目前似乎最常見的線上部署nodejs專案的有forever,pm2這兩種,本文恩主要為大家介紹了關於利用pm2部署多個node.js專案的配置教程,文中透過範例程式碼介紹的非常詳細,需要的朋友可以參考借鑒,下面來一起看看吧。
前言
相信大家應該都知道,一般在實際專案部署中,我們伺服器在啟動的時候需要自動啟動node服務。以前是透過liunx自帶的命令啟動。但是隨著後台微服務越來越多。每次發布新程式。修改腳本太麻煩了。於是換成PM2來做。下面話不多說了,來一起看看詳細的實作過程。
設定方法如下:
1.先安裝pm2
npm install -g pm2
2.產生設定檔
pm2 ecosystem
產生完成會有一個ecosystem.config.js的文件,
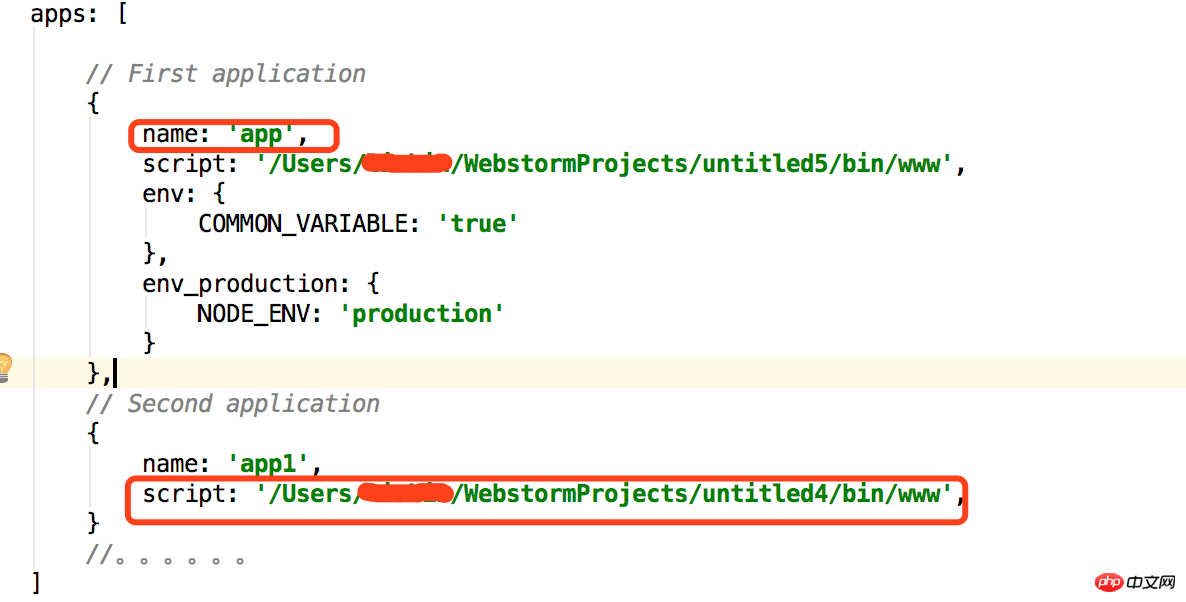
3.修改設定檔
編輯ecosystem.config.js

pm2 startOrRestart ecosystem.config.js
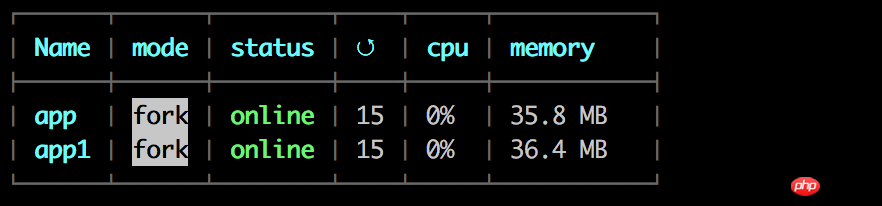
pm2 list

nginx反向代理部署nodejs nginx反向代理nodejs nodejs 框架nginx代理nodej
以上是pm2部署多個node.js專案教學分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




