本文主要為大家分享了React Native驗證碼倒數工具類,具有一定的參考價值,有興趣的小夥伴們可以參考一下,希望能幫助到大家。
本文實例為大家分享了React Native驗證碼倒數計時工具類的具體程式碼,供大家參考,具體內容如下
因為以前直接用定時器,沒去計算當前的時候,每次退出程式的時候,計時器一直不走,這個工具類別簡單的解決程式退出後台,計時器不走的bug,那麼,直接上程式碼咯~~
/**
* Created by zhuang.haipeng on 2017.9.11
*
* 广告倒计时,验证码倒计时工具类
*
* 用法: //60 * 1000 为60秒 , 60 * 60 * 100 为60分钟 ...
* let countdownDate = new Date(new Date().getTime() + 60 * 1000)
* CountdownUtil.settimer(countdownDate, (time) => {
* Console.log(time) --> {years: 0, days: 0, hours: 0, min: 0, sec: 49, millisec: 0}
* }
*
* 切记: 在应用工具类的页面退出的时候, 调用CountdownUtil.stop() 清除定时器,以免内存爆了
*/
export default class CountdownUtil {
/** 定时器 */
interval = null;
/**
* 创建定时器
*
*/
static settimer(countdownDate, callbak) {
this.interval = setInterval(() => {
let time = this.getDateData(countdownDate)
callbak && callbak(time)
}, 1000)
}
/**
* 侄计时计算 --> 通过此方法计算,可以解决应用退出后台的时候,定时器不走
* @param countdownDate
* @return {*}
*/
static getDateData(countdownDate) {
let diff = (Date.parse(new Date(countdownDate)) - Date.parse(new Date)) / 1000;
if (diff <= 0) {
this.stop() // 倒计时为0的时候, 将计时器清除
return 0;
}
const timeLeft = {
years: 0,
days: 0,
hours: 0,
min: 0,
sec: 0,
millisec: 0,
};
if (diff >= (365.25 * 86400)) {
timeLeft.years = Math.floor(diff / (365.25 * 86400));
diff -= timeLeft.years * 365.25 * 86400;
}
if (diff >= 86400) {
timeLeft.days = Math.floor(diff / 86400);
diff -= timeLeft.days * 86400;
}
if (diff >= 3600) {
timeLeft.hours = Math.floor(diff / 3600);
diff -= timeLeft.hours * 3600;
}
if (diff >= 60) {
timeLeft.min = Math.floor(diff / 60);
diff -= timeLeft.min * 60;
}
timeLeft.sec = diff;
return timeLeft;
}
/**
* 数字补零 --> 例: 00时01分59秒
* @param num
* @param length
* @return {*}
*/
static leadingZeros(num, length = null) {
let length_ = length;
let num_ = num;
if (length_ === null) {
length_ = 2;
}
num_ = String(num_);
while (num_.length < length_) {
num_ = '0' + num_;
}
return num_;
}
/** 清除定时器 */
static stop() {
clearInterval(this.interval);
}
};利用callback將轉換的時間倒數計時傳遞出去, 您可以列印一下callbak回去的time物件
這裡簡單以驗證碼倒數計時為例:
#想法:
1. 先設定狀態機isSentVerify預設true可以發送驗證碼
2. 點擊之後就重新設定狀態機isSentVerify為false, 不讓用戶再次點擊發送網路請求
3. 聲明倒數計時的時間(這裡只能在你點擊的時候才能聲明,如果再componentDidMount中,會一進入就開始計時的)
4. 請求成功後設置倒數計時,判斷如果time.sec > 0 的時候,則設定時間,否則將文字設為“重新取得”
5. 然後判斷文字為“重新取得”, 然後將狀態機isSentVerify設為true, 這樣使用者倒數計時結束後,可以再次發送驗證碼。
6. 網路請求失敗的時候,在catch處將isSentVerify設為true,這樣用戶可以再次取得驗證碼
if (this.state.isSentVerify === true) {
// 倒计时时间
let countdownDate = new Date(new Date().getTime() + 60 * 1000)
// 点击之后验证码不能发送网络请求
this.setState({
isSentVerify: false
});
Api.userRegisterCheckCode(this.state.phoneText)
.then(
(data) => { // 倒计时时间
CountdownUtil.settimer(countdownDate, (time) => {
this.setState({
timerTitle: time.sec > 0 ? time.sec + 's' : '重新获取'
}, () => {
if (this.state.timerTitle == "重新获取") {
this.setState({
isSentVerify: true
})
}
})
})
}
).catch((err) => {
this.setState({
isSentVerify: true,
})
});
}退出頁面的時候,記得銷毀定時器
componentWillUnmount() {
CountdownUtil.stop()
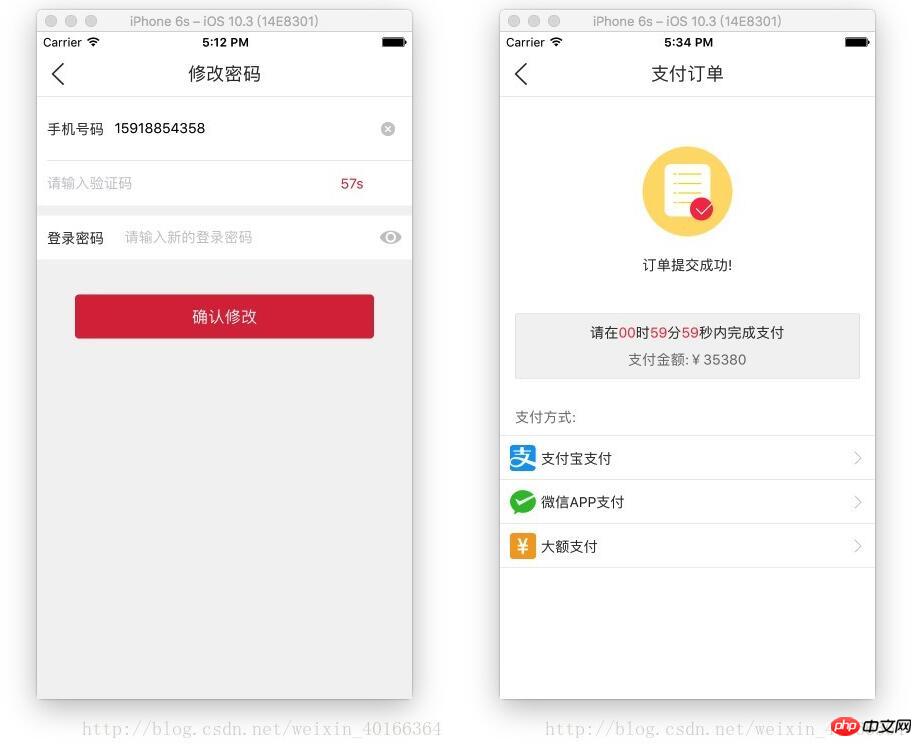
}效果圖:

#相關推薦:
以上是React Native驗證碼倒數分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




