本文主要介紹了vue做網頁開場影片的實例程式碼,需要的朋友可以參考下,希望能幫助到大家。

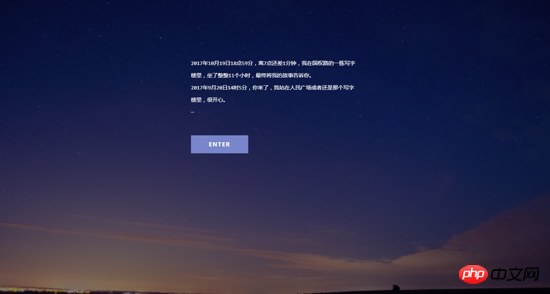
本demo背景是一個視頻,文字是印表機效果,按鈕在文字打完才會顯示,點擊按鈕背景向上收起,同時顯示預設首頁元件(如是初建vue項目列表,則為helloWorld.vue的組件內容)
公司電腦沒有gif動圖盡情諒解
文末會附上demo地址,如需看效果,可前往下載
本人一直很喜歡網頁開場有一段影片或動畫,個人認為網頁的開場動畫起到引導瀏覽作用,相當於網頁的一個開始,一個好的開始往往就成功了一半,對於瀏覽網站的用戶來說,也就吸引了極大注意。
以上都是廢話,網頁開場動畫在行動端的應用十分廣泛,具體操作以後工作涉及到會在簡書更新。今天我們主要講述vue做pc端網頁開場動畫。
vue專案清單裡與src同級有一個index.html,我們主要在這裡做文章。
1.首先我們要明白vue渲染元件都是基於這個首頁index,用vue新建項目,開啟網頁的時候有一個預設開啟的元件,這個不多解釋。我們要做的就是把這個組件隱藏,不然他的內容會出現在這個影片的上面。
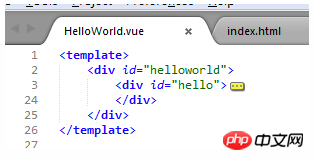
helloWorld.vue元件裡:

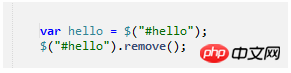
#index.html裡將helloWorld元件裡的hello
移除,當然在此之前你要先將它儲存到另一個容器裡暫存一下,或者克隆也行(克隆程式碼不示範了,有問題註解或私訊都可以)。暫存的作用就是為了後面把這個節點再恢復到頁面。

2.直接在index頁面引入視頻,本demo是直接找了個視頻插件放進去,這一步很簡單,需要引入的文件都放入靜態資料夾static下。
要注意的是,首頁的樣式直接影響到元件裡標籤的樣式,所以在引入外掛程式的時候,注意樣式的調節,避免直接用標籤寫樣式
3.如果背景已經是影片了,從美感角度,網頁上最多添一些字就可以了,樣式太多會亂且浮誇。本demo也使用了一個叫typewrite.js的外掛程式。一個一個打出字的效果。

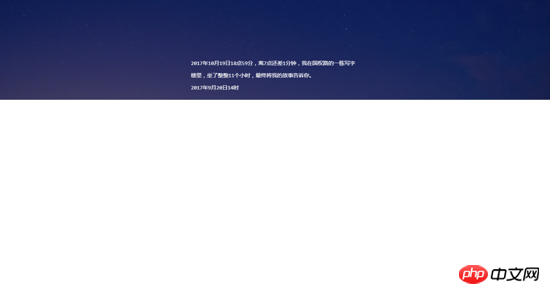
4.為按鈕設個定時,算好字打完的時間,按鈕顯示,點擊按鈕的同時,index的整個背景容器向上收起(你主頁所有的html內容都放在一個容器裡),並且將hello元件內容恢復。 hello隨便寫點內容。


...
demo涉及element等設定問題,直接拿兩個頁面程式碼出來也可能實現不了我所展示的效果,
相關推薦:
以上是vue實現網頁開場影片程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




