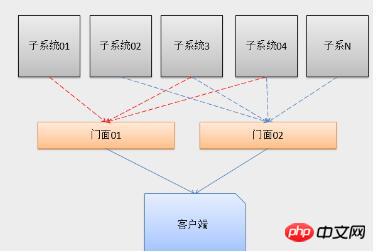
外部與一個子系統的通訊必須透過一個系統的一個門面物件進行,這就是門面模式。本文主要為大家詳細介紹了JavaScript門面模式的相關資料,具有一定的參考價值,有興趣的小夥伴們可以參考一下,希望能幫助大家。
門面模式具備以下兩個角色:
1. 門面角色
客戶端可以呼叫這個角色方法,此角色中有子系統的應用(知曉相關的(一個或多個)子系統的功能和責任)。本角色會將所有從客戶端發來的請求委派到對應的子系統去。
2. 子系統角色
可以同時有一個或多個子系統。每一個子系統都不是一個單獨的類,而是一些類的集合。每一個子系統都可以被客戶端直接呼叫(這樣客戶端程式碼會多),或被門面角色呼叫。子系統並不知道門面的存在,對於子系統而言,門面只是另一個客戶端而已。
下面我們來看一個可以提現門面模式的簡單需求:主人為自己的寵物狗辦理的相應的寵物領養證件
從這個簡單的需求中我們可以大致分析出我們需要:主人Person類別和寵物狗Dog類別的一些相關資訊
在下面的例子中國會涉及到介面的驗證,現在先將程式碼貼出來
##
//(定义一个静态方法来实现接口与实现类的直接检验
//静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的
//我们要把静态的函数直接写到类层次上
//定义一个接口类
var Interface=function (name,methods) {//name:接口名字
if(arguments.length<2){
alert("必须是两个参数")
}
this.name=name;
this.methods=[];//定义一个空数组装载函数名
for(var i=0;i<methods.length;i++){
if(typeof methods[i]!="string"){
alert("函数名必须是字符串类型");
}else {
this.methods.push( methods[i]);
}
}
};
Interface.ensureImplement=function (object) {
if(arguments.length<2){
throw new Error("参数必须不少于2个")
return false;
}
for(var i=1;i<arguments.length;i++){
var inter=arguments[i];
//如果是接口就必须是Interface类型
if(inter.constructor!=Interface){
throw new Error("如果是接口类的话,就必须是Interface类型");
}
//判断接口中的方法是否全部实现
//遍历函数集合
for(var j=0;j<inter.methods.length;j++){
var method=inter.methods[j];//接口中所有函数
//object[method]传入的函数
//最终是判断传入的函数是否与接口中所用函数匹配
if(!object[method]||typeof object[method]!="function" ){
//实现类中必须有方法名字与接口中所用方法名相同
throw new Error("实现类中没有完全实现接口中的所有方法")
}
}
}
} function Person() {
this.name="测试";
this.address="居住在中国";
this.getInfo=function () {
return "名字"+this.name+" 地址"+this.address;
};
this.learn=function () {
alert("学习的方法");
}
this.marray=function () {
alert("marray");
}
//验证接口
Interface.ensureImplement(this,PersonDao);//验证该类是否全部实现接口中的方法
}
var DogDao=new Interface("DogDao",["getInfo","call","run"]);
var Dog=function () {
this.name="gg";
this.getInfo=function () {
return "狗狗的名字"+this.name;
};
this.call=function () { };
this.run=function () {};
Interface.ensureImplement(this,DogDao);//验证接口
}function action(person,dog) {
var r="GG"+new Date().getDay()+Math.floor(Math.random()*11);
var str="办证成功:编号"+r
+"<br/>主人信息"+person.getInfo()
+"<br>狗狗的信息:"+dog.getInfo();
return str;
}document.write(action(new Person(),new Dog())); function facade(person,dog) {
var r="GG"+new Date().getDay()+Math.floor(Math.random()*11);
var str="办证成功:编号"+r
+"<br/>主人信息"+person.getInfo()
+"<br>狗狗的信息:"+dog.getInfo();
this.action=function () {//相当于实例的方法
return str;
};
}##
function action2(person,dog) {
document.write(new facade(person,dog).action());
}
action2(new Person(),new Dog());一個簡單理解門面模式的圖結構:
 #相關推薦:
#相關推薦:
以上是JavaScript門面模式實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




