Babel是一個廣泛使用的轉碼器,babel可以將ES6程式碼完美地轉換為ES5程式碼,本文主要給大家詳細介紹了關於利用babel將es6語法轉es5的相關資料,文章透過範例介紹的非常詳細,需要的朋友可以參考下。希望能幫助大家。
前言
Babel是一個廣泛使用的轉碼器,可以將ES6程式碼轉換為ES5程式碼,從而在現有環境中執行。

這意味著,你可以現在就用ES6編寫程序,而不用擔心現有環境是否支援。
本文說明需預先安裝node和npm。大家可以參考這篇文章:http://www.jb51.net/article/90518.htm,這裡介紹的非常詳細。
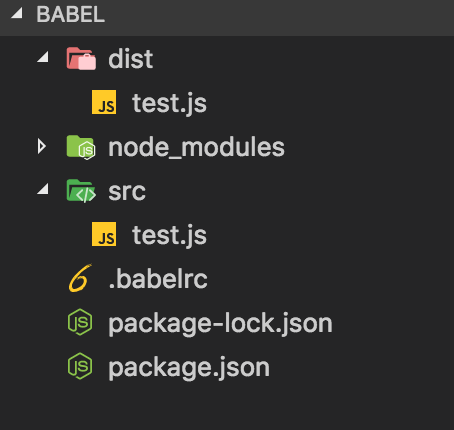
檔案目錄結構

產生套件管理設定檔package.json
npm init -y
安裝轉換工具
npm i -g babel-cli npm i --save-dev babel-preset-es2015 babel-cli
在.babelrc檔案中寫入如下內容
{ "presets": [ "es2015" ], "plugins": [] }
編譯檔
babel src/test.js -o dist/test.js
相關推薦:
Webstorm 新建.vue檔案支援高亮vue語法和es6語法
以上是利用babel將es6語法轉es5的簡單方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




