本文主要介紹了深入淺出webpack之externals的使用,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧,希望能幫助大家。
我們通常在做專案時可能會把第三方函式庫打包到bundle中,例如下面這張圖

如果不想把第三方函式庫打包到bundle中,這裡就有了externals。官方的使用externals比較簡單
externals
官網文件解釋的很清楚,就是webpack可以不處理應用的某些依賴庫,使用externals配置後,依舊可以在程式碼中透過CMD、AMD或window/global全域的方式存取。
只需三步驟-
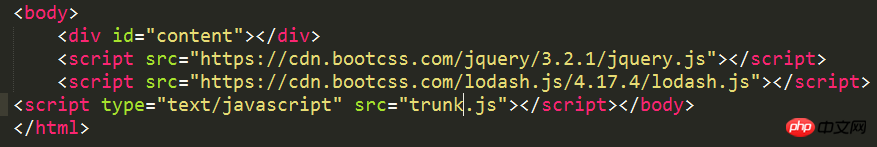
1.在HTML中引入第三方函式庫的cdn
2.在webpack中設定externals
externals: {
jquery: "jQuery",
}3.在js中引用
const $ = require("jquery");
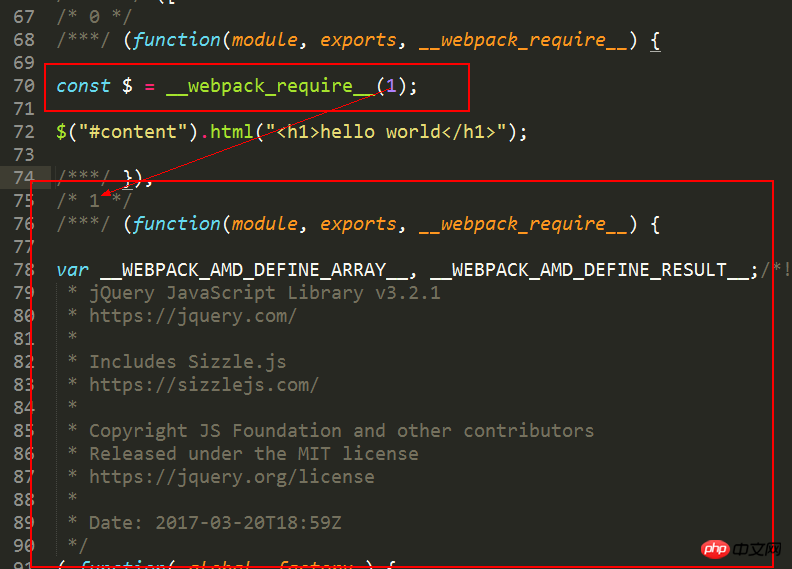
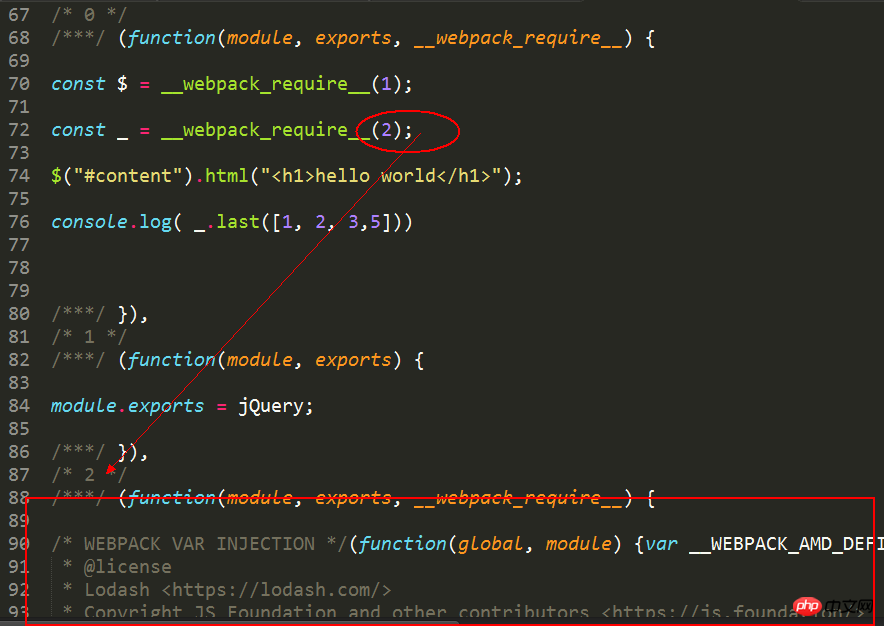
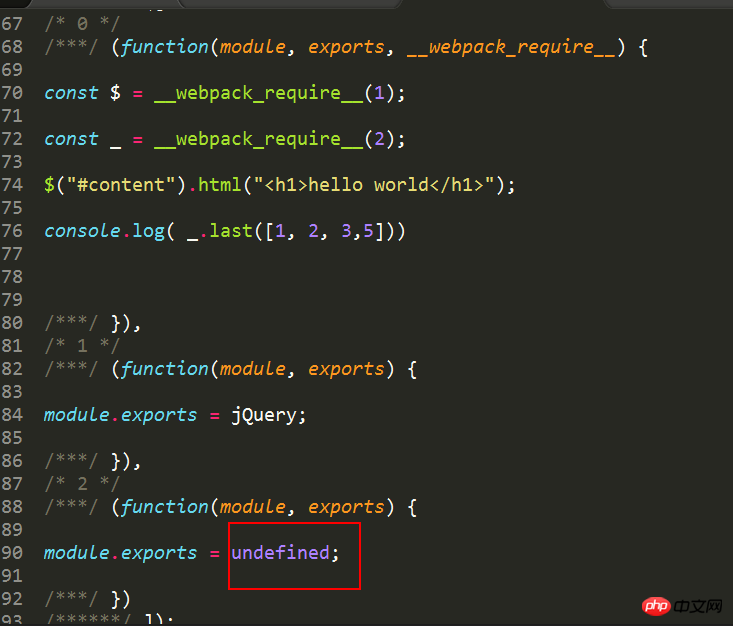
$("#content").html("<h1>hello world</h1>");好,現在我們可以隨心所欲的使用jquery插件並保證不會打包到bundle中。 external是怎麼做到的呢?下面我們透過bundle的源碼來分析下原理。

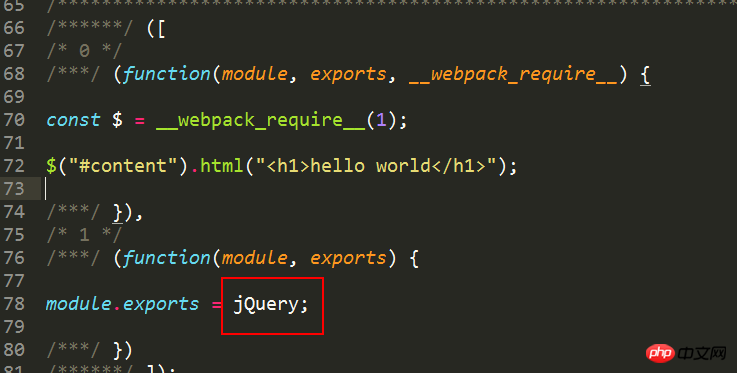
這裡的/* 0 */和__webpack_require__分別指打包前js對應的模組函數,這裡就不細說了。這裡可以看到module.exports = jQuery,就是說我們externals中的key指的是require的東西,value指的就是它,就是說“當require的參數是jquery的時候,使用jQuery這個全局變量引用它” 。這種最簡潔的externals配置方式為預設的global模式,就是在window上掛一個全域變量,然後直接可以使用這個變數。具體的流程是這樣,我們在原始碼中使用require('jquery')後,可以直接把jquery加到externals中,得到一個打包的trunk.js,但是在引入這個trunkjs之前,肯定要先引入jquery這個庫文件,這個庫文件會創建一個全域變數jQuery,而咱們的trunkjs中externals的jquery是global模式,所以實際上trunkjs引入jquery的時候,就會從全域變數中引用,即module.export = jQuery

當然,既然是透過這種externals方式,其實我們可以不用require引入,直接使用全域變數也是可以的。
jQuery("#content").html("<h1>hello world</h1>");大家如果注意到我剛說過的global模式的話,沒錯,你也許已經猜到了,我可以任意的使用不同的輸出方式。如果打包檔案我想運行到node環境下,我得使用commonjs規範,所以你要這麼寫。
externals: {
jquery: "commonjs2 jQuery",
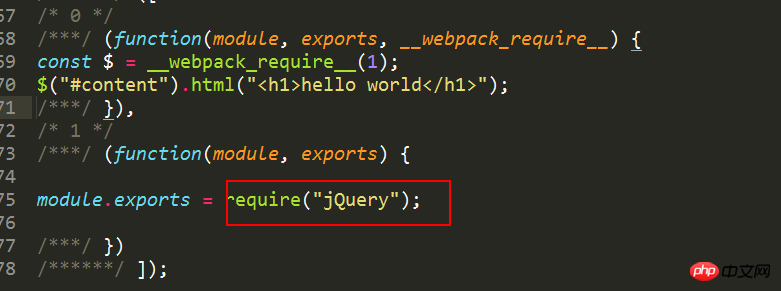
}打包後會是這樣子。

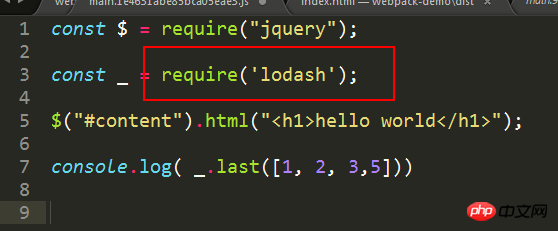
然後我的專案中還用到了lodash,也想把它從bundle中移除,之前我的程式碼是這樣子,引的是npm套件


現在我們的externals設定如下
##
externals: {
jquery: "jQuery",
_: "lodash"
}

"commonjs" - Export by setting a property of exports: exports["Library"] = xxx
"commonjs2" - Export by setting module.exports: module.exports = xxx
"amd" - Export to AMD (optionally named - set the name via the library option)
"umd" - Export to AMD, CommonJS2 or as property in root
 #
#
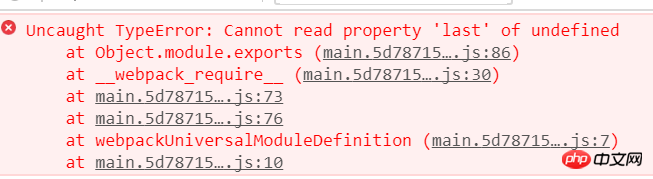
然后报这个错误,也就是说我们的模块没有正确的输出,回到我们的externals,它更多的是指定当你引用一个包的时候,这个包(lodash)应该遵循哪种模块化方式(common,root,amd等等)引入,这意思就是说,打包的时候不需要关心他到底怎么输出。
externals: {
jquery: "jQuery",
lodash: {
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_'
}
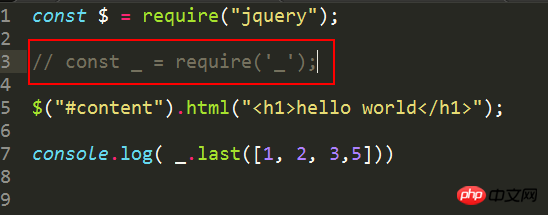
},ok,记得要将之前的覆盖掉,替换成下面的require,因为在externals中我们规范的commmonjs规范为lodash

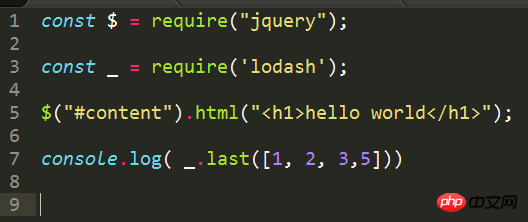
也就是说,这就是我们最初的代码,即没有用过externals时候的代码,看,也就是说我们只需要配置externals和libraryTarget就可以,其他的业务逻辑代码不需要改变。包括我们的项目中还用了echarts,这个通通不用改变!!!!!

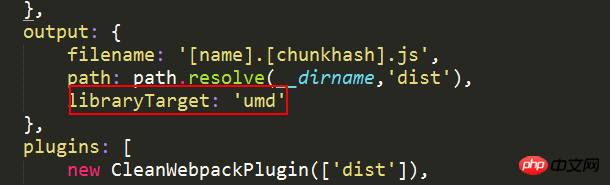
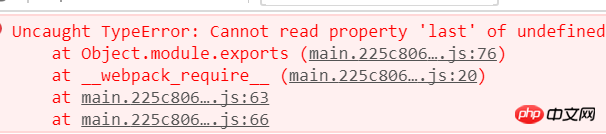
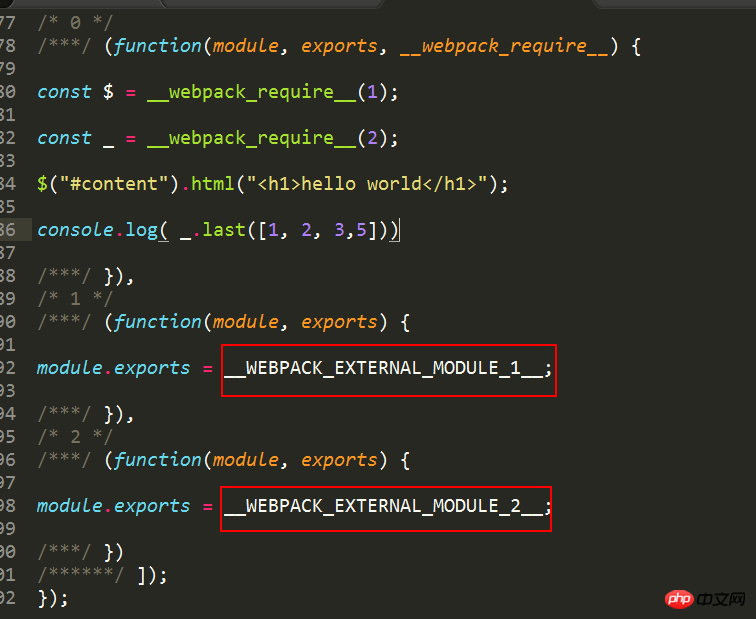
也就是说最终的代码是externals配合libraryTarget一起使用,如果去掉umd的话,会报这个错误

相应的源码是这样子

就是说我不知道通过那种方式输出,所以我应该告诉webpack,我通过umd方式输出,即将你的 lodash 暴露为所有的模块定义下都可运行的方式。它将在 CommonJS, AMD 环境下运行,或将模块导出到 global 下的变量.加上umd的源码如下

看到了吧,我通过require('lodash')引入模块,输出走的是commonjs规范,贴下最终的配置
entry: {
main: './src/index.js'
},
externals: {
jquery: "jQuery",
lodash: {
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_'
}
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname,'dist'),
libraryTarget: 'umd'
},相关推荐:
以上是webpack之externals的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




