本文主要介紹了在vue-cli專案中使用mockjs(請求資料刪除資料),具有一定的參考價值,有興趣的小夥伴們可以參考一下,希望能幫助到大家。
在我們的生產實際中,後端的介面往往是較晚才會出來,於是我們的前端的許多開發都要等到接口給我們才能進行,這樣對於我們前端來說顯得十分的被動,於是有沒有可以製造假數據來模擬後端介面呢,答案是肯定的。於是今天我們來介紹一款非常強大的插件Mock.js ,可以非常方便的模擬後端的數據,也可以輕鬆的實現增刪改查這些操作,在後台數據完成之後,你所做的只是去掉mockjs:停止攔截真實的ajax,僅此而已。
建立一個vue專案
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 vue init webpack vue-mock $ cd my-project # 安装依赖 $ npm install
安裝mockjs
npm install mockjs --save-dev
開啟專案
npm run dev
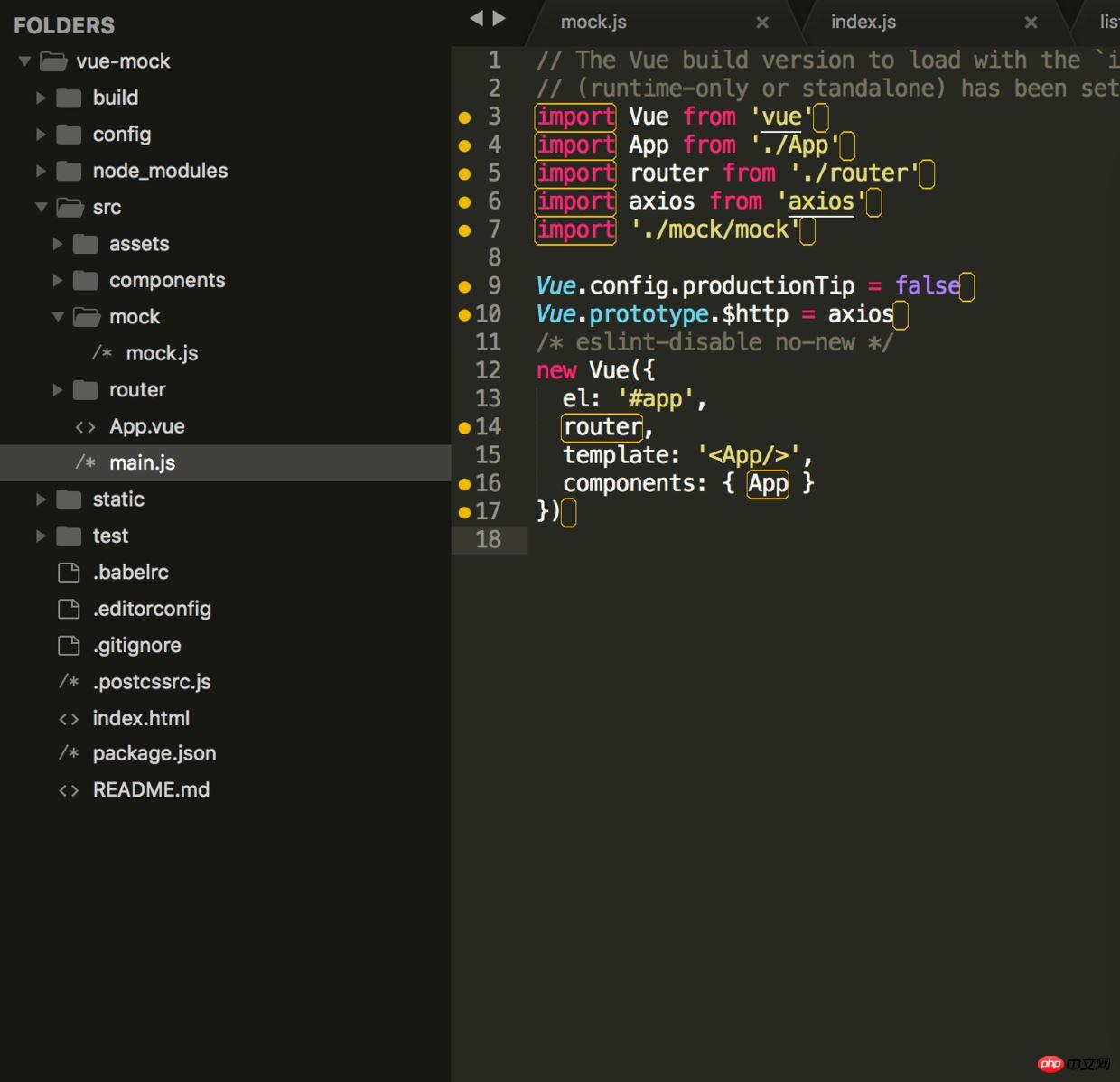
建立一個mockjs資料夾以及mockjs,並且在main.js引入這個檔案
此時可以看到像這樣的一個專案結構

mockjs的使用
在專案中的mock.js檔案中,寫入模擬的數據,此時我們可以參考一下mockjs的文檔。
// 使用 Mock
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1
}]
})
// 输出结果
console.log(JSON.stringify(data, null, 4))接下來可以做我們想要做的事了
在mock.js中模擬簡單的一些資料
const Mock = require('mockjs');
// 获取 mock.Random 对象
const Random = Mock.Random;
// mock一组数据
const produceData = function (opt) {
console.log('opt', opt);
let articles = [];
for (let i = 0; i < 30; i++) {
let newArticleObject = {
title: Random.csentence(5, 30), // Random.csentence( min, max )
thumbnail_pic_s: Random.dataImage('300x250', 'mock的图片'), // Random.dataImage( size, text ) 生成一段随机的 Base64 图片编码
author_name: Random.cname(), // Random.cname() 随机生成一个常见的中文姓名
date: Random.date() + ' ' + Random.time() // Random.date()指示生成的日期字符串的格式,默认为yyyy-MM-dd;Random.time() 返回一个随机的时间字符串
}
articles.push(newArticleObject)
}
return {
data: articles
}
}
Mock.mock('/news', /post|get/i, produceData);//当post或get请求到/news路由时Mock会拦截请求并返回上面的数据在vue中請求
methods: {
setNewsApi: function() {
this.$http.post("/news", "type=top&key=123456").then(res => {
console.log(res.data);
this.newsListShow = res.data.data;
});
}
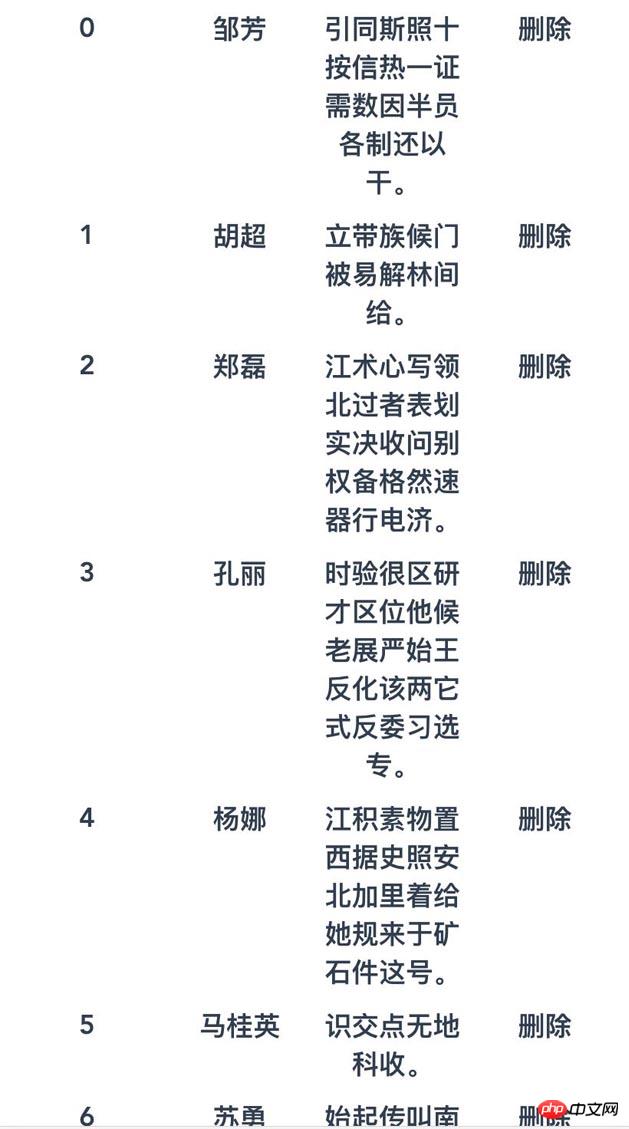
}效果預覽


let arr = []
for (let i = 0; i < 30; i++) {
let newArticleObject = {
name: Random.cname(), // Random.cname() 随机生成一个常见的中文姓名
content: Random.csentence(5, 30), // Random.csentence( min, max )
id: i
}
arr.push(newArticleObject);
}
let list = function (options) {
let rtype = options.type.toLowerCase(); //获取请求类型
switch (rtype) {
case 'get':
break;
case 'post':
let id = parseInt(JSON.parse(options.body).params.id) //获取删除的id
arr = arr.filter(function(val){
return val.id!=id;//把这个id对应的对象从数组里删除
});
break;
default:
}
return {
data: arr
} //返回这个数组,也就是返回处理后的假数据
}
Mock.mock('/list', /get|post/i, list);//get用于请求数据,post用于删除数据methods: {
setNewsApi: function() {
this.$http.get("/list", "").then(res => {
this.data = res.data.data;
});
},
deleteList(data) { //删除数据
let id = data.id;
this.$http.post('/list', {
params: {
id: id
}
}).then(function(res) {
console.log(res);
this.data = res.data.data;
alert(data.name + '删除成功');
}.bind(this))
.catch(function(error) {
console.log(error)
});
},
}以上是vue-cli專案中使用mockjs詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




