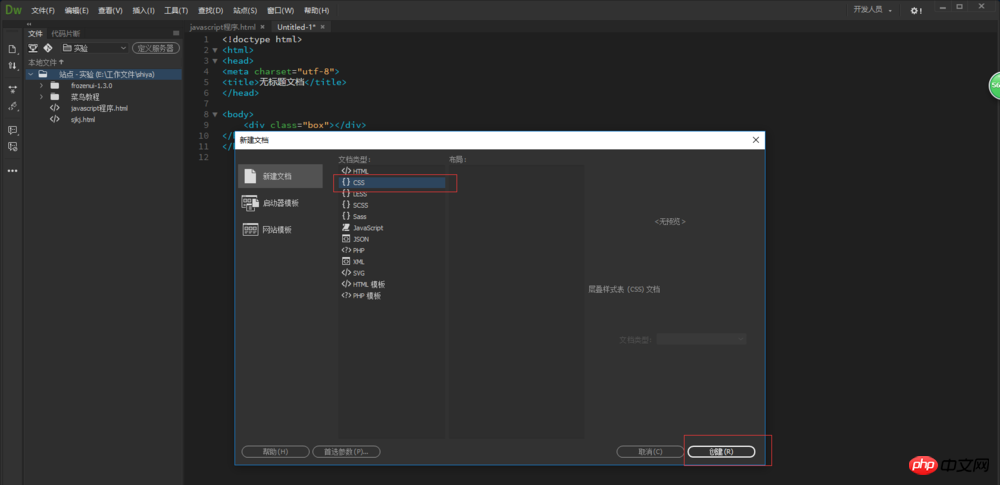
HTML檔案,點選建立。


p」標籤,命名為box。

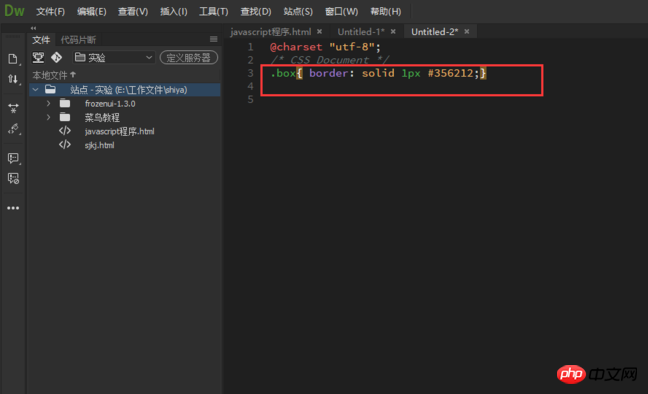
box{ }。

border:solid 1px #333333;」。


以上是Dreamweaver新增邊框的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




