本文主要介紹了vue-cli中打包圖片路徑錯誤的解決方法 ,具有一定的參考價值,有興趣的夥伴們可以參考一下,希望能幫助大家。
最近第一次使用vue-cli建置項目,第一次打包部署到伺服器上的時候出現圖片載入不出來,結合網路上的方法,終於給摸索出來。將專案部署到伺服器上分為兩種:一種是直接部署到伺服器的根目錄,另一種是部署到伺服器的子目錄下。
1.我們先來部署到根目錄下就是例如:www.****.com
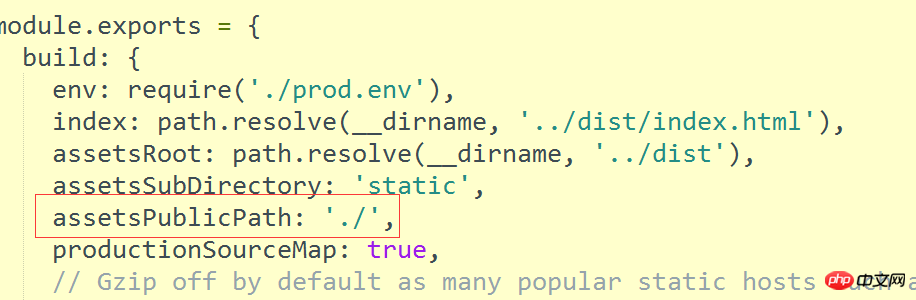
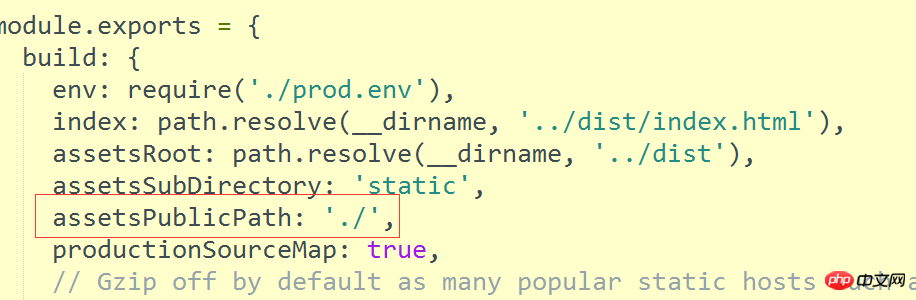
找到專案中config資料夾下的index.js檔案
將文件中的assetsPublicPath: '/',改成如下方格這樣。
這樣的目的是將絕對路徑改成相對路徑
如果放在根目錄下,這樣就可以了

2 .放在子目錄下如:www.***.com/community/dist
分為兩個步驟和上面的一樣

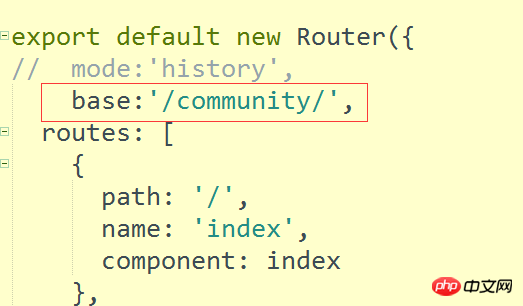
如果你還用到路由的話,將router資料夾下的index文件,改成如下圖這樣

#用npm run build指令打包完畢後,就將dist檔案放到community資料夾下,這樣圖片就可以顯示出來了。
相關推薦:
以上是vue-cli中打包圖片路徑錯誤如何解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!




