本文主要介紹了Webstorm 增加新建.vue檔案功能並支援高亮vue語法和es6語法,非常具有實用價值,需要的朋友可以參考下,希望能幫助到大家。
Webstorm 新增新.vue檔案功能並支援高亮vue語法和es6語法,分享給大家,具體如下:
新增新建.vue檔案功能
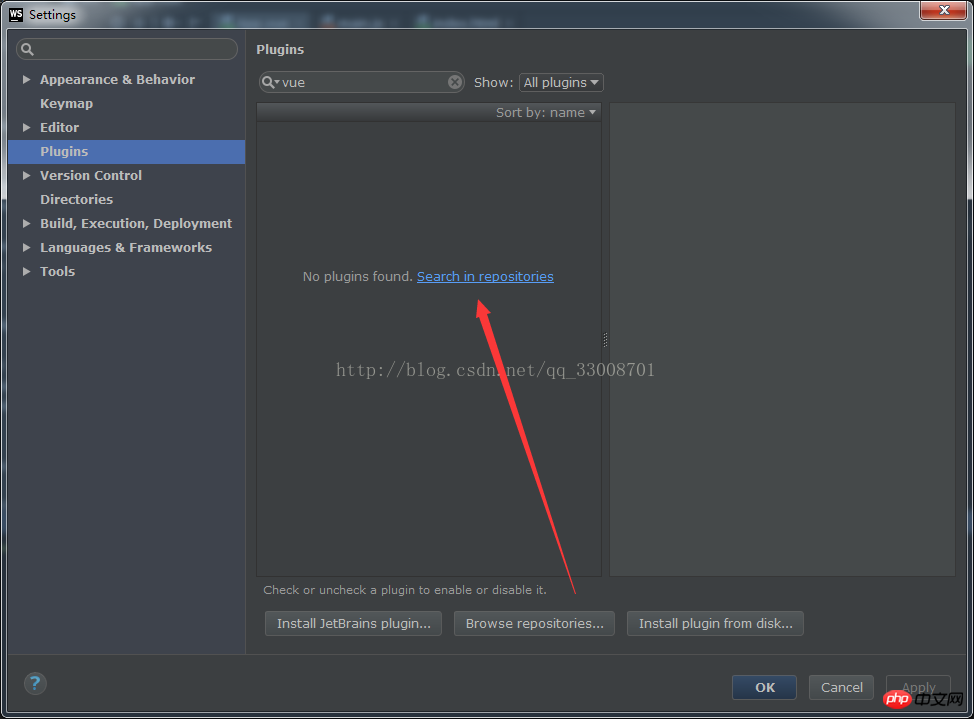
①Webstorm 右上角File-Plugins 搜尋vue如果沒有就去下載點擊serch in repositories

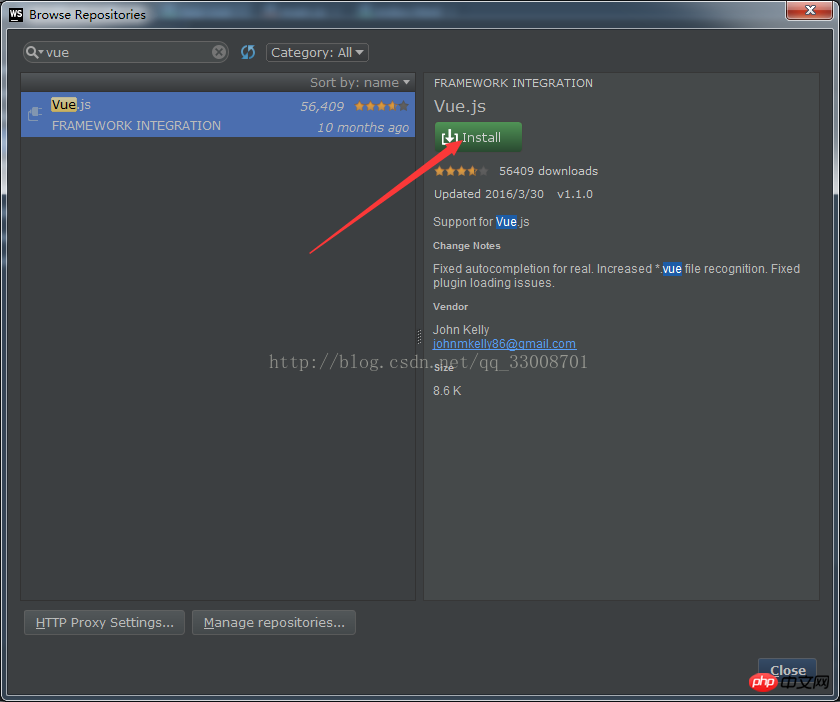
②點擊安裝vue.js

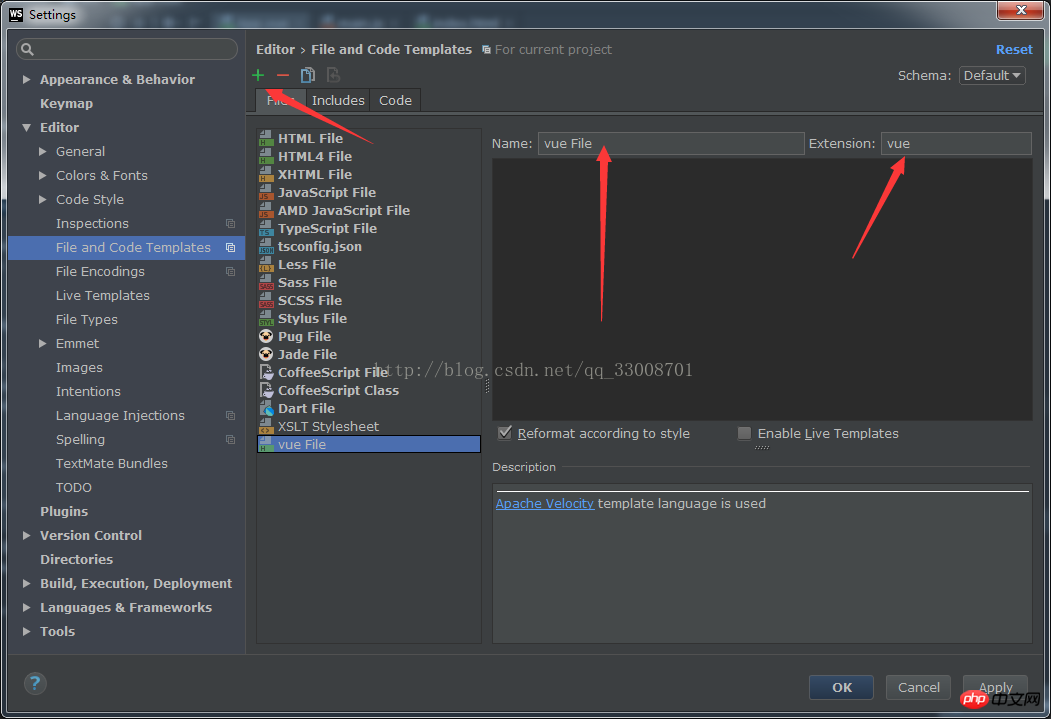
③安裝成功後點選右下角Apply 提示重啟webstorm 重新啟動完成後Setting-Editor-File and Code Templates 點選右上角的加號新增vue檔案Name為vue File, Extension 為vue,下面的位置可以填寫自訂的初始化範本內容

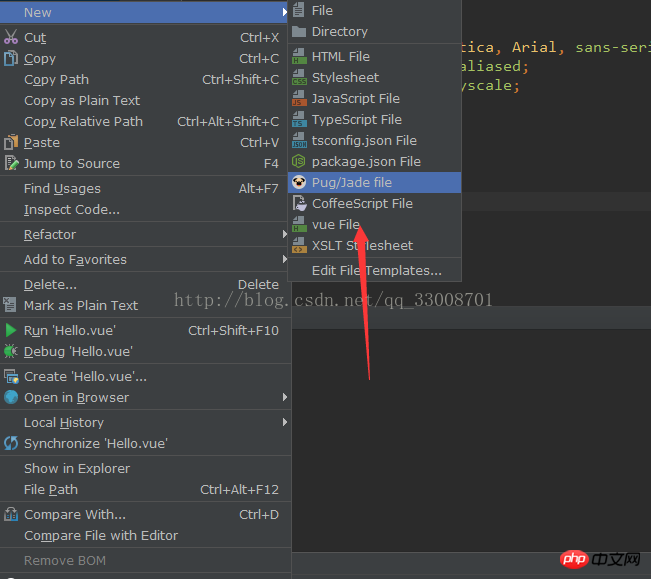
④點擊OK 返回,在專案中新建會出現vue檔案webstorm設定新vue檔案完成。

高亮vue的語法和ES6支援
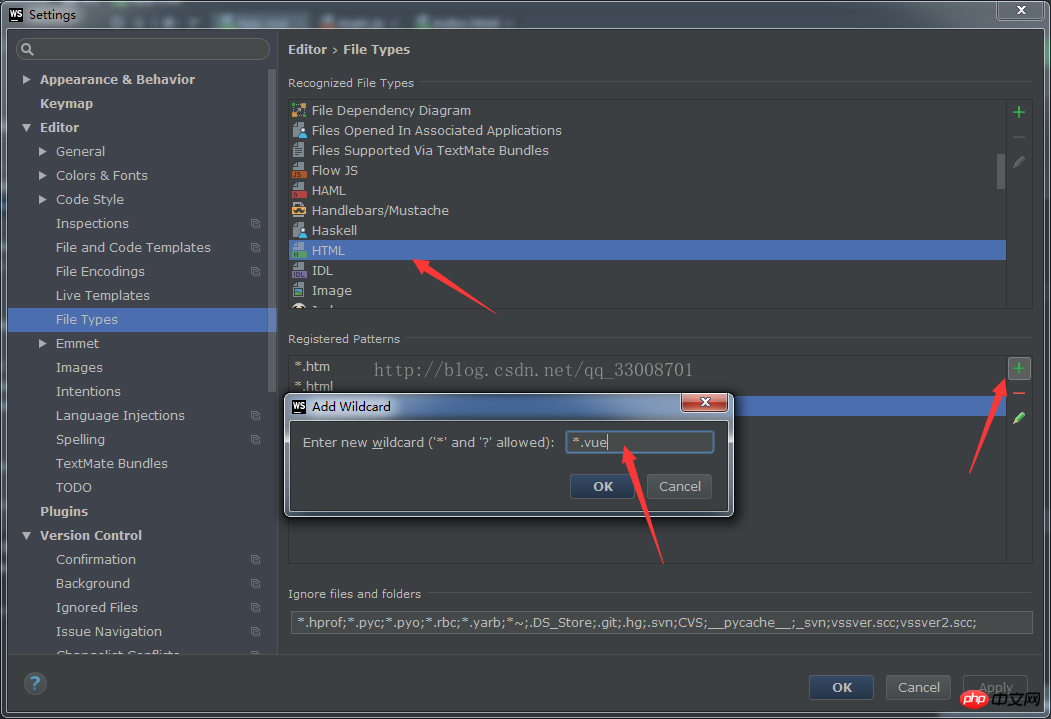
①高亮vue的語法Setting-File Types 選取html 點擊下面的加號新增*.vue 點選Apply 返回就可以看到webstorm 識別.vue檔案中的語法

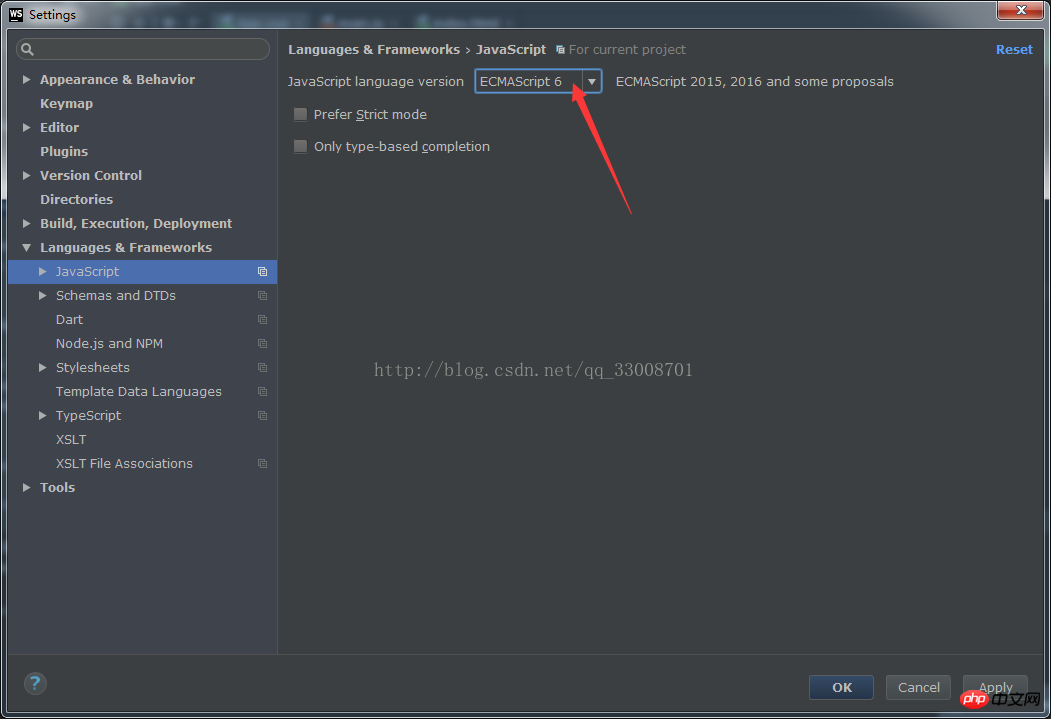
②ES6支援:JavaScript選擇es6

補充:看到有人說直接在




