本文主要介紹了Vue v2.5 調整和更新不完全問題的相關資料,需要的朋友可以參考下,希望能幫助到大家。
Vue 2.5 Level E 發布了: 新功能特性一覽
近日,Vue v2.5 發布,除了對TypeScript 的更好的支援外,還有一些功能和語法的調整,你需要了解。本文,不談 TypeScript,只對一些主要的調整進行說明。
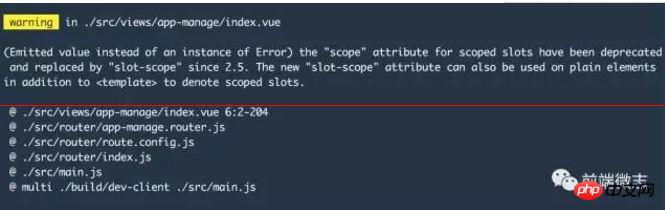
本來,對 Vue 的版本升級不太敏感,所以沒有太關注最近的 v2.5 的發布。今天,在重新下載 Vue 建置專案的時候,發現有好幾個警告提示。

看警告提示,知道是因為使用了v2.5 的Vue,scoped slot 的語法進行了調整,然後去GitHub 上查看了v2.5 的release 才知道,v2.5 中已經不建議使用scope 屬性了,建議使用slot-scope 屬性來設定上下文。
將程式碼中的 scope=”scope” 修改為 slot-scope=”scope”。如下圖。

進入正題,下面列一寫 Vue v2.5 中的主要更新與調整。
使用errorCaptured 鉤子來處理元件內異常
在v2.5 之前,可以用全域的config.errorHandler 設定來為應用程式提供一個處理未知例外的函數,也可以設定renderError組件來處理render 函數內的異常。但是,這些都不能提供一個完整的機制來處理一個單獨組件內的異常。
v2.5 中,元件內提供了一個新的鉤子函數errorCaptured,可以捕獲該元件內所有子元件樹中(不含自身)產生的所有的異常(包括非同步呼叫中的異常) ,這個鉤子函數接收的參數和errorHandler 一樣,可以讓開發者更友善地處理元件內異常。
如果你了解React 的話,會發現這個特性和React v16 中引進的「異常邊界(Error Boundary)」的概念非常相似,都是為了更好的處理和展示單個元件在渲染的過程中異常。本公眾號和知乎專欄之前的文章有專門介紹 React 的異常邊界的概念,點擊傳送門進行查看。
要利用 errorCaputerd,可以封裝一個通用元件,來包含其他的業務元件,來擷取業務元件內的異常,並做對應的展示處理。下面列一個官方給的簡單範例,封裝一個通用元件(ErrorBoundary)來包含和處理其他業務元件(another component)的異常。
Vue.component('ErrorBoundary', {
data: () => ({ error: null }),
errorCaptured (err, vm, info) {
this.error = `${err.stack}\n\nfound in ${info} of component`
return false
},
render (h) {
if (this.error) {
return h('pre', { style: { color: 'red' }}, this.error)
}
// ignoring edge cases for the sake of demonstration
return this.$slots.default[0]
}
})
<error-boundary>
<another-component />
</error-boundary>errorCaputed 的傳遞行為特性
如果定義了全域的errorHandler,所有的例外還是會傳遞給errorHadnler,如果沒有定義errorHandler,這些例外仍然可以報告給一個單獨的分析服務。
如果一個元件上透過繼承或父元件定義了多個 errorCapured 鉤子函數,這些鉤子函數都會收到相同的例外訊息。
可以在 errorCapured 鉤子內 return false 來阻止異常傳播,表示:該異常已被處理,可忽略。而且,也會阻止其他的 errorCapured 鉤子函數和全域的 errorHandler 函數觸發這個異常。
單一檔案元件支援「函數式元件」
透過vue-loader v13.3.0 或以上版本,支援在單一檔案元件內定義一個“函數式元件”,且支援模板編譯、作用域CSS 和熱部署等功能。
函數式元件的定義,需要在 template 標籤上定義 functional 屬性來宣告。且範本內的表達式的執行上下文是 函數式聲明上下文,所以要存取元件的屬性,需要使用 props.xxx 來取得。簡單範例請見下:
<template functional>
<p>{{ props.msg }}</p>
</template>SSR 環境
使用vue-server-renderer 來建構SSR 應用程式時,預設是需要一個Node.js 環境的,使得一些像php-v8js 或Nashorn這樣的JavaScript 運作環境下無法運作。 v2.5 中對此進行了完善,使得上述環境下都可以正常運作 SSR 應用。
在 php-v8js 和 Nashorn 中,在環境的準備階段需要模擬 global 和 process 全域對象,並且需要單獨設定 process 的環境變數。需要設定 process.env.VUE_ENV 為 “server”,而設定 process.env.NODE_ENV 為 “development” 或 “production”。
另外,在 Nashorn 中,還需要用 Java 原生的 timers 為 Promise 和 settimeout 提供一個 polyfill。
官方給了一個在php-v8js 中的使用範例,如下:
<?php
$vue_source = file_get_contents('/path/to/vue.js');
$renderer_source = file_get_contents('/path/to/vue-server-renderer/basic.js');
$app_source = file_get_contents('/path/to/app.js');
$v8 = new V8Js();
$v8->executeString('var process = { env: { VUE_ENV: "server", NODE_ENV: "production" }}; this.global = { process: process };');
$v8->executeString($vue_source);
$v8->executeString($renderer_source);
$v8->executeString($app_source);
?>
// app.js
var vm = new Vue({
template: `<p>{{ msg }}</p>`,
data: {
msg: 'hello'
}
})
// exposed by vue-server-renderer/basic.js
renderVueComponentToString(vm, (err, res) => {
print(res)
})v-on 修飾符
鍵值key 自動修飾符
在Vue v2.5 之前的版本中,如果要在v-on 中使用沒有內建別名的鍵盤鍵值,要么直接使用keyCode 當修飾符(@keyup.13=”foo”),要么需要使用config .keyCodes 來為鍵值註冊別名。
在 v2.5中,你可以直接使用合法的鍵值 key 值(參考MDN中的 KeyboardEvent.key)作為修飾符來串連使用它。如下:
<input @keyup.page-down="onPageDown">
上述例子中,事件处理函数只会在 $event.key === ‘PageDown' 时被调用。
注意:现有键值修饰符仍然可用。在IE9中,一些键值(.esc 和 方向键的 key)不是一致的值,如果要兼容 IE9,需要按 IE9 中内置的别名来处理。
.exact 修饰符
新增了一个 .exact 修饰符,该修饰符应该和其他系统修饰符(.ctrl, .alt, .shift and .meta)结合使用,可用用来区分一些强制多个修饰符结合按下才会触发事件处理函数。如下:
<!-- 当 Alt 或 Shift 被按下也会触发处理函数 --> <button @click.ctrl="onClick">A</button> <!-- 只有当 Ctrl 被按下,才会触发处理函数 --> <button @click.ctrl.exact="onCtrlClick">A</button>
简化 Scoped Slots 的使用
之前,如果要在 template 标签上使用 scope 属性定义一个 scoped slot,可以像下面这样定义:
<comp>
<template scope="props">
<p>{{ props.msg }}</p>
</template>
</comp>在 v2.5 中,scope 属性已被弃用(仍然可用,但是会爆出一个警告,就像本文文首的那样),我们使用 slot-scope 属性替代 scope 属性来表示一个 scoped slot,且 slot-scope 属性除了可以被用在 template 上,还可以用在标签元素和组件上。如下:
<comp>
<p slot-scope="props">
{{ props.msg }}
</p>
</comp>注意:这次的调整,表示 slot-scope 已经是一个保留属性了,不能再被单独用在组件属性上了。
Inject 新增了默认值选项
本次调整中,Injections 可以作为可选配置,并且可以声明默认值。也可以用 from 来表示原属性。
export default {
inject: {
foo: {
from: 'bar',
default: 'foo'
}
}
}与属性类似,数组和对象的默认值需要使用一个工厂函数返回。
export default {
inject: {
foo: {
from: 'bar',
default: () => [1, 2, 3]
}
}
}相关推荐:
vue、vuecli、webpack中使用mockjs模拟后端数据
以上是關於Vue v2.5 調整與更新不完全問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




